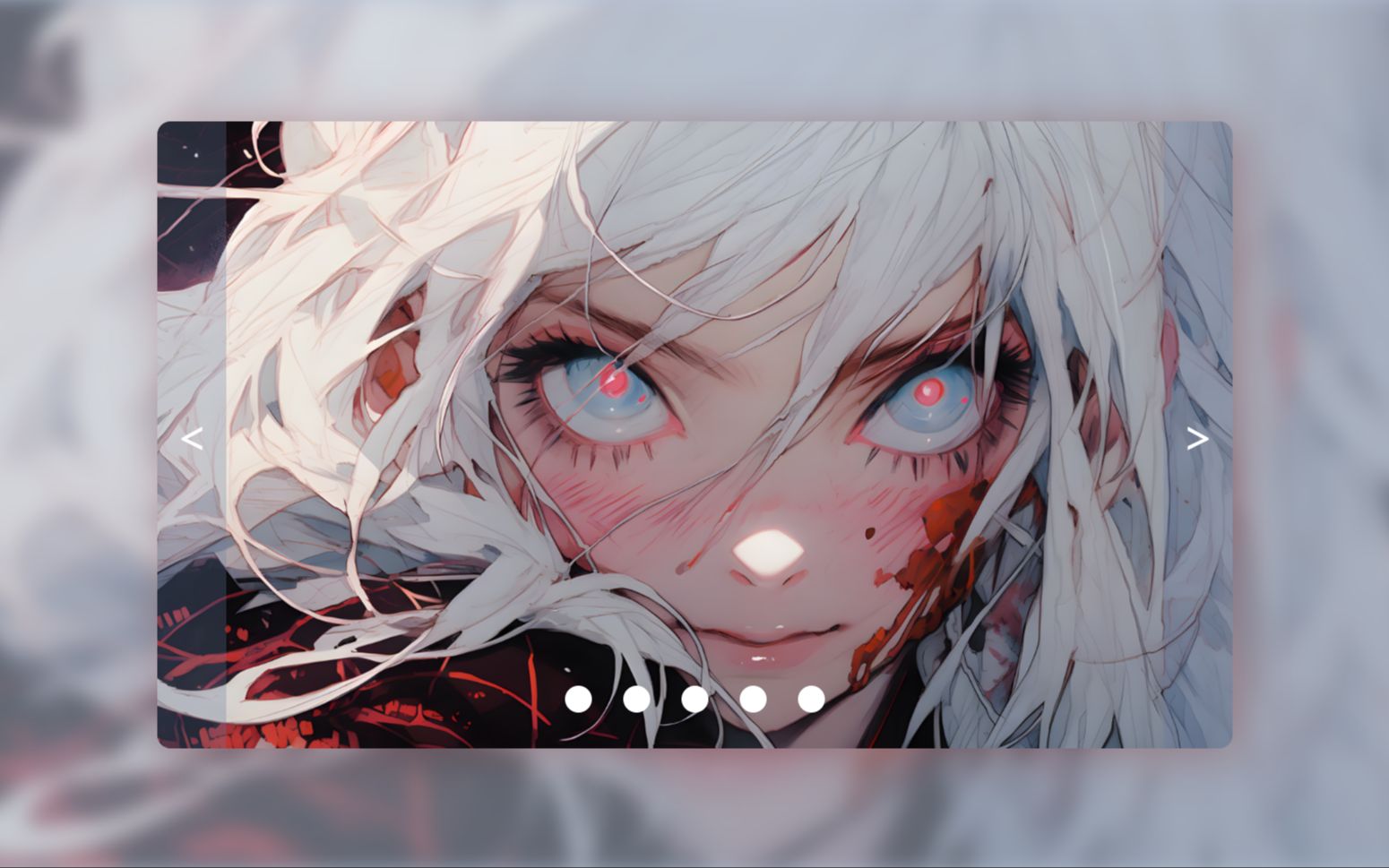
【CSS+JS】 轮播图效果

 纸鸢花夏:
纸鸢花夏:
up什么时候能做一期网站布局,设计方面的讲解呢 Need゜:
Need゜:
期末作业刚好要做这样的[doge]你就发了爱你
【回复】太巧了,我們會不會被罵作業太相同了[滑稽] 玥无酱:
玥无酱:
up有没有办法像你封面一样,这个不仅轮播,就自动轮播,轮播的时候背景也是那种玻璃模糊对应轮播图片
【回复】设置自动轮播,然后设置自定义动画修改玻璃模糊效果 青菜白玉汤Code:
青菜白玉汤Code:
羊哥还是厉害呀,不过像dom节点和function这种不变的东西可以用const声明[doge] Re_collide:
Re_collide:
原装copy,但不知道为什么照片无法更换,一直显示的第一张照片[灵魂出窍] 极目远望byte:
极目远望byte:
up做一个点击图片,当前页面弹出窗口放大图片的功能吧[吃瓜] 小杨不吃糖f:
小杨不吃糖f:
为什么我打了一模一样的,但就是没有图片
【回复】可以把.img: nth–child(1)改成. images: nth–chil d(1)
【回复】回复 @山羊の前端小窝 :怎么解决啊 哔哩啪啦大大方方:
哔哩啪啦大大方方:
博主真的很用心在教,而且代码逻辑思路很清晰,还很仔细的给出了备注,让懂的不懂得都感觉良心啊[打call] super奥特快:
super奥特快:
为什么我做出来的就是五张图片挤在第一张图上显示,而后面的都是空白?[大哭]有人知道咋回事吗? Nicole-012:
Nicole-012:
大神 请问我想弄7张图片的 但是加上去前面挤在一起了 后面有两页空白的 怎么弄好它? Jswqzx:
Jswqzx:
显示框5倍宽的ul,每个li都是一个显示框的大小,li横着摆放,通过Js控制ul在显示框中的left属性来显示不同的li。学到了[滑稽],这种方式的轮播图,在第一张和最后一张切换的时候会经过中间的这些图片,有什么方式实现的轮播图不经过中间的图片吗? 记忆岁月流惜:
记忆岁月流惜:
如果每个图片的尺寸不一致应该怎么解决[脱单doge] 小汐汐汐吖:
小汐汐汐吖:
up主 怎么在下拉菜单下面做一个轮播图啊[大哭][大哭]


