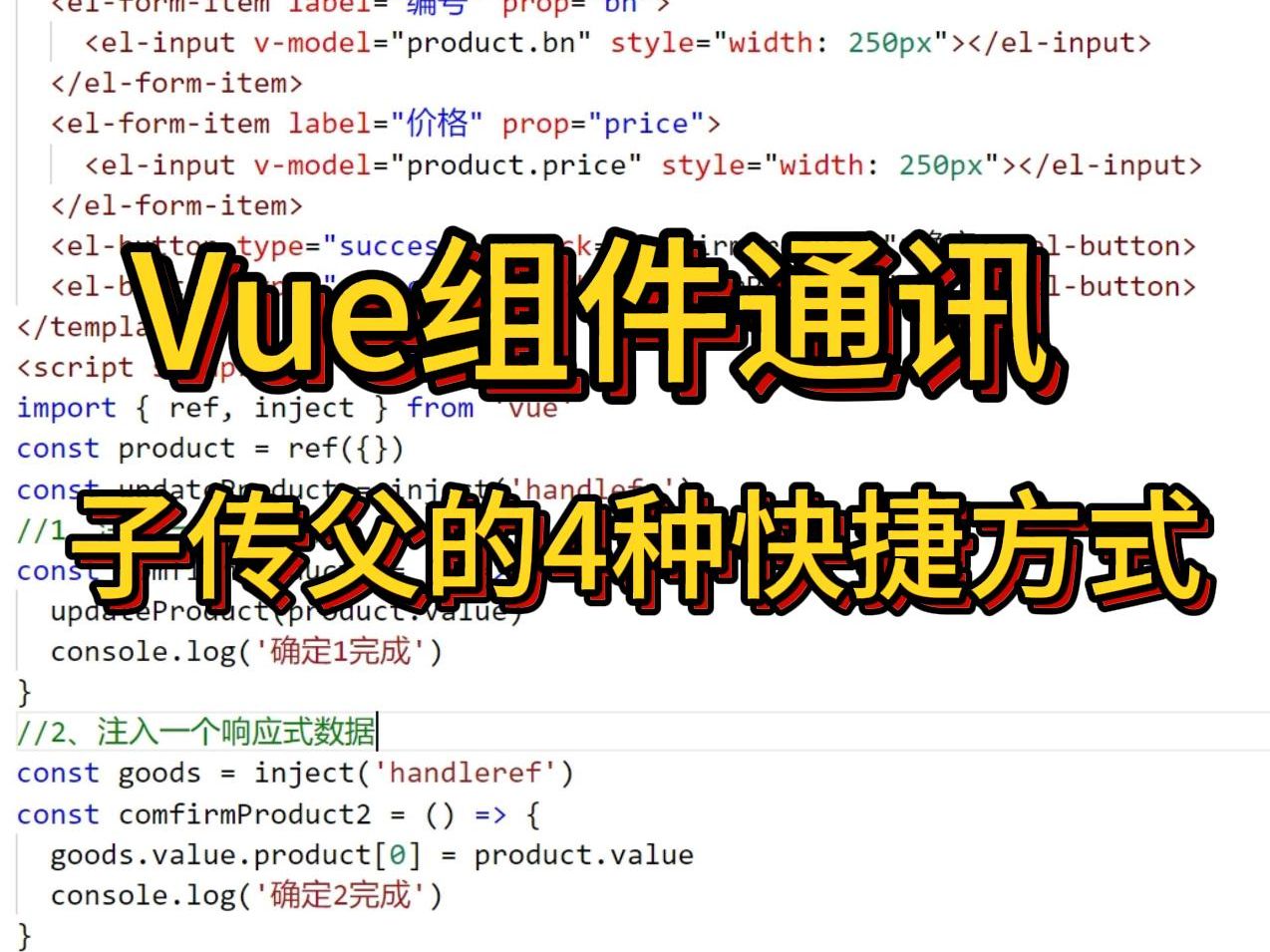
Vue子组件向上传参的4种快捷方式

 bili5h4fi7vi5628:
bili5h4fi7vi5628:
第三种会存在性能问题,vue官方文档明确写了不应这样做,建议up重新读一遍文档[笑哭]
【回复】回复 @helloworld1999 :当对象或数组作为 props 被传入时,虽然子组件无法更改 props 绑定,但仍然可以更改对象或数组内部的值。这是因为 JavaScript 的对象和数组是按引用传递,而对 Vue 来说,禁止这样的改动,虽然可能生效,但有很大的性能损耗,比较得不偿失。
【回复】我差点就信了你的鬼[doge],我特意去看了一下文档,vue官方文档没说不能这么写。文档中,只是说在最佳实践中,应该避免这样的更改。除非父子组件在设计上需要紧密耦合。在大多数情况下子组件应该抛出一个事件来通知父组件做出变更。[吃瓜]
【回复】回复 @_DuC_ :你看看你在说啥? 脖子扭扭:
脖子扭扭:
第三种打破了数据单向流规则,这是不被允许的。
【回复】视情况而异,不是所有规则都要被严格遵守的,vue也不是完全遵守mvvm架构的
【回复】这种适合离职的时候写[doge]
【回复】并没有打破单项数据流,只是确实不推荐这么做
程序员 微前端 element-plus 前端 前端开发 Vue


