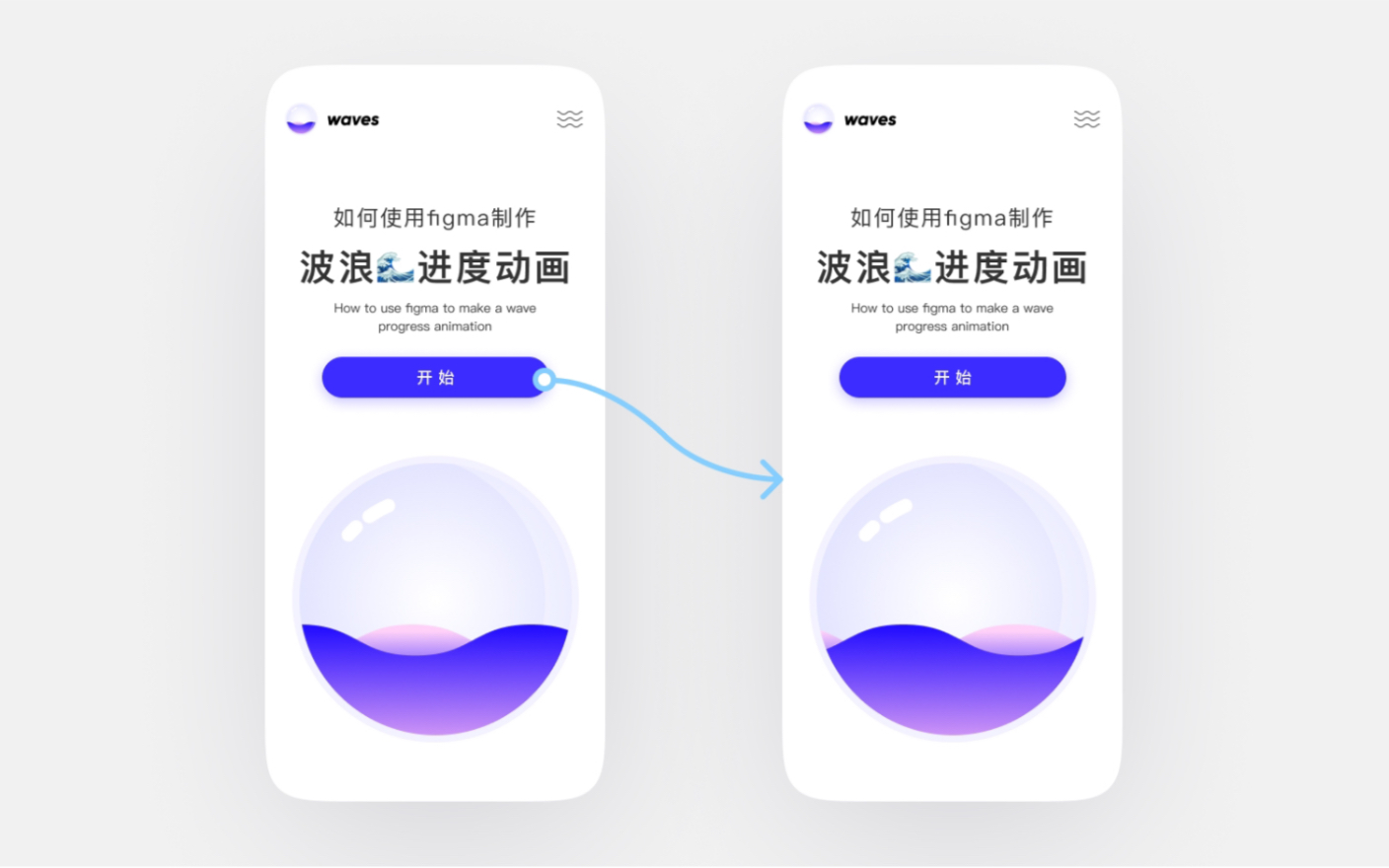
ux设计|figma制作波浪进度交互动画

 菊花君的假面:
菊花君的假面:
友情提示 figma也能画波浪插件很快[doge]
【回复】回复 @shenjianb :直接搜 波浪的英文名 很多 小宇的寿司:
小宇的寿司:
前端:对对对,你用画图软件画,我用代码实现
【回复】用AE做特效,有个插件能直接导出json文件,前端美滋滋! 以为自己是瑞恩高斯林:
以为自己是瑞恩高斯林:
这就是小米那个下载app那个动画呀 up真牛 毛毛和派:
毛毛和派:
您好 请问有啥方法能让他一直动吗 它左右移动完就不动了 肥猫咩嗷喵:
肥猫咩嗷喵:
确实,没有按键提示,速度还快的要死 然也-X:
然也-X:
我的figma没有on tap?同样的作图步骤我的怎么就不能一直循环呢,播放一段完了就停了?UP能否解答下,谢谢
【回复】选择on click 改版了名称不一样 猫蛋0612:
猫蛋0612:
省流模式:对新手不友好,一定要看就慢速播放[笑哭] 热门呀热门:
热门呀热门:
[笑哭]头疼 发现教fgma的老不用中文 每次看完还要猜 番茄土豆泥酱酱:
番茄土豆泥酱酱:
请问怎么把鼠标样式变成圆圈呢 MAC系统 苕帚打人长尾巴:
苕帚打人长尾巴:
我想问下up,我按照这个教程做的,然后出来的效果就是波浪从左到右移动完就不动了,想问下我是不是漏了几步啊😂
【回复】俺会了俺会了,是我没看清,兄弟们两个波浪图层是交叉相向位移的!感恩up主[嘟嘟]
UI设计 设计 动画 交互 figma 技能提升营