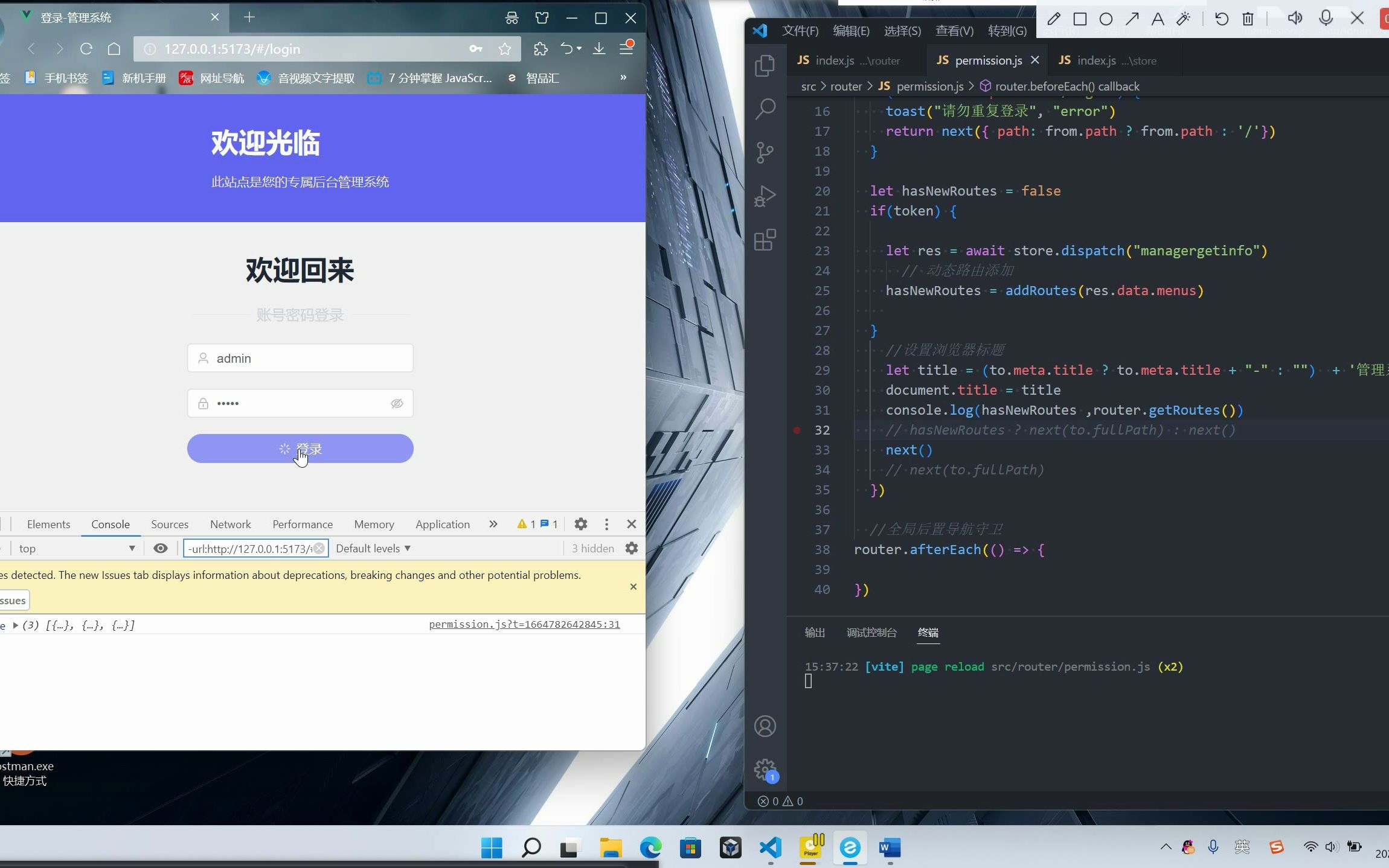
【vue-router4_bug1_router.addRoute(()_全局前置路由导航守卫】

 加油_晓琳:
加油_晓琳:
嘴瓢,新增了三个路由route,我有时候的解释总是说我觉得适合的词语,但往往说的是错的,抱歉。就是我理解了,表达能力有点问题。 上古卷轴丶天际:
上古卷轴丶天际:
addRoute的时候,无法给已有导航添加子导航,都是加到了根路由,这个有碰到嘛?route.addRoute(parentName, route) 贱人o:
贱人o:
"vue-router": "^4.1.6" 好像没有addRoutes这个方法,只有addRoute这个方法了,你这个是最新的吗
【回复】"vue-router": "^4.1.6" 这个版本中,我使用router.push()但是会显示找不到push方法,伪代码:
import { useRoute } from "vue-router"
const router = useRoute()
router.push({ path: "/user" })
【回复】回复 @加油_晓琳 :6 有视频吗[吃瓜]
【回复】你好,那个addRoutes是我封装的方法,该函数的方法体里使用的是addRoute() _小阿辉:
_小阿辉:
昨天练习的时候也碰到这个了,看vuerouter官网知道原来只添加不行还要手动触发[笑哭],但是官网的防止路由无限重定向又没看懂,刚好今天刷到你这个了。很有用,赞赞[打call][打call] 西王赏功2021:
西王赏功2021:
第35课确实太难了 递归啥的 组合函数啥的
【回复】回复 @Tom996啊 :你好,请问是下班自学的吗?
【回复】回复 @Tom996啊 :我写到最后了,还剩了几集没有时间不写了。你加油💪
Vue

