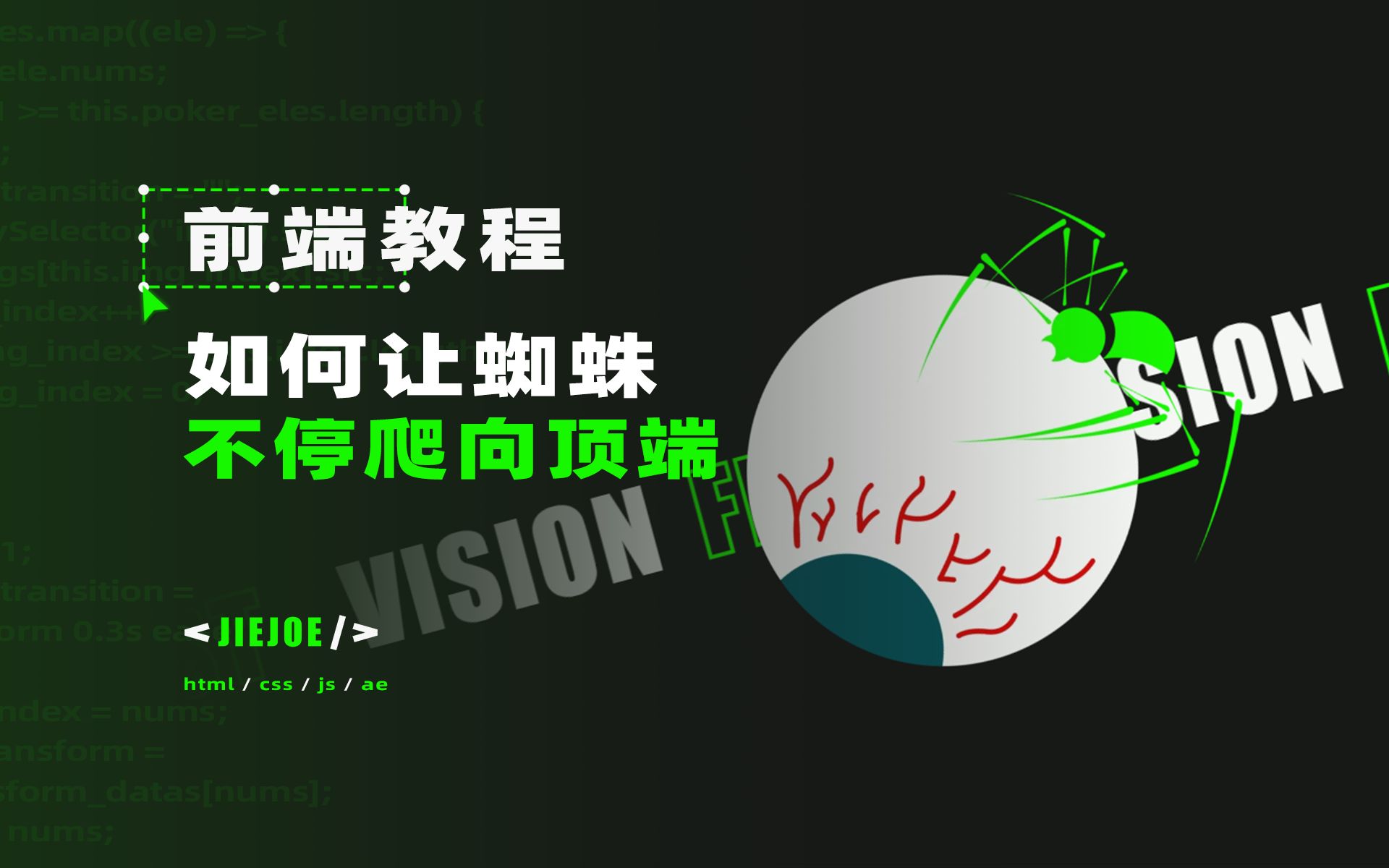
前端还能这样玩?做一只顶级走位的小蜘蛛

 林煎伞夏:
林煎伞夏:
这么多图会不会页面加载太慢!感觉眼球血丝和蜘蛛爬动都分别只用两三帧保存就够了。而且或许可以用svg来画更省?[doge]
【回复】好问题[脱单doge],图片我是压缩了的,总共加起来是2mb大小,如果想通过减少帧数来节约空间成本的话,是不太理想的,可以考虑将图片动画替换成lottie动画,我之前的教程有讲过,可能就几十kb大小,我这里设计动画的时候因为用了骨骼插件,所以当时没法导出l动画,但lottie必然是一个更好的选择[打call][打call] Dubai终于有硬币改名了:
Dubai终于有硬币改名了:
视频简介:
源代码链接: 链接见视频简介
提取码:jiej
我的个人网站传送门🚪: 链接见视频简介
喜欢这个视频的话,就点个赞吧❤
bilibiliAI视频总结:
如何实现一个有趣的小蜘蛛走位效果。通过跟随鼠标转动的眼球和向上爬的小蜘蛛,展示了前端开发的技巧和创意。视频详细介绍了旋转图片和播放动画的实现方法,并解释了旋转角度和帧数之间的关系。通过这个效果,可以展示出前端开发的创造力和技术实力。视频中给出了具体的代码实现,并提供了详细的注释和说明。
如何实现一个有趣的小招呼,通过旋转图片和播放动画实现小蜘蛛爬动的效果。
0:01 眼球跟着鼠标转动,小蜘蛛爬动
1:55 三角形旋转和图片旋转效果
3:50 蜘蛛爬动和眼球旋转效果
小蜘蛛动画的核心原理,通过帧数和角度计算实现小蜘蛛的移动和旋转。
5:09 通过计算帧数让小蜘蛛回到原位
7:42 设置方向判定让小蜘蛛顺时针爬动 Enjoyrong_ice:
Enjoyrong_ice:
用精灵图,这样就只用加载一张图片资源了[doge]
【回复】[doge][doge],看来老哥很懂呀 疯神J:
疯神J:
来几个过不下去的老铁合作项目。
出多少可以,收入平分。
只要不打工不受累[doge]
【回复】回复 @ooo574431874 :又是浙江的[doge] 光刃剪辑:
光刃剪辑:
我现在看pink老师的课才到移动端的rem布局部分,看到这个一脸懵 陌上花圣诞歌:
陌上花圣诞歌:
真的屌,复习了一下数学知识,代码这方面还得很你学啊
【回复】哈哈哈,过誉了过誉了[给心心][给心心]