跟尤雨溪一起解读Vue3源码【中英字幕】- Vue Mastery

 安全词是章鱼:
安全词是章鱼:
左边这个人谁啊,学过vue吗,讲的还不如培训机构好呢[doge]
【回复】那就是个写代码的,他懂个毛的Vue
【回复】叫尤什么,一点也不懂vue,还说vue3要归他管,总之我是不同意的。
【回复】回复 @HHQVG :有没有一种可能,你才是那个老实人? guangzan:
guangzan:
[干杯]这么好的视频当然是先来个三连,我的图文笔记,持续更新:https://www.cnblogs.com/guangzan/p/13358322.html 佛祖壳体:
佛祖壳体:
https://dafunk.gitee.io/tag/mini-vue/
稍微记录了一下自己的理解,虽然写个很烂,但希望能有一点小小的帮助[呲牙] Marvinxxxx:
Marvinxxxx:
这么好的课程,别光收藏哦,好好学,多留言交流~ 我看有没有课代表
【回复】课程太棒了 正好是我需要的 无心海鸥:
无心海鸥:
建议UP把标题改成跟尤雨溪一起解读Vue3源码,增加曝光[藏狐]
【回复】好家伙,原来就是你小子出的主意[热词系列_好活]
【回复】解读Vue2的都有18W+的播放呢,这视频不应该啊 高粱地里犯错误:
高粱地里犯错误:
像这种视频搞,看不看另说,先[热词系列_三连] 唐计刻得:
唐计刻得:
当场就先给个一键三连,值得点赞收藏加硬币 晚秋暖梦离歌悲已黑化:
晚秋暖梦离歌悲已黑化:
尤雨溪就一个敲代码的,他懂Vue吗?[doge][doge] 倾城太聪明:
倾城太聪明:
作为中国人,尤大大应该来个中文视频讲解[滑稽]
【回复】回复 @倾城太聪明 :华人
【回复】回复 @hactkd :他咋不认?他还是中国籍吧 夜千晚:
夜千晚:
很奇怪,P3里面的代码,this.$props.size没有获取到对象,用的this.$attrs.size才获取到
【回复】因为没定义props: {size: Number}
【回复】回复 @通心小猪 :对不起打扰了 我的props加到App里了 应该加在Stack里 现在可以了[笑哭]
【回复】回复 @通心小猪 :为啥加了这个也是undefined鸭[笑哭] 回首风HH:
回首风HH:
白嫖B站这么久 第一次三连 UP主加油[鼓掌] 佛祖壳体:
佛祖壳体:
尤大讲的确实好,看了两遍,手写了一边,受益匪浅,感谢up翻译[呲牙] 摩根师兄:
摩根师兄:
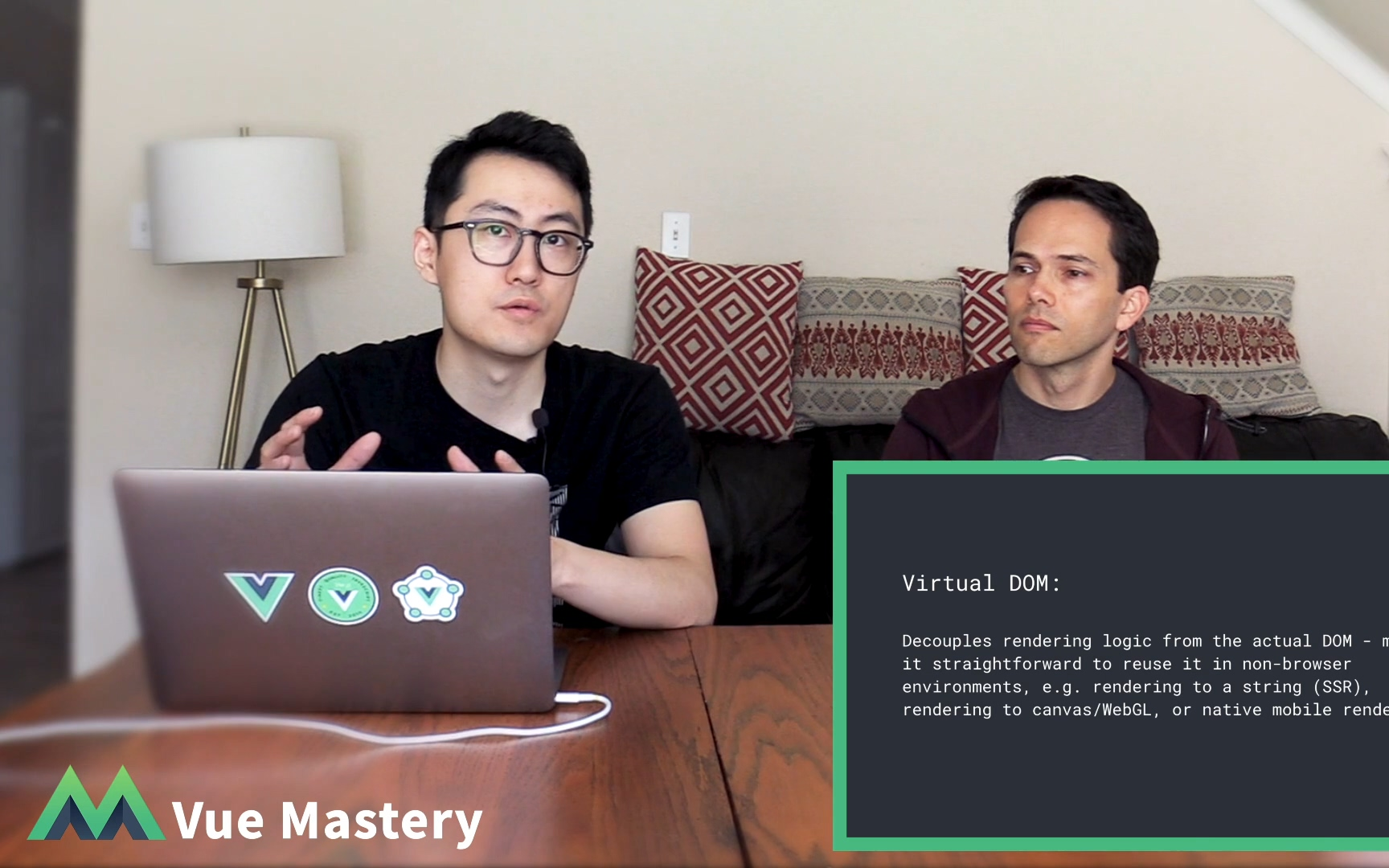
In the render phase, the render function is called
and it returns a virtual DOM node.
The mount phase the render takes the virtual DOM node
and makes DOM JavaScript calls to create a web page.
Lastly, in the patch phase,
render takes the old virtual node, the new virtual node,
compares the two and updates only the parts of the web page
that have changed using DOM JavaScript calls.
There you have it, the three modules of Vue Core.
Now let's dive into an example
and look at the execution of a simple component.
So here you can see my simple component,
and it has a template,
and a reactive object which is used inside the template.
First, the template compiler changes the HTML
into a render function.
Then the reactive objects are initialized
using the reactivity module.
Next, inside the render module, we enter the render phase.
This invokes the render function
which references the reactive object.
【回复】回复 @数学逻辑 : 给你翻译一下
【回复】在呈现阶段,调用呈现函数并返回一个虚拟DOM节点。在挂载阶段,渲染会使用虚拟DOM节点,并调用DOM JavaScript来创建一个网页。最后,在补丁阶段,render使用旧的虚拟节点和新的虚拟节点,比较两者,只更新使用DOM JavaScript调用改变的网页部分。这就是Vue Core的三个模块。现在我们来看一个例子再看一下一个简单组件的执行。这里你可以看到我的简单组件,它有一个模板,以及模板内部使用的响应式对象。首先,模板编译器将HTML更改为呈现函数。然后使用反应式模块初始化反应式对象。接下来,在渲染模块内部,我们进入渲染阶段。这将调用引用响应对象的呈现函数。

