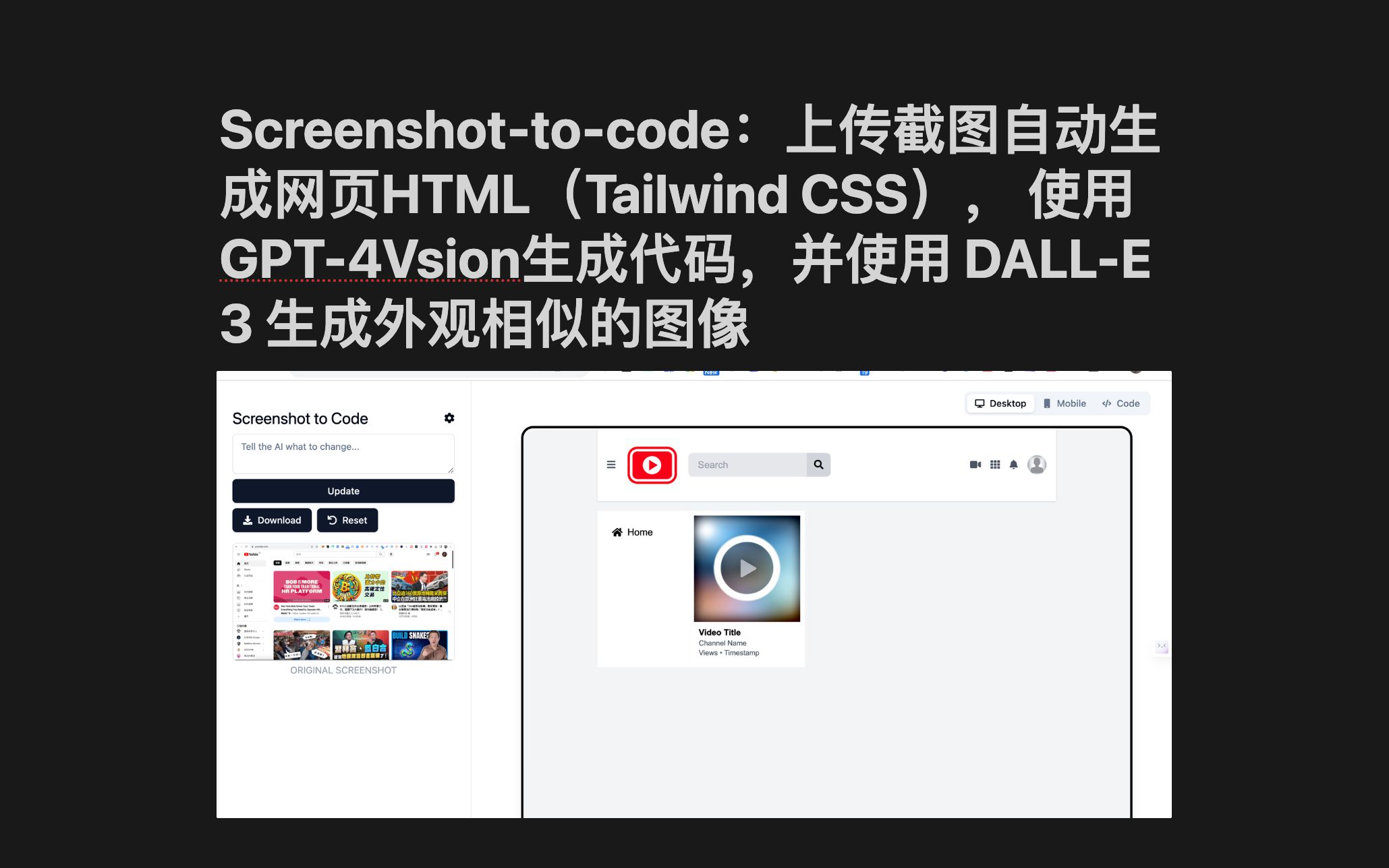
Screenshot-to-code:上传截图自动生成网页HTML(Tailwind CSS), 使用GPT-4Vsion生成代码,使用 DALL-E3生成图片

 和海科技:
和海科技:
接个楼主发个详细搭建文档
http://122.10.89.33:82/chatGPT/screenshotToCode
【回复】请问一下这个搭建文档是谁搭建的呢?有视频讲解吗?还有,我用api2d的token该怎么配置呢 枫林9999:
枫林9999:
很强大!大家也可以试试我开发的page-to-new-code插件: https://www.bilibili.com/video/BV1Rg4y1S7EL/ yyz123212:
yyz123212:
那个key要怎么获得,搞了个账号,只有3.5的 bili_84266527993:
bili_84266527993:
为什么开通gpt4,没有gpt4 vision preview这是怎么回事
【回复】充了5美元有了,但是在最后导入图片后显示代码出错
【回复】gpt4 vision preview怎么开啊,我也没有 leowangbili:
leowangbili:
感谢up的分享,但是建议up和AI学学英语单词的正确读音 我叫欧亨利:
我叫欧亨利:
你好,我用的 win10 装到 install poetry 那部,它说我版本是 python 3.9.2 不是 python3.10,但是我已经卸掉老的了,还是说我是 3.9.2,之前配置过一些软件,不知道怎么办了[笑哭][笑哭] Hamanecer:
Hamanecer:
【时间线】
- 0:00-0:30 🤖 介绍Screen Shot to Code项目,它可以通过上传网页截图来生成HTML代码。
- 0:30-1:00 📹 展示项目的工作原理,使用GP4vision生成代码。
- 1:00-1:30 📋 概述今天的两个话题:Screen to Code项目和奥特曼离职的影响。
- 1:30-2:00 💻 展示项目安装后的界面,并演示如何上传截图生成网页代码。
- 2:00-3:00 ⏳ 等待代码生成,并解释生成代码的过程。
- 3:00-4:30 📝 展示生成的代码和网页效果,并解释如何添加左侧菜单等自定义更改。
- 4:30-5:30 🔧 介绍项目的安装步骤,包括后端和前端服务的配置。
- 5:30-7:30 📌 强调使用Screen Shot to Code项目需要确保拥有GP4vision的接口权限。
- 7:30-9:30 🛠️ 展示项目后端服务的安装和运行过程。
- 9:30-11:00 💻 再次演示截图生成网页代码的过程,并展示生成的网页效果。
- 11:00-12:30 💭 讨论项目的应用潜力,如替代公司的前端业务等。
- 12:30-13:08 📈 分析奥特曼和grape离职的原因,并鼓励大家拥抱GPS带来的改变。
【摘要】:
主要介绍了Screen Shot to Code项目,它可以通过上传网页截图来生成HTML代码。项目使用GP4vision生成代码,并展示了安装和使用方法。同时,讨论了项目的应用潜力。此外,分析了奥特曼和grape离职的原因,鼓励大家拥抱GPS带来的改变。 --本内容由@DDD_cat生成,正在努力做一款好的ai工具,欢迎访问我们的网站:https://ai.ddcatai.com, qq群:936605738 章鱼摆摆999:
章鱼摆摆999:
我们用指定Ui框架写。这就没用了呀。只有手写了 轻云之蔽月月月:
轻云之蔽月月月:
我在我本机部署好了,用了挺久的,感觉还可以


