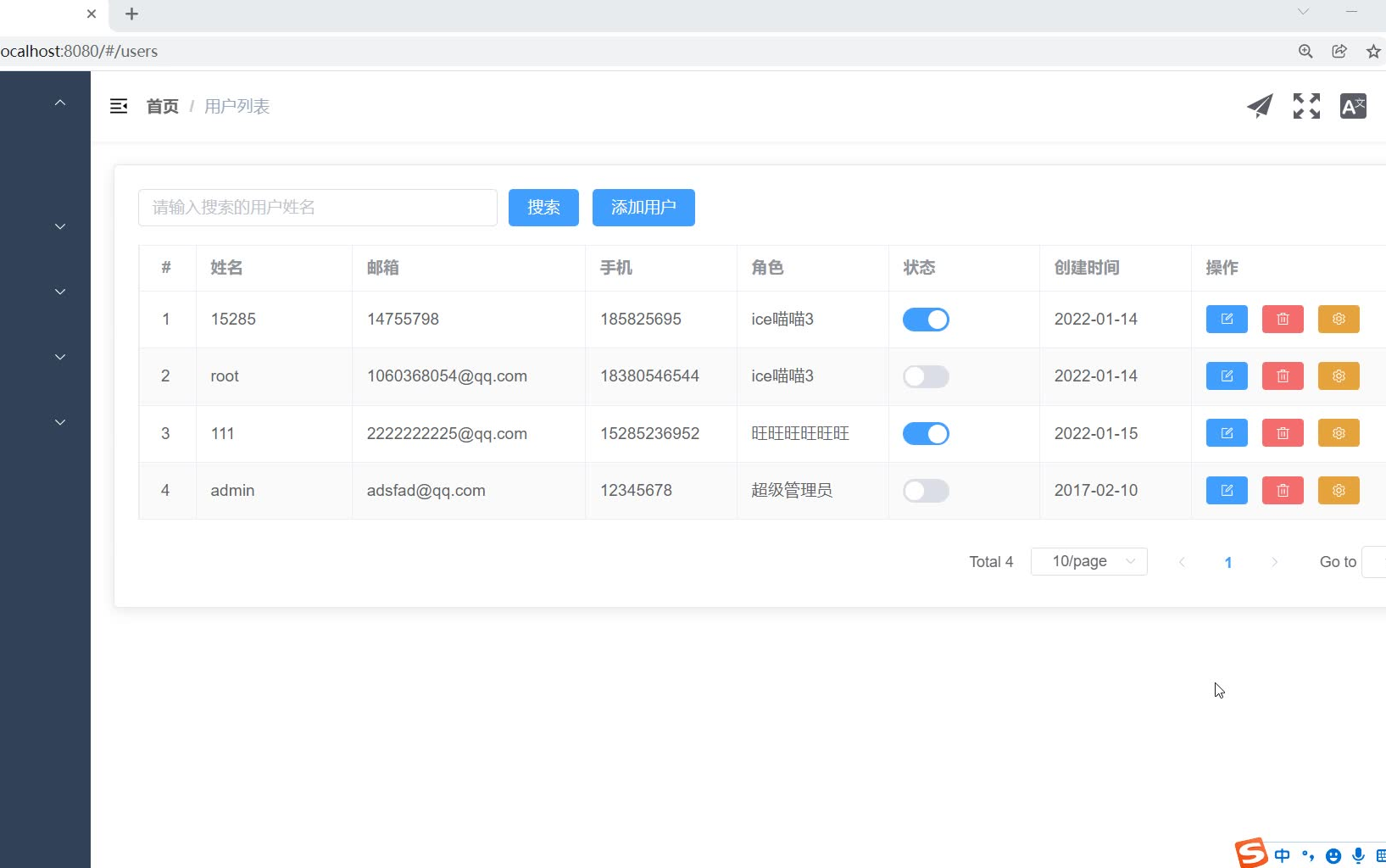
Vue3.2后台管理系统

 隔壁约翰:
隔壁约翰:
up 你知道没有废话没有口条不是全屏录屏 不是公开课录播 时长合适的非培训班广告有多难找么
【回复】我真的会哭,刚刚从一个培训班的录屏过来,讲两分钟打十分钟广告,对比之下这里简直是天堂
【回复】回复 @混吃等死的咸鱼仔 :up资料在哪,求一下 xjzhanghw:
xjzhanghw:
希望能持续出品,真的很直接,一点废话都没有,纯干货.感谢up主.我将随您的视频一直学习下去.
【回复】回复 @混吃等死的咸鱼仔 :访问地址过期了
【回复】回复 @方不方便不会一个 :过了很久我记得这个没有源码呢 雨辰QAQ:
雨辰QAQ:
写完了,效果很好,孩子很喜欢吃你家的,已三连
【回复】回复 @你头发乱了0 :链接:https://pan.baidu.com/s/1xttTYnQPBso1SQWHNGItWQ
提取码:w9iv up主视频下面的链接里有这个项目的全部代码
【回复】登陆页面组件显示不出来,求指导
【回复】能甩个git连接吗?参考一下 最近爱吃螺蛳粉:
最近爱吃螺蛳粉:
感觉距离第一次看视频已经过了好几周了,我来反馈一下我的学习进度:跟着闲鱼仔的视频一边看一边敲了一遍代码,逻辑非常清晰,中间遇到的几乎所有问题闲鱼仔都清晰的在视频里帮着解决了。因为并不是0基础,所以视频里能省略掉的所有步骤都是我所希望的。现在已经在敲第二遍了,为了加深记忆嘛。我之前看了不少其他框架,虽然大同小异,但这个是逻辑最清晰最能解决问题的一个。少而精。之后做项目再拓展的话也会很好用。给我最直观的启发就是他的开发逻辑,我以前都是乱来的,然后就觉得逻辑非常混乱。希望闲鱼仔以后也会继续分享他的学习秘籍~祝好~
【回复】回复 @立志搞前端 :这里是vuei8n的文档,希望对你有用:https://kazupon.github.io/vue-i18n/zh/started.html#html
【回复】回复 @最近爱吃螺蛳粉 :兄弟有没有初始化css的文件,话说up的资料链接我翻了一圈没找到 杨小卿玖:
杨小卿玖:
肯定是个资深大佬在这扮小白,太强了
【回复】回复 @zean123321 :这个其实没有那么麻烦,完全可以自己用computed进行处理的
我这个项目就是,最近几天手撸的,当然如果紧跟规范,能适应得来也不是不可以
https://xie-zhiyi-2.gitee.io/project_web_h5project_list/project_DEMO_element_self_system/docs/index.html?v_2#/home/home
【回复】回复 @立志搞前端 : i18n国际化
【回复】哥们,$t 这个是什么意思啊 一位很溜的用户:
一位很溜的用户:
P10 如果登录表单有俩大白框的话就是element-plus版本不是和视频里一致的原因,修改:npm i element-plus@1.3.0-beta.5
【回复】厉害,改了版本立马规矩起来了 浅蓝硫酸铜:
浅蓝硫酸铜:
vue 版本更新到3.2.8运行指令【npm run serve】会出现报错:【Error: Cannot find module 'vue/compiler-sfc'】,此时输入指令【npm install @vue/compiler-sfc --legacy-peer-deps】就会安装这个compile-sfc module。同时在package.json观察到该版本为3.2.37,这时就执行指令【npm i vue@3.2.37 --legacy-peer-deps】将vue版本和这个module的版本更新一致即可。最后输入指令【npm run serve】即可成功运行项目。
【回复】大佬,可以发一下这个视频的源码吗 炒鸡蛋的猫:
炒鸡蛋的猫:
伙计们,最新的接口http://120.78.137.246:8888/api/private/v1/
【回复】是接口不行了吗 我在登录页面输入账户名admin,密码123456 点击之后没反应,f12看网络那里也没有变化。然后我直接打开接口的地址,返回{"data":null,"meta":{"msg":"无效token","status":400}} 。请问是接口出现问题了吗??谢谢谢谢
【回复】回复 @萧萧萧萧萧先森 :https://gitee.com/ppap6664180/vue-shop_server/tree/master Yる浪:
Yる浪:
终于找到一个想要的模板教程了 大佬牛逼 已投币
【回复】回复 @立志搞前端 :这个是国际化的方法
【回复】大佬一键三连了,跪求一份资料
【回复】哥们,$t 这个是什么意思啊 ChaoticDuck:
ChaoticDuck:
友情提示:加入那个代理出错的话就把那个vue.config.js文件中的hotOnly改为hot,不清楚的话去查一下cli3的官方文档,一定要加这个代理,不然后面那个login会出现404错误[傲娇]
【回复】为什么还是不行的[笑哭] 意爱空山:
意爱空山:
根标签还是需要要的。在过渡的情况下需要带上其次setup在keepalive时候不能用语法糖
【回复】回复 @意爱空山 :可以再写一个普通script标签,在那个标签里写配置
【回复】专门写个配置个name就行了
【回复】哥们,$t 这个是什么意思啊 花园小区第一宙斯:
花园小区第一宙斯:
P19
import variable 之后,通过打点variable发现variable是空对象
https://cli.vuejs.org/guide/css.html#css-modules
原因: cli版本问题 @vue-cli 5 里导入css模块需要以.module(s).(css|less|sass|scss|styl)结尾
解决方法:重命名variables.scss =>variables.module.scss (mixin同理)
【回复】原因:我目前组件中引入还是会报错。
1.找到的原因好像是因为已经在vue.config中配置了全局scss文件,所以组件中不能再引入同文件了
2.暂时目前我自己的解决方式是,vue.config中的配置还是照原来的不管他,然后把styles文件夹下的variables.scss复制一份名字改为 -> variables.module.scss
2.然后在组件中引入 import variables from '@/styles/variables.module.scss';
可以,成功了!
【回复】谢谢,你太牛了,折腾了好几天,把up主的代码直接拿过来运行也不行,听了你的改了就好了
【回复】@混吃等死的咸鱼仔 麻烦up主置顶一下,这是个大坑 offer收割机一号:
offer收割机一号:
厉害了up主,用来借鉴修改一下我之前做的后台管理系统项目,多谢多谢
【回复】大佬,可以发一下这个视频的源码吗
【回复】哥们,$t 这个是什么意思啊 苦甲子:
苦甲子:
已三连 跟着up做完了!
笔记:https://blog.csdn.net/weixin_45732235/article/details/127272086
【回复】视频完结了吗?我看目录上 商品管理和订单管理怎么实现的没讲到啊
【回复】回复 @梅西西西东 : 大佬,可以发一下这个视频的源码吗
【回复】回复 @姿势就是厉量 : 大佬,可以发一下这个视频的源码吗


