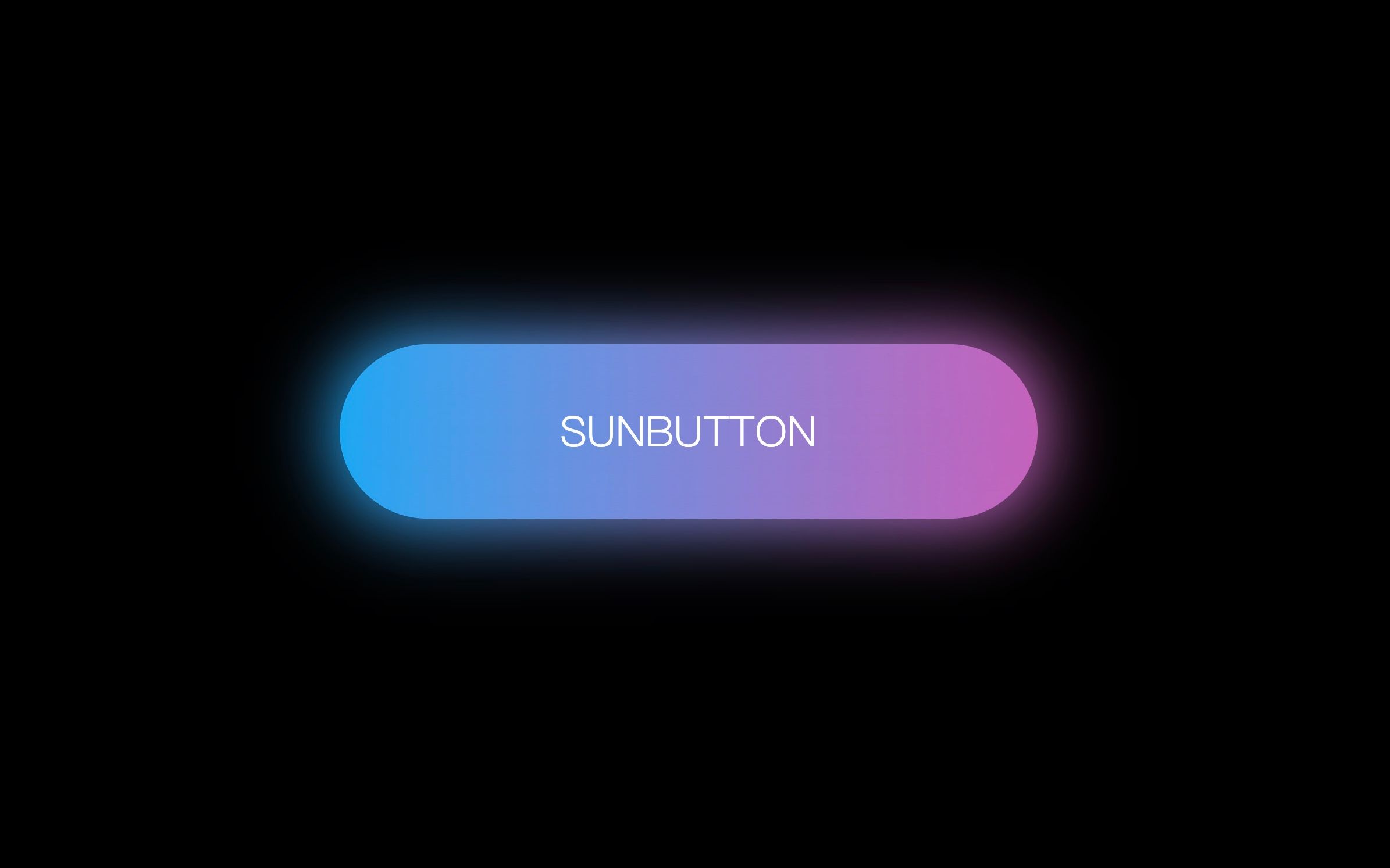
【HTML+CSS】CSS3实现炫酷的流光按钮效果

 Sakilzmi:
Sakilzmi:
我一个学后端的天天在b站看前端[笑哭]
【回复】我一个文科的,天天在B站看前端
【回复】我一个前端去看后段去了[笑哭] 码小渣:
码小渣:
[爱心]感谢大家对码小渣的支持~
想要源码的小伙伴可以扫描片尾二维码
【回复】太棒了,up主多多更新吧 码小渣:
码小渣:
如果觉得本视频对你有帮助的话,请一件三连加关注哦~[热词系列_三连]
【回复】回复 @幻喵の二次元 :推荐一套最新 高口碑的2020年web前端教程:BV1tf4y1U7sZ
【回复】3连了,up主求语法资料啊,最近c web java python一起搞啥也没会 HMETAO:
HMETAO:
好棒!刚刚学完动画想做点炫酷的,刚刚好不知道做什么,就推荐到up的宝藏视频了!
【回复】回复 @码小渣 :已交( ̄▽ ̄)
【回复】那来个一键三连加关注?[doge] 飲尽丶盞中余温:
飲尽丶盞中余温:
有个小问题哈,请教一下up。
linear-gradient后面的90度如果改为别的度数,效果应该会变化很大吧,背景是一个块块,那么在流光效果里面应该会出现一个很突兀的边界移动。
我想的解决办法是把背景切成一个度数为30的平行四边形,但不知道做前端的是咋解决这个问题的,求解,拜托啦。
【回复】度数好像只是改方向吧。。。
【回复】首尾两个颜色差不多就没有明显的边界了[doge]
【回复】回复 @码小渣 :我也想知道[呆] 糖果和玻璃瓶:
糖果和玻璃瓶:
直接复制,不用感谢我[doge]
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
font-size: 24px;
background: linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);
background-size: 400%;
width: 400px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
text-transform: uppercase;
border-radius: 50px;
z-index: 1;
}
a::before{
content: "";
position: absolute;
left: -5px;
right: -5px;
top:-5px;
bottom: -5px;
background: linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);
background-size: 400%;
border-radius: 50px;
filter: blur(20px);
z-index: -1;
}
a:hover{
animation: sun 12s infinite;
}
@keyframes sun{
100%{
background-position: 400% 0;
}
}
【回复】animation: sun 8s linear infinite;这样写过度更加流畅
【回复】回复 @keyframes :好家伙,还真能艾特出来[笑哭] 自由旋转的向日葵:
自由旋转的向日葵:
终于遇见讲解的了,初学者表示很感谢。已三连+关注,up加油[小电视_赞] 会敲代码的巴菲浩:
会敲代码的巴菲浩:
更着打,代码放这里了:https://gitee.com/suixinxingyanghao/interesting_000.git 多半是废了321:
多半是废了321:
不要再一脸问号的说为什么不用flex布局了 这只是一个小按钮,能达到居中的目的就可以了 你自己写的时候用flex就好了呀 而且这个效果是简单所以大家该学的是实现的思路呀 都是工地抬杠来的吗 AKA杨壮实:
AKA杨壮实:
想用这个做三个按钮怎么弄啊 弄上三个有两个不能超链接[大哭]
【回复】回复 @好像水没了要干了 :这已经挺久了 我都忘了 多试试吧
【回复】兄弟救命,我的背景发光发不出来,那个雾化的整不出来
【回复】[笑哭][笑哭]我也 请问有解决方案了嘛 Wants前端:
Wants前端:
同样的代码怎么就没你这个效果[doge]翻我 小黑的嘿咻4:
小黑的嘿咻4:
8s后面可以加一个linear 动画无缝衔接没有顿挫感。 杉有灵葳:
杉有灵葳:
我一学动画的首页经常推荐ae教程,顺手点进来结果把我看傻了[笑哭]
万能编程[热词系列_知识增加]

