【web项目开发】vue.js前端+前端与后端的连接+前端工程打包

 星尔文:
星尔文:
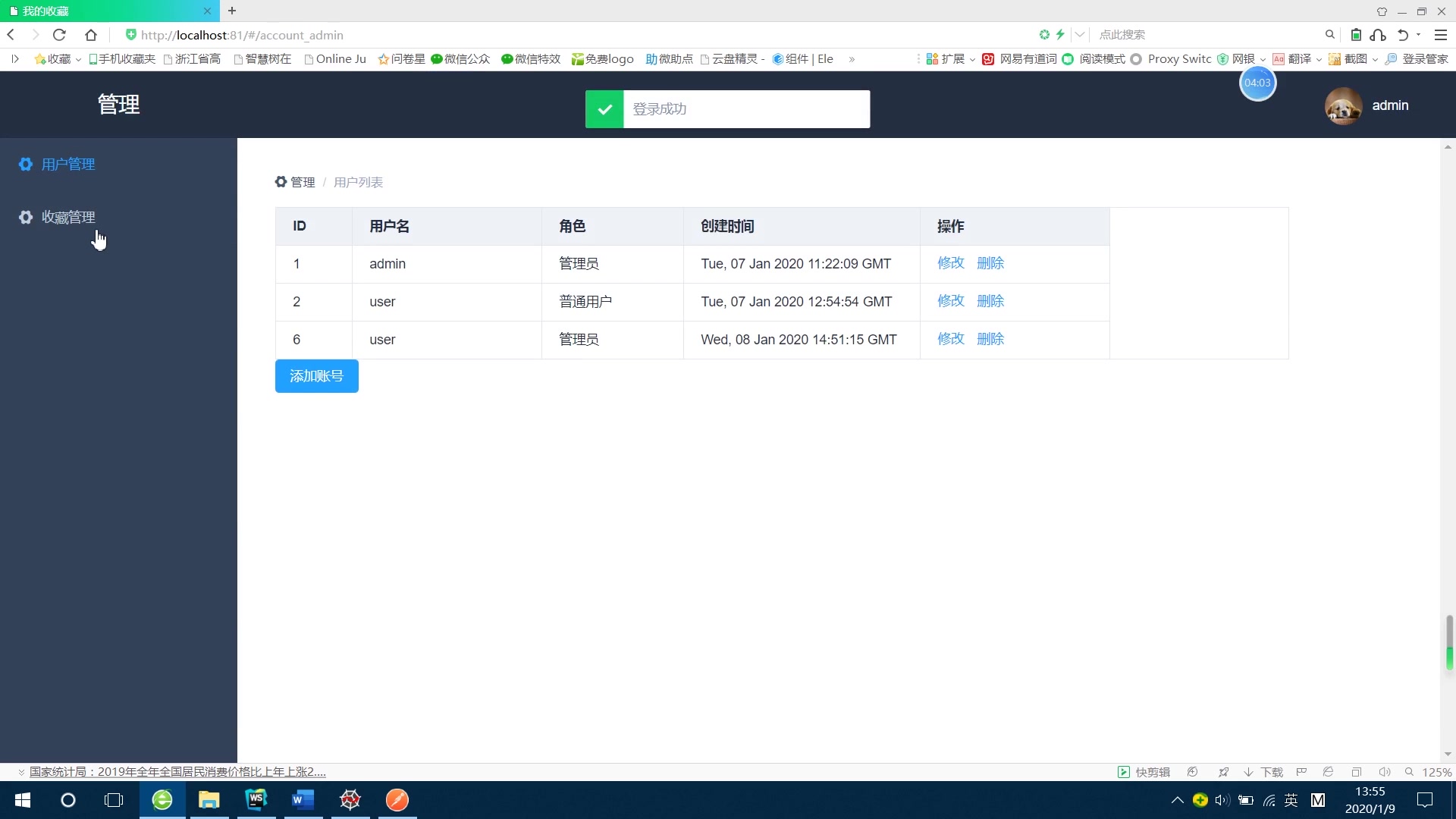
博主,这个项目代码有些问题,/src/admin/page/account_admin.vue 319行的this.init()是多余的,没删的话会导致在前端修改用户的身份(管理员/普通用户)时报错,导致前端显示不出来所有数据(我因为这个找了好久错误QAQ)。
另外提醒一下其他观看者,登录的密码由于是md5加密,前端输入密码会出现和后台数据库密码不匹配的现象,这个的话可以修改/src/router/login.vue 60行 password为:this.ruleForm.password,这样可以快速解决密码错误的问题,当然之后放在服务器上的话代码还是要改回来的(都是血和泪的教训)。
【回复】回复 @永远喜欢遠坂凛 :mask一下,原来是md5password
【回复】原来如此 我改了好久 感恩感恩感恩
【回复】意思是放在服务器的,还要改回来博主的原来的? 古尘QwQ:
古尘QwQ:
课代表来了[doge]
第一集:
https://www.bilibili.com/video/BV1sJ411579s?share_source=copy_web
第二集:
https://www.bilibili.com/video/BV1TJ411G7po?share_source=copy_web
第三集:
https://www.bilibili.com/video/BV1HJ411V7RB?share_source=copy_web
第四集:
https://www.bilibili.com/video/BV19J411H7HR?share_source=copy_web
番外:
https://www.bilibili.com/video/BV1y7411b7gD?share_source=copy_web winndsd:
winndsd:
UP主用的webpack版本是多少?我这里是5.23.0,报错,找不到 webpack.optimize.CommonsChunkPlugin,是不是引用语法有问题?
D:\DESKTOP\WEB数据库开发\myFavorite\myFavorite\build\webpack.base.conf.js:65
new webpack.optimize.CommonsChunkPlugin('common.js'),
^
TypeError: webpack.optimize.CommonsChunkPlugin is not a constructor
at Object.<anonymous> (D:\DESKTOP\WEB数据库开发\myFavorite\myFavorite\build\webpack.base.conf.js:65:9)
at Module._compile (internal/modules/cjs/loader.js:1063:30)
等等
【回复】用高版本的需要修改的太多了。。换成视频里面的2.7.0好了。。。
【回复】是因为 CommonsChunkPlugin 已被移除,用splitChunks替代 么? 33823708414_bili:
33823708414_bili:
提醒一下各位家人们main.js中24行的url必须和后端运行终端的url保持一致,否则登陆不了,进入不了主页 哼唧刘刘:
哼唧刘刘:
cmd之后npm run build 报错:npm不是内部文件......,是怎么回事呢
【回复】先看看路径是不是myFavorite下运行的 leading灬person:
leading灬person:
为什么我webstrom运行程序的时候打开的是一个空白网站啊,而且一直叫我下载login.vue
【回复】回复 @yelin98 : 没有~放弃了~头痛
【回复】回复 @liujiayi6v :解决了吗 Lucky_going:
Lucky_going:
vscode运行就会弹出These dependencies were not found:
* readable-stream/writable.js in ./~/_stream-browserify@2.0.2@stream-browserify/index.js
* readable-stream/duplex.js in ./~/_stream-browserify@2.0.2@stream-browserify/index.js
* readable-stream/transform.js in ./~/_stream-browserify@2.0.2@stream-browserify/index.js
* readable-stream/passthrough.js in ./~/_stream-browserify@2.0.2@stream-browserify/index.js
然后能够打开一个报错的页面,页面上写着cannot get。这是什么原因[大哭]
【回复】开错目录了吧。。要打开/myFavorite/myFavorite文件夹,你不会直接打开第一层,就没有打开web项目所在的目录?
【回复】同样的问题,请问当时解决了吗 蓝梦z:
蓝梦z:
up主 救命 我按照你的来写 如何打开页面 我写完根本就没有页面弹出[笑哭] Su溯鲲:
Su溯鲲:
对新手真的太友好了,下了vue项目和后端项目,就是不知道怎么连,百度了半天,弄了nginx啥的,就是连不上后端,没想到就是一个变量的原因[笑哭] 学习之王刚哥:
学习之王刚哥:
config里面的不需要配置吗,不是有对应的开发和生产的 羡鱼的景阳:
羡鱼的景阳:
小白提问:这些都需要配置什么(已有云服务器)
【回复】请看该系列视频的第四集,下一集有讲服务器部署
【回复】回复 @想放松i :好期待! 养生迪斯科:
养生迪斯科:
我在postman检测favorite/list就有问题了,会显示有错误?
【回复】应该是敲错了吧?我一开始也有 仔细看了好几遍 发现是自己敲错了 骑猫过大海的鱼:
骑猫过大海的鱼:
我运行前端代码后,浏览器说请求方式不对,然后后端显示两个get请求("GET / HTTP/1.1" 404 和GET /favicon.ico HTTP/1.1" 404 -),有没有大佬解惑下 阿新呦呦呦呦:
阿新呦呦呦呦:
我想问一下 ,这个登录的密码与数据库一样的为什么不对。显示密码输入错误


