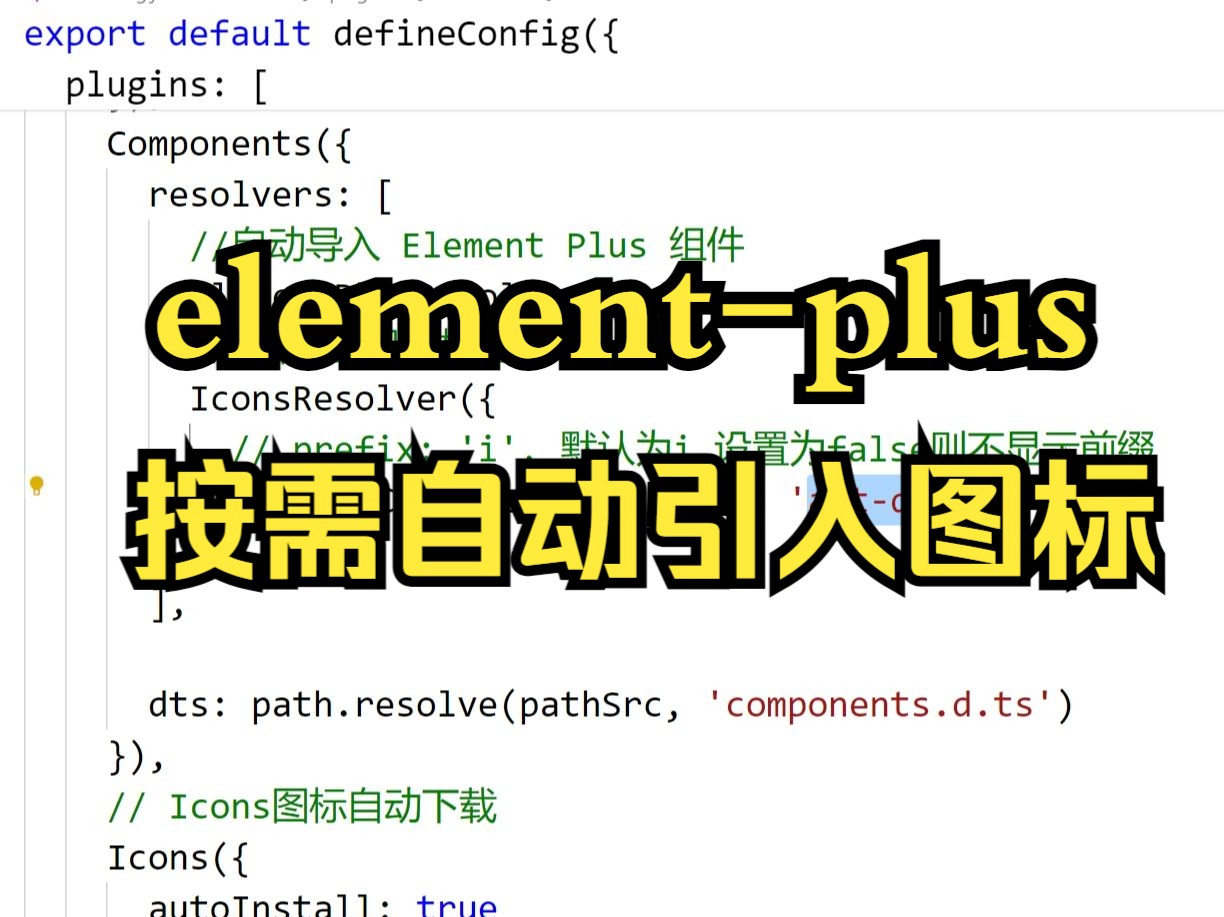
element-plus按需自动引入图标icon

 本期风娃:
本期风娃:
我个人极度讨厌这种自动导入的,天生的不信任,只信任我看到的important[笑哭]
【回复】回复 @微前端科正 : 问题是没问题,主要是这种属于个人开发习惯的问题,有些人想自动引入,有些人想要手动引入。一旦多人开发就难受了,环境搭建很容易出问题
【回复】手动引入完全没问题,缺点是每次使用前都要先手动处理下,不能随心所欲 NB·player:
NB·player:
插眼 搜了半天 这部分文档很乱 up 这里讲的还是挺清晰的[doge][热词系列_三连]
【回复】我这个视频就是踩坑之后的汇总整理,保熟
【回复】up up 您知道只用 iconify 引入的场景下,如何解决路由里图标问题吗 。 我在稀土掘金一篇名为 “Vue3!ElementPlus!更加优雅的使用Icon” 文章的评论 看到有一些解决方法,但是对 vue 的理解还是比较浅薄, 没太看懂,up 能否指导一二 华轻:
华轻:
那怎么用ts呢,有时候需要规范类型。或者想包装下组件怎么办呢
【回复】写个脚本生成.d.ts就完事了 NB·player:
NB·player:
话说还有一个场景是 按钮里面有图标 up 测试过这个没
用自动引入行不 以及配置颜色什么的[笑哭]
【回复】回复 @微前端科正 :好的 感谢 up 我试一下
【回复】按钮上这种icon图标得用插槽, <el-button type="success" @click="initList">
<template #icon>
<i-ep-search />
</template>
</el-button> 不摇碧莲马老湿:
不摇碧莲马老湿:
vue3后台返回的icon名称,如何动态渲染[吃瓜]
【回复】你这种没办法整动态普标,尤其是动态菜单的图标没办法使用自动图标,这种就需要手动引入。也就说,自动图标并不能搞定全部场景,还是需要手动+自动的结合 喵星人在汪星:
喵星人在汪星:
直接看工程化啊,全局引入图标根本不大,大的是饿了么的组件全局,我一般打包出现百k以上都会查看工程过程
【回复】回复 @喵星人在汪星 :我做微前端的,子应用有很多,每个子项目都在全局main.js加载的话,非常影响性能
【回复】回复 @微前端科正 :我知道,我都是这样做的,有插件,我是指图标完全没必要,你去看工程,图标这块空间很小的
【回复】整个element组件也可以自动按需引入,你做了vite自动配置之后,就会有自动引入图标的福利功能


