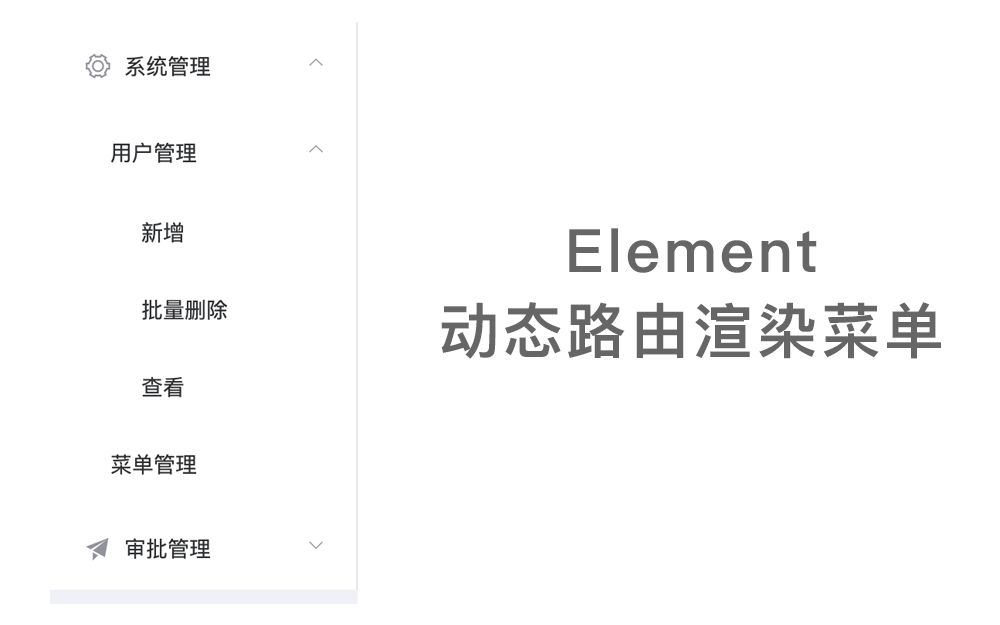
Vue + Element 动态路由菜单渲染

 远小帅呀:
远小帅呀:
有点眼熟,慕课网的vue3 koa2那个课吧[doge]
【回复】哈哈哈,是滴。这个在工作中用上了,所以分享一下。[捂眼]
【回复】回复 @yolo_yam :真不错,学以致用[脱单doge]棒棒[打call]
【回复】回复 @Flipped_CJ :哈哈哈, 学了肯定要用的嘛 ~ 南美山海经:
南美山海经:
老哥其实你这个我也写过,但是一直都有个问题,就是菜单栏折叠展开文本和log不会自适应变大缩小,原因在于菜单栏子组件专门脱离出去的,被一层div包裹着,所以collpase属性不对它产生影响,如果要折叠展开效果只有把子组件菜单栏代码放在父组件里面,但是这样写法就非常的 呆 。想知道老哥有没有遇到这样的问题,解决了这样的问题没有。
有空的话老哥能不能出下权限管理那一套,即基本传统的RBAC模式,额外补充数据列权限,前端视图层根据后端返的数据控制某些字段显示和隐藏。
我司现在是属于权限菜单json树都是放在数据库中,由后端调出并处理成树形结构返到前端,现在就是router.js里的动态路由非静态路由怎么根据后端返的json树动态生成,以及meta元数据,路由component这些地址也是动态根据后端返的json中component和meta生成。
【回复】- collapse 这个问题我昨天写了一下, 菜单的折叠是没有问题的, logo自适应大小的这个问题, 可以用css控制一下, 然后我的解决办法是缩小的时候进行隐藏logo ,
- 权限管理的精准控制到 页面的按钮吗, 这个目前的json就是基于这个结果来做的, mateType = 2 的情况就是页面级别的按钮 , 路由的生成的话, 这个可以使用递归后端返回的数据进行渲染的, 这种功能都是需要后端深度配合的 .
- 然后出一整套权限管理的分享, 可能我的讲的不太清楚, 我试试练一下, 能讲清楚了我再发上来 [笑哭]
【回复】回复 @yolo_yam :递归是实现拼接子父级吗,那性能差了点,用映射表比较好吧
【回复】回复 @yolo_yam :老哥,研究出来没有,前端动态路由根据后端路由表生成,还有就是因为前端的路由是根据后端生成的,面包屑和tag标签的展示该怎么拿好 讨厌起名字iii:
讨厌起名字iii:
前端的视频都是分享, 不是教学, 有错误麻烦一定要国粹输出我 ~
【回复】回复 @SuperHeroGP :哈哈哈哈。 超想敲代码:
超想敲代码:
非常感谢博主的分享,不过我觉得吧递归的条件改一下可以实现无限级的菜单. 把菜单组件的条件改成,如果有子菜单并且长度大于0,(省去类型的判断) 否则(博主这里写的是else-if,这里直接使用else会更好些)就是最后一级菜单 冰凝____:
冰凝____:
菜单深度不确定的情况下,用 标签怎么写的递归。。。没看出来。 我都是用JSX写。
路由不建议用name字段。。。 命名路由要求 name全局唯一,除非addRouter时再转一次 哦哟-耶熊吧:
哦哟-耶熊吧:
大佬你这个路由是根据用的菜单权限动态生成的吗?
【回复】回复 @我可是洛洛呀 :实现方式多种多样, 带根据不同的人物角色, 返回不同的菜单, 这个就是权限管理了 , 你还有最简单的方法, 你直接用 if else 其实也是一种权限菜单的管理
【回复】他这个根本不带权限。。。不是这么干的,别学
【回复】是需要根据用户的权限的 , 让后端根据权限返回菜单, 而不是我们前端使用隐藏的方式来渲染菜单 东少D龙华:
东少D龙华:
卧槽,这就是大数据么。
我刚被路由问题困住,去社区求助。回来刷B战,居然
【回复】哈哈哈, 大数据, 监听你我生活 ZMLin402:
ZMLin402:
请问标签中的router是怎么做到 渲染到 router.path中的? 假拟情怀:
假拟情怀:
感谢博主的分享,已经学会了。果断点赞投币。[脱单doge] 落沉雪:
落沉雪:
判断不用这么麻烦 组和按钮是一个比较确定的需求 直接menutype 1使用submenu ,menutype 2使用menuitem就好了 __潇湘夜雨__:
__潇湘夜雨__:
其实可以做到完全解放router.js文件的,也可以让后端返回一个component字段 花样大表哥:
花样大表哥:
up主我不是太理解渲染el-submenu的时候为啥要判断item.children[0]里面的type==1 那如果这个children里面type都是为2的按钮 这个组就不渲染了吗

