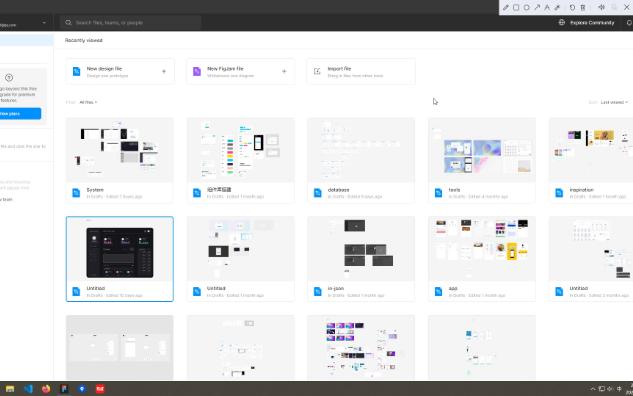
淘汰前端工程师,一键生成网页

 金甭甭:
金甭甭:
你可看过生成的页面源码,那命名 xxx01 xxxx02 基本全是用绝对定位放置盒子,连个弹性布局都没用上 刚出来的毕业生都比呢搭的好吧[笑哭]
【回复】是的,根本不能响应,改都得麻烦死
【回复】其实这个用来找灵感还行,比如布局动画啊啥的,看一眼效果,自己写比较好
【回复】axure生成的就是一堆定位的,特别是那个表格样式,改过一次麻烦死了 CODPHISH:
CODPHISH:
再来个插件,一件把静态html转为vue/react组件 论手速的重要性:
论手速的重要性:
元素不能点击?那到头来还是要学一下三件套啊,当小白去学三件套时就再也不回来找你了,你这算是引流去前端了[笑哭]
【回复】这个做出来,然后让chatgpt改一下,什么接口都有了 小恶魔氵:
小恶魔氵:
说白了就是拍电视剧用的道具饭 只能看 不能吃[doge] mild小孩:
mild小孩:
这不是巧了吗,刚刚看完一个淘汰UI设计师的 虎哥说it:
虎哥说it:
生成出来的代码没办法看,要改一改费劲的一批,最后还不如自己来!
【回复】哈哈[doge],对一些ui设计师还是有用的 变态都觉得我变态:
变态都觉得我变态:
这个应该是负责设计的做好,给前端程序员看一下,让前端去实现。 _xiaou_:
_xiaou_:
这最多是个工具别动不动就淘汰淘汰的[doge] 风火秋儿:
风火秋儿:
html和css能占代码的百分之十就不错了 主要还是js代码 努力挣钱的小鑫:
努力挣钱的小鑫:
天天淘汰,交互你来写?bug你来修,一点点小修改你去改?[doge] 阮汐123:
阮汐123:
这个技术其实早就有了,你猜前两年为什么前端还挺火[笑哭] 流氓大王:
流氓大王:
淘汰前端?你们的前端是技术栈得多浅才会被这个淘汰啊??? klpalace:
klpalace:
组件式开发不好嘛?比这个快多了,维护也方便
设计 前端 figma 必剪创作 软件使用大百科 科技猎手2023


