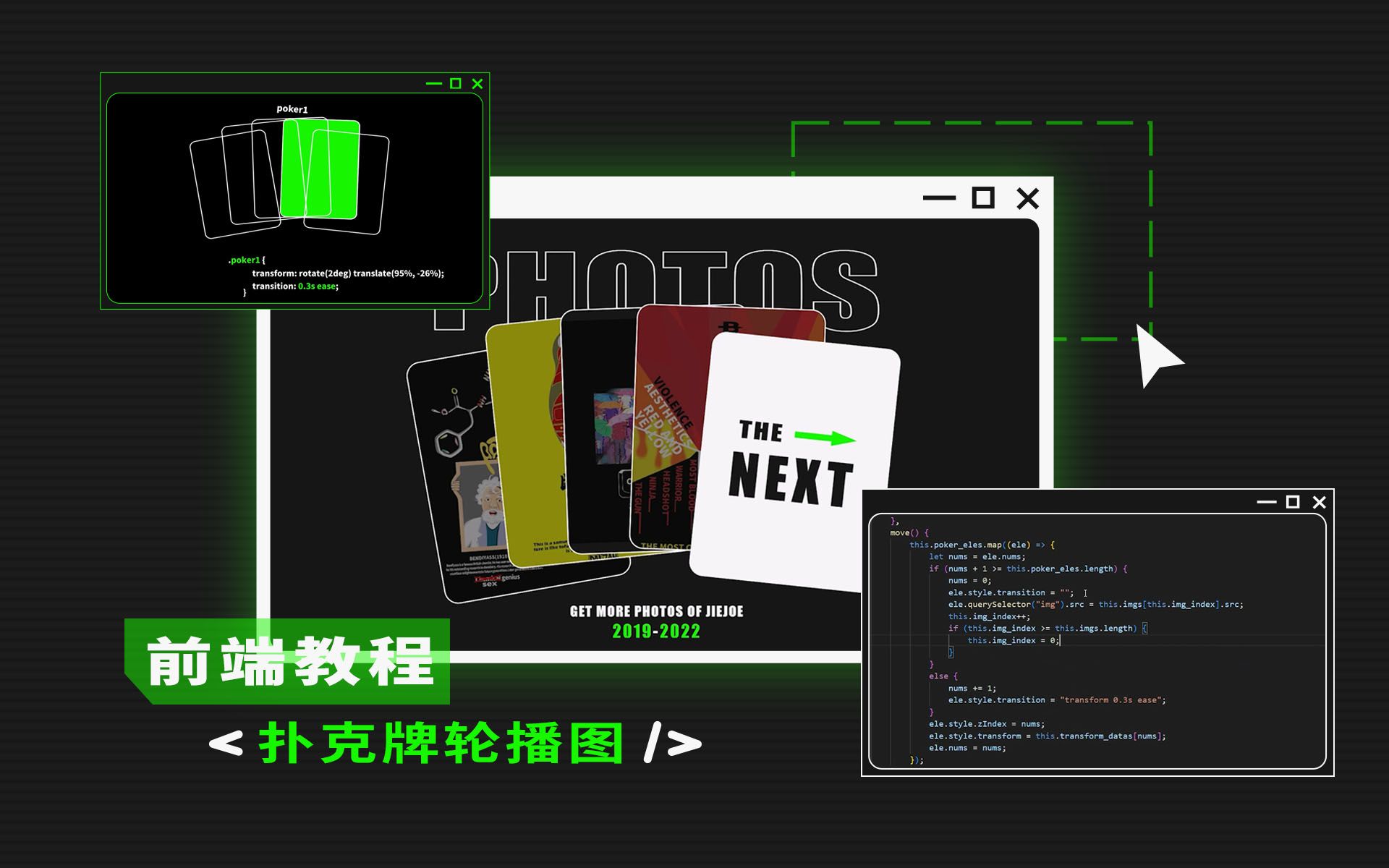
【前端 | 教程】如何做一个扑克牌轮播图

 GGGenius丶:
GGGenius丶:
之前就很想学习您的网站元素设计了,太牛了,请多多更新
【回复】回复 @GGGenius丶 :这个可能要晚一点了,因为确实比较复杂,而且我也不知道能不能讲好[捂眼],但是后面是会安排的[打call]
【回复】回复 @JIEJOE_轻敲代码 : 大佬啥时候出,您的个人照片那里的滑块动画教程,那个太酷了
【回复】谢谢[呲牙],后面会慢慢出其他的教程视频的[打call] 铁锤伯伯:
铁锤伯伯:
两个小小小建议奥,一个是没有返回的map可以用foreach替换掉;另一个是7分39秒处,可以用除5取余的方式简化掉这个if判断。
绝对绝对没有挑毛病的意思嗷,up的视频让我找回了做前端的初心[热词系列_吹爆]
【回复】[给心心]感谢老哥的建议,真细,哈哈哈 布啦啦啦嘞儿:
布啦啦啦嘞儿:
写得很详细[星星眼][星星眼]祝早日火火火[喜欢][喜欢][喜欢] 墨潇血鸢:
墨潇血鸢:
大佬!!期待大佬后续的教程,出一些动效教程吧[打call]
【回复】已关注,期待后续视频,学习学习[点赞] Maooed:
Maooed:
不错,喜欢这种先讲思路再写代码[打call] 白凌源:
白凌源:
教程很详细,逻辑很清晰,我感觉我自己可以试试结合gsap来试试能不能达到对应的效果[惊喜]
【回复】好嘞,等你好消息[星星眼] IT民工韩商言:
IT民工韩商言:
大佬用啥剪辑的啊,剪的真好,这种视觉设计图是咋做的,咋能看出交互啊
【回复】回复 @JIEJOE_轻敲代码 :厉害
【回复】Pr剪的[龙年],Ae做的动效,这种交互我一般是在ps里面做设计图,然后在页面调交互 人间风雨7776:
人间风雨7776:
太厉害了UP,做的网站满满的赛博科技那味!!! 小高晨晨要加油:
小高晨晨要加油:
已经跟着up学完了,期待下次教程[喜欢][喜欢]
【回复】[呲牙][呲牙]学会了吗?[打call][打call] 是的鹏佬:
是的鹏佬:
我也做过类似的效果,用的数组栈方法。[脱单doge] 似李蓉蓉鸭:
似李蓉蓉鸭:
只要我先关注我就是老粉了,刚好现在准备要做点花里胡哨的pc页面 Loinss:
Loinss:
之后能分享一些UI相关的内容吗?还有很好奇网站的一些动画是如何实现的,想学习
【回复】都会分享的[妙啊],虽然我不是专业的,但我后面还是会做一些相关的分享[打call]