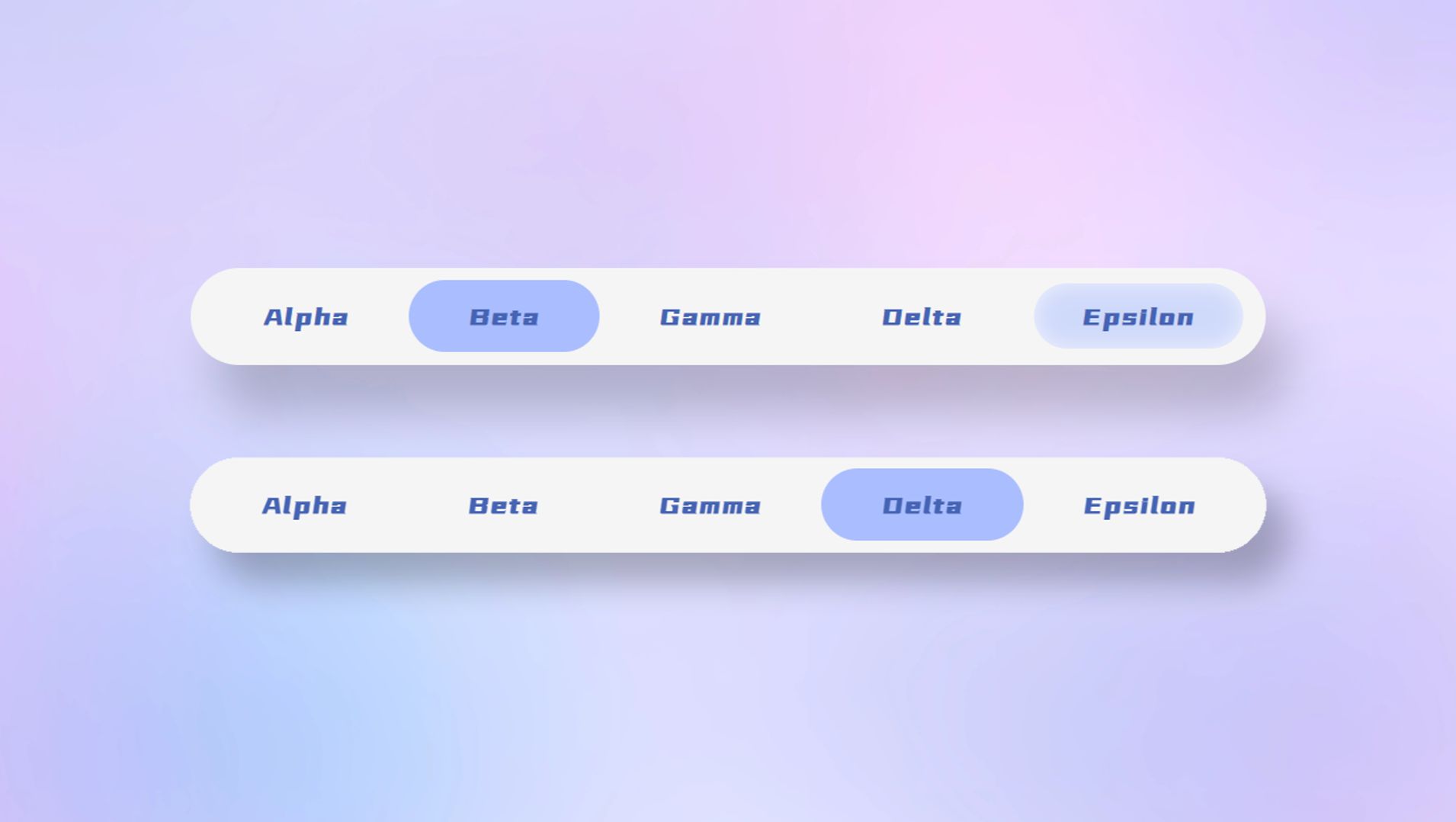
【CSS+JS】甲方直呼丝滑的跟踪导航栏

 阿修不是阿羞:
阿修不是阿羞:
提个小意见,真人可以一直显示,不影响看代码[doge]
【回复】会影响你们注意力的[doge]
【回复】回复 @山羊の前端小窝 :我可以多看两遍[doge][doge]
【回复】回复 @山羊の前端小窝 :影响啥注意力啊,我只看人又不看你代码[喜欢] 悲酥清风-Key:
悲酥清风-Key:
为啥你不用 .a { .b{ color:red; } } 这种类似scss的嵌套写法.这样不是更直观吗?
【回复】因为大部分初学者看不懂[doge],大部分人都是来赶期末作业的
【回复】回复 @StillMisty :哈哈哈哈,因为我一开始也是这样子
【回复】回复 @山羊の前端小窝 :有点真实,去年写web作业就参考了许多其他人的想法 命魙鋡:
命魙鋡:
看了🐏之前的教学之后这种效果我感觉自己也能写出来了 最爱喝菜汤:
最爱喝菜汤:
同学你好,你有几处代码还可以优化一下,这样才能更完美。这样,加一下你的vx,我给你指出来[doge]
【回复】这算盘崩我脸上来了[doge]
【回复】你在云南打的算盘我在重庆都听见了 _raven:
_raven:
提个意见,浏览器缩到尽量小考验兼容性,右下角摄像头调至屏宽撑满视频内容 是胖胖龙哎:
是胖胖龙哎:
求助,兄弟萌,这个点击为啥会报错呀?我是想各个文件分开存放,js的放在js里,然后demo那边我也引用了,这边js也加了jq的包,可是报错,不太理解。(虽然我知道放在demo那边就好了,不过我想了解一下为啥不行,是哪里不行,还是只能放在html页面里面??)[大哭][思考][思考]
【回复】回复 @LValkyrie :噢~好嘞,我后面也是发现了,还不如直接放在文件底部
【回复】js不要这样引入,你这样动态引入的,执行了第一句,就立刻去执行下一句,这时候那个js文件实际还没加载完毕,不存在$。会报错。js文件在HTML文件的body结尾处引入就好。注意顺序。
【回复】愉快的报错时间你要享受他 Powerlit:
Powerlit:
想知道山羊做了多久的前端能到这个水平呢
【回复】回复 @太初修 :这本来就很简单,好不好看看创意
【回复】回复 @山羊の前端小窝 :真的假的,我读书少,别骗我
【回复】回复 @山羊の前端小窝 :不行啊,css学一遍忘一遍,兜兜转转搞了几年,啥都不行 开心大王也会不开心:
开心大王也会不开心:
怎么做到VSCODE里面写代码右边浏览器自动刷新的啊小姐姐
【回复】回复 @喜欢学习的王星星 :在设置里搜索,auto save,改成afterdelay,下面的1000,改成500就OK了
【回复】如果不是光写前端而是直接写系统的话,可以把这个页面的HTML写好之后,打开edge浏览器的检查,启动代码同步更新,这样的话就是即时刷新,还可以直接从浏览器里面修改css文件。
【回复】回复 @贵人云云 :没用过诶[doge] 风曦三少:
风曦三少:
我去,纯手写的大佬小姐姐诶,我只会套用[笑哭]
【回复】源码开源了,现在可以套用了[doge] E1PsyCongroo:
E1PsyCongroo:
每个项都是等宽,这种基本靠css就可以实现,js获取当前选中的索引就行了。
【回复】js就是展示啦,点击链接就跳页面了,不用js停留啦 养浩随笔:
养浩随笔:
这个导航栏怎么实现超链接之后初始导航栏在第二个呀
【回复】用js获取get传参,最好就不用超链接,直接js加载或者分页显示


