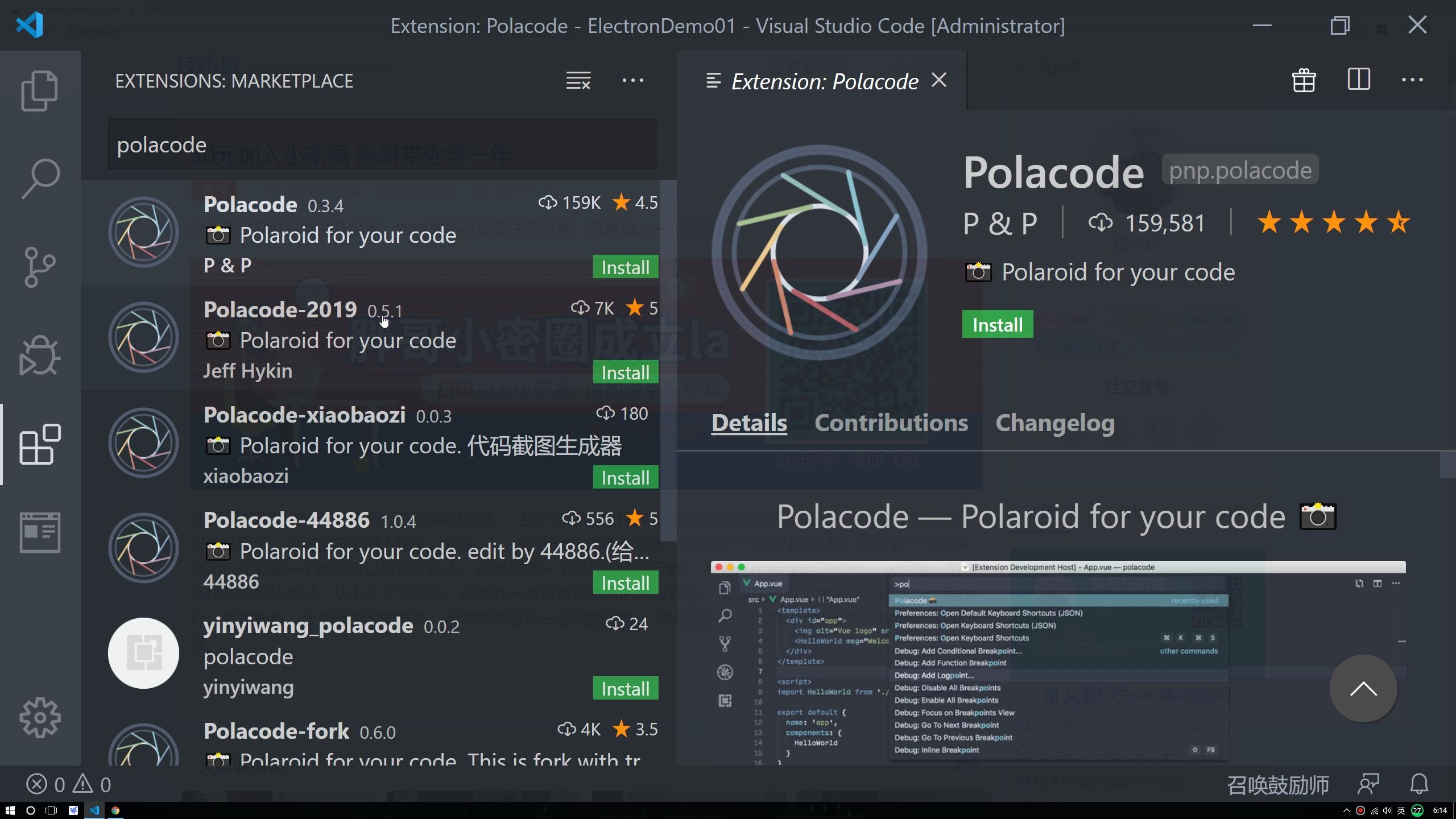
VSCode中快速生成漂亮的代码截图

 古掉没哒:
古掉没哒:
我一般都是ctrl+c复制代码,然后Snipaste按一下F3就自动生成截图了 up主可以试试 比这个方便[tv_doge][tv_doge] 你好呀叶师傅:
你好呀叶师傅:
做你的同事真痛苦,竟然不给代码给截图[偷笑]😏
【回复】这是给他们锻炼手写能力,你不懂[吃瓜]
【回复】我以前的同事很喜欢截图,,很练手 哎哟这不盯针嘛:
哎哟这不盯针嘛:
话说有没有比较好的vscode亮色主题,个人还是比较喜欢亮色调,每次idea切过来眼睛都受不了
【回复】但其实用黑色可以加长工作时间
【回复】回复 @马桶下的一片海 :你可以去问身边那些干了好几年软件行业的人,有几个背景用白色不用暗色 GameNoKamiSama:
GameNoKamiSama:
挺华而不实的,可以考虑结合quicker用钩子把生成逻辑结合在一起,一键生成,减少步骤 wthmix:
wthmix:
没啥用分享不快速,保存再以图片发送,多了一步;截图后期处理软件多还可以自定义;这个就是做PPT还有用一点点~ 湖歆晓筑:
湖歆晓筑:
如果左上角生成苹果的三个图标就更漂亮了
【回复】回复 @uc大神 :可以在线生成的:https://carbon.now.sh/ 不用谢
【回复】我看别人的截图就是有的 不知道怎么弄的[酸了] 乘风破浪的男孩:
乘风破浪的男孩:
想问一下代码颜色是怎么设置的,好漂亮 Suremotoo:
Suremotoo:
我是 mac,我用 ishot [滑稽][滑稽][doge][doge] dragon海龙:
dragon海龙:
@技术胖 遇到的问题:当打开多个.c 文件再使用polacode进行截图就无法截图成功,失败现象是:polacode无法显示选中的代码 CreeperStudiONC:
CreeperStudiONC:
其实我在博客里都是直接用markdown放代码块[笑哭](wordpress)
寒假Vlog-一起学习吧 程序员 编程 WEB前端 VSCode


