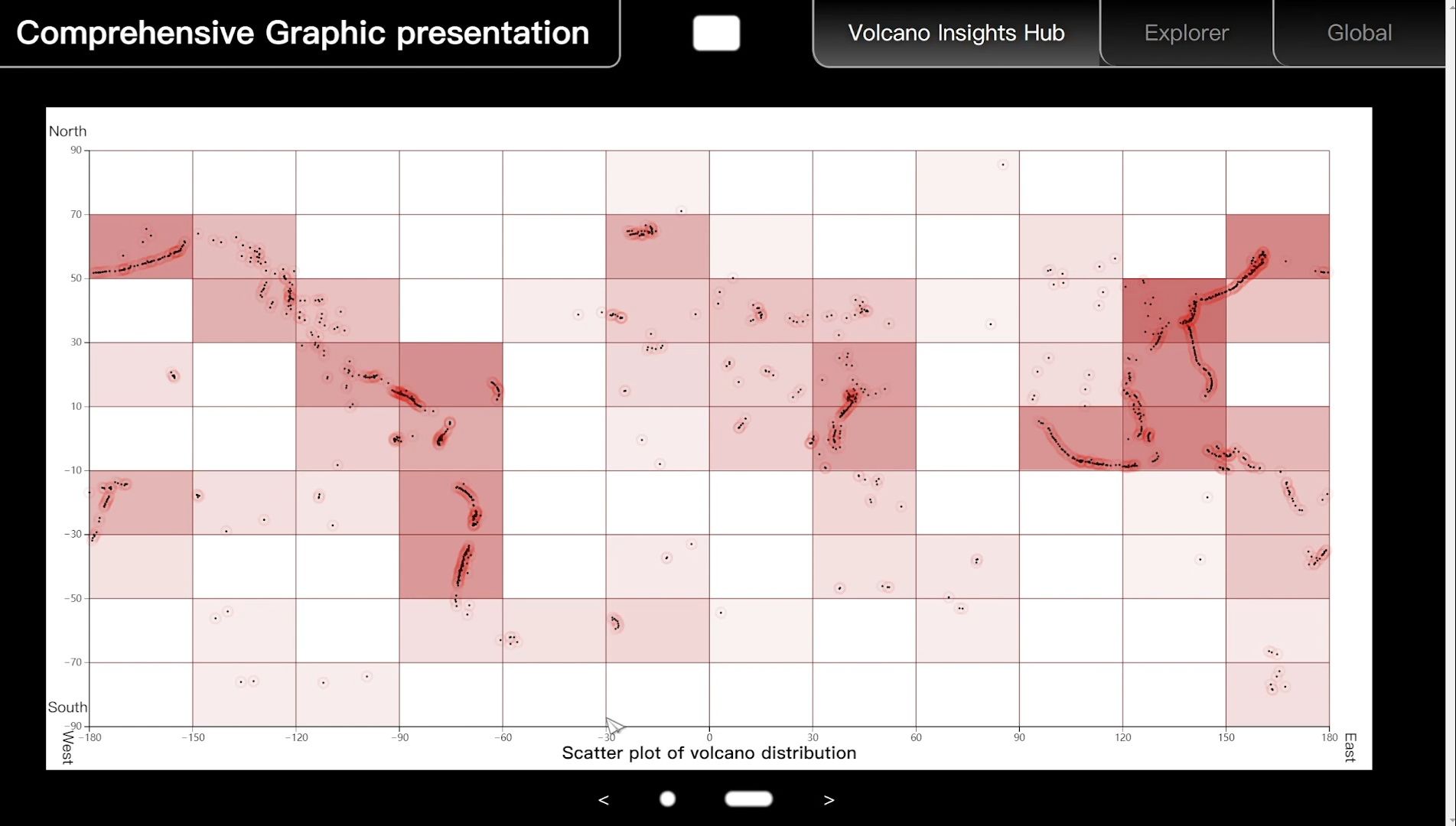
大学生逼着赶出来的数据可视化大作业

 SmashDreams:
SmashDreams:
刷到这个视频对视频里面一些用到的东西有点不是很理解。感觉视频里用到的地图光是数据标注的任务就得干个一周吧…具体实现不论,感觉UI设计的很有高级感。数据的获取是有现成的吗,主要是刚开始的平面地图还好,后面的3d可交互地图我本身以为就是个类似于svg或者vue里面套的现成的东西。结果筛选之后真的会在地图上显示真的震惊到我了,能问下是基于什么实现的嘛…
【回复】数据获取主要是用Python的爬虫爬的(主要是Selenium库+request库),来自国外的网址史密斯协会https://volcano.si.edu/(需要科学上网)
UI设计确实非常牛,是我简介里面的那个同学做的。如果想做类似交互图表的话可以去搜搜d3.js交互图表,CSDN等一些网站会有案例。不过最好还是要有前端基础
【回复】牛,这个水平ChinaVis至少二等奖了
【回复】回复 @Blade_Go :真的吗,哈哈谢谢支持[星星眼] 南飞吖鸭:
南飞吖鸭:
杭电的数据可视化课程的大作业展示。是基于d3.js和vueCLI写的网页。仅分享效果,不分享源码,谢谢
界面设计:@OSiR4 👽
一些辅助工作:@OSiR4 👽
【回复】回复 @断桥残雪shy :写代码的软件是vscode
【回复】回复 @bobo的哲学梦 :win[doge][doge]
【回复】回复 @断桥残雪shy :工具是前端老三样 html css 和 js。然后js用了vueCLI脚手架来搭建,用d3.js库来实现网页的图表部分。关于设计思路你可以去私聊我们这个页面设计[脱单doge][脱单doge] 萌新曦月:
萌新曦月:
我只想了解一下数据一般怎么找的 怎么处理的
我觉得这一段比较难一点 可视化都还好
【回复】用爬虫的selenium去爬,爬成json文件之后就能给d3库用了。处理的话主要是先去看看你要爬的网站上面本身的数据,然后找到你感觉可以利用的数据存储下来。如果是不知道找什么网站的话,建议是多搜搜,对比筛选一下,或者甚至可以一起爬。
【回复】回复 @CXRunfree :当初自学的时候就学的selenium。确实有些时候报错就浪费了好多时间,一些简单的异常我用try和except给跳过了。不过由于爬的是外网的网站,科学上网有些时候不稳定,也经常bug[tv_晕]。现在只能说是爬虫小白,之后可能会去学学playwright[tv_点赞]
【回复】回复 @南飞吖鸭 :同用selenium,经常被异常崩溃搞心态[微笑],最后还是转用巨硬的playwright了 拿捏星火:
拿捏星火:
请请教下如果想做这种前端显示应该学习什么课程呀
【回复】如果只是前端网页方向的话,可以先学学html css javascript。这三个是前端的基础。之后可以去学学vue.js、vueCLI脚手架。如果还想学学这些可视化图表或者图形库方面的可以去学学d3.js或者echarts。b站教学还是蛮多的,或者也可以去菜鸟教程也是不错。加油捏[tv_点赞]
【回复】回复 @南飞吖鸭 :好的好的,谢谢啦[保佑][保佑] 有为易阳:
有为易阳:
感觉放在论文里一定很好看,不过得是静态的

