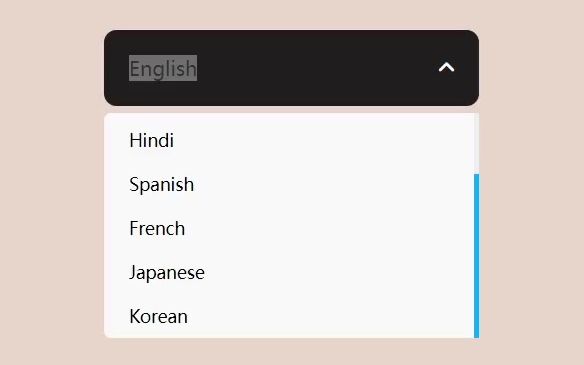
一点点JS:用JS写一个简洁细腻的下拉菜单

 我就要买华为手机:
我就要买华为手机:
这样会不会有一个问题,父元素设置了overflow hidden,下拉框也就看不见了
【回复】为什么我点那个三角符号的时候下拉框没有动[大哭]
【回复】回复 @叫我凤凰Blanco :用透明度,display会创建新的节点,实现不了过渡显示隐藏
【回复】回复 @南七漫画先生 :我这个应该是偷懒的写法,可能更好的方法是用display显示隐藏 优秀的丸子:
优秀的丸子:
对新手很友好,谢谢up主。[给心心][给心心][给心心]希望继续更新[奋斗][奋斗] noisulli:
noisulli:
说一点可以改进的地方:.options-list.active 的 height 应该设置成 auto,而不是固定的 180px,不然下拉元素过少的时候,会有下方的留白 请叫我李狗嗨:
请叫我李狗嗨:
加油,我也学习了一遍。主要觉得样式好看 鱼上嚣:
鱼上嚣:
刚学js,就喜欢看把js解释一下的,三连了[doge] aka库里般帅:
aka库里般帅:
样式库要用科技才会生效 是不是有点不方便了
【回复】不需要吧,我直接引用了,不需要科技就正常显示 流年的榴莲o:
流年的榴莲o:
支持[打call]感觉讲解的效果比bgm好多了[打call][打call][打call] 嗯哼吭汗:
嗯哼吭汗:
[热词系列_三连]支持,基础不是很好的就是喜欢看这些视频 夜莺与玫瑰儿:
夜莺与玫瑰儿:
是不是用相对定位和绝对定位,再用display显示,效果会更棒一点,不太喜欢慢拖拖拉出来
自学 编程 前端 求职 html javascript css 打卡挑战 我在B站做UP主