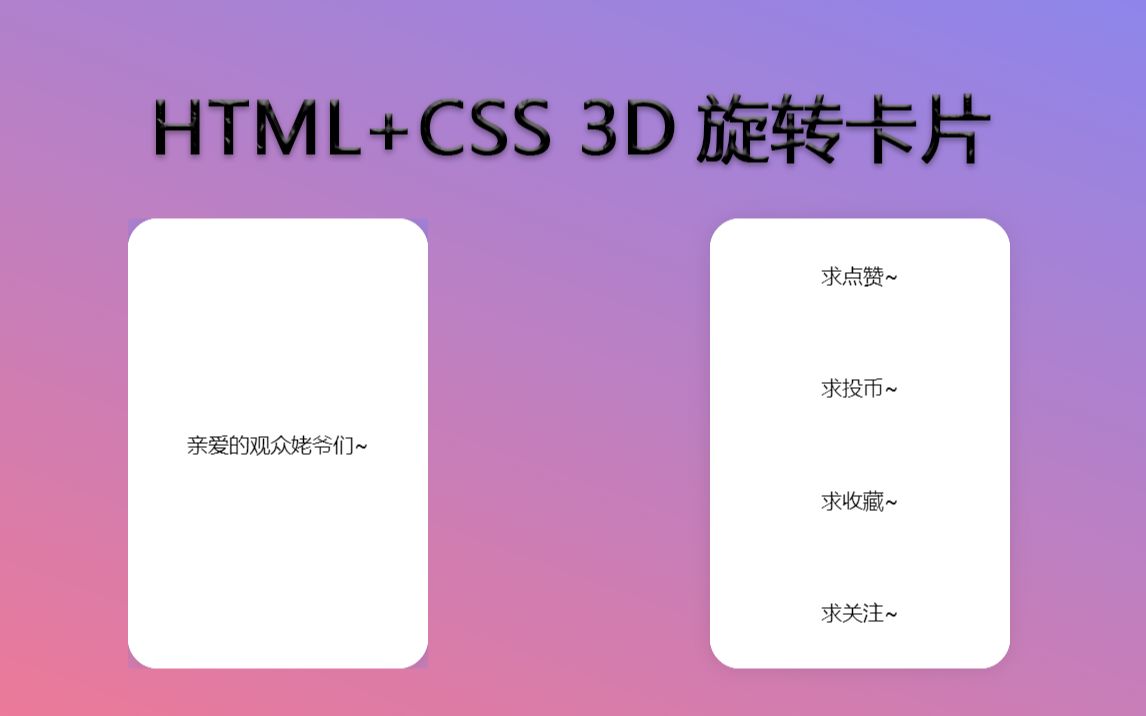
HTML+CSS完成3D旋转卡片 戴上耳机观看,效果更佳

 五山村长:
五山村长:
卧槽有个人提着音响在我耳朵跑来跑去,真刺激
【回复】应该是把耳屎从左推到右,有从右推到左[笑哭] 神说偶尔回来:
神说偶尔回来:
能不能发蓝奏云,那个鬼注册不了很难受
【回复】回复 @阿阳热爱前端 : UP,404
【回复】回复 @Byedeng :哈哈哈[热词系列_害]
【回复】回复 @阿阳热爱前端 :这我熟,行家了[滑稽] 梦念花雨:
梦念花雨:
一遇到真正的技术大佬粉丝往往这么少,都不爱学习啊,学习居然是小圈子 匆匆Re:
匆匆Re:
这个 front 和back 谁在前谁在后 不太好确定吧。
在firefox 上back卡片把front卡片遮住了 我反正是看不到front卡片中的文字 只能看到back卡片文字在翻转。
chrome 上更是奇怪 确实可以看到front 卡片和back卡片 但是他们翻转的时候会不正常的抖动,但是最后结果状态是对的。
我给back卡片 加了一个 transform: translateZ(1px); 把back卡片移到后面去。
我的理解对吗 兄弟们? 纯情女大学生6:
纯情女大学生6:
大佬求助TAT!为啥做完之后在网页上不显示正面内容,只显示倒过来的背面内容啊.......[大哭]
【回复】给 back 类的变换 这样写。 transform: rotateY(180deg) translateZ(1px) ; 我用 firefox 和chrome 试了一下 正常了。
【回复】回复 @今天的风儿真好 : 解决啦解决啦 好厉害 麦兜不打野:
麦兜不打野:
这个box-shadow的第二个inset是啥意思哦,有两个偏移量 模糊半径 颜色和 inset,逗号后面的偏移量 模糊半径 颜色 inset是啥意思哦
【回复】inset是代表内阴影,默认值是outset外阴影 勤不补拙:
勤不补拙:
很认真的看完了,不得不说我的眼睛跟不上你的速度[哦呼]我感觉0.75倍速刚刚好[脱单doge][给心心]
有注释好评,[热词系列_你币有了] 终相守の空白:
终相守の空白:
好厉害的说 看得我一脸懵逼[花园Serena_安详去世] randomxiao:
randomxiao:
大佬 怎么实现实时预览页面效果的啊? 胀胀不是胖胖:
胀胀不是胖胖:
能说一下你们都是怎么实现页面实时出现效果的吗,我每次都要点刷新[捂眼][捂眼]
【回复】live server vscode插件安装一下
【回复】回复 @阿阳热爱前端 :怎么用不了啊[大哭] 哆啦A靖:
哆啦A靖:
很喜欢这种小小的CSS案例,UP加油[热词系列_三连]