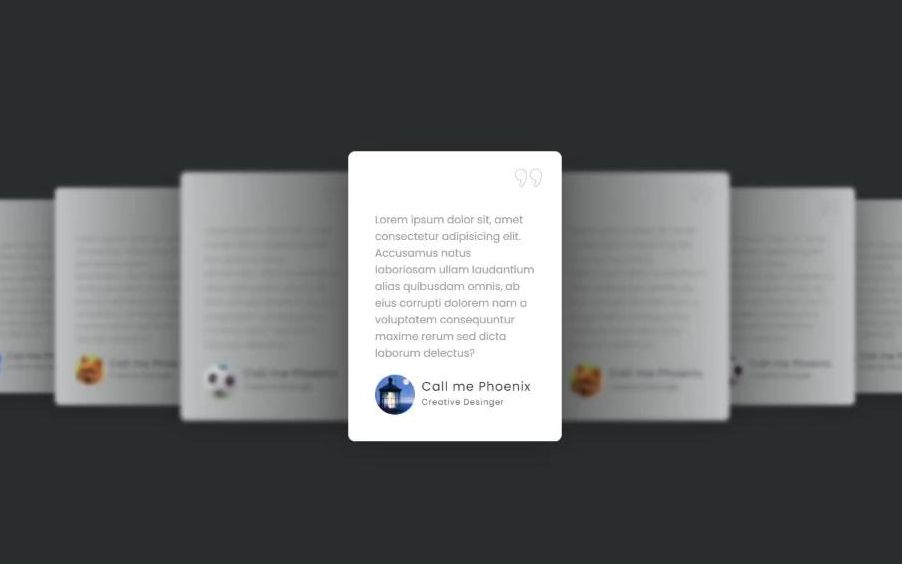
一点点JS:用swiper快速炫一个轮播图

 打不死的小白:
打不死的小白:
up主我喜欢你的视频,讲的很详细,我是一个正在学h5的小白[呲牙] erroringldh:
erroringldh:
请问,swiper图片加载卡,有好的解决办法吗?也加了preloadImages:false, 晓白老司机:
晓白老司机:
为什么我放在vue项目里不一样了啊 没动样式和配置项 但是他滑动的样式不一样了 没有近大远小的效果了’
【回复】回复 @叫我凤凰Blanco :搞定了 版本问题 重新引入vue2对应的swiper版本的css就可以了
【回复】回复 @叫我凤凰Blanco :谢谢了 element能用但是没这么多花样 erroringldh:
erroringldh:
为什么加了:autoplay:true也不自动播放?注释掉这行就可以:slidesPerView
视频教程 学习 编程 求职 互联网 经验分享 学习心得 打卡挑战 必剪创作 我在B站做UP主