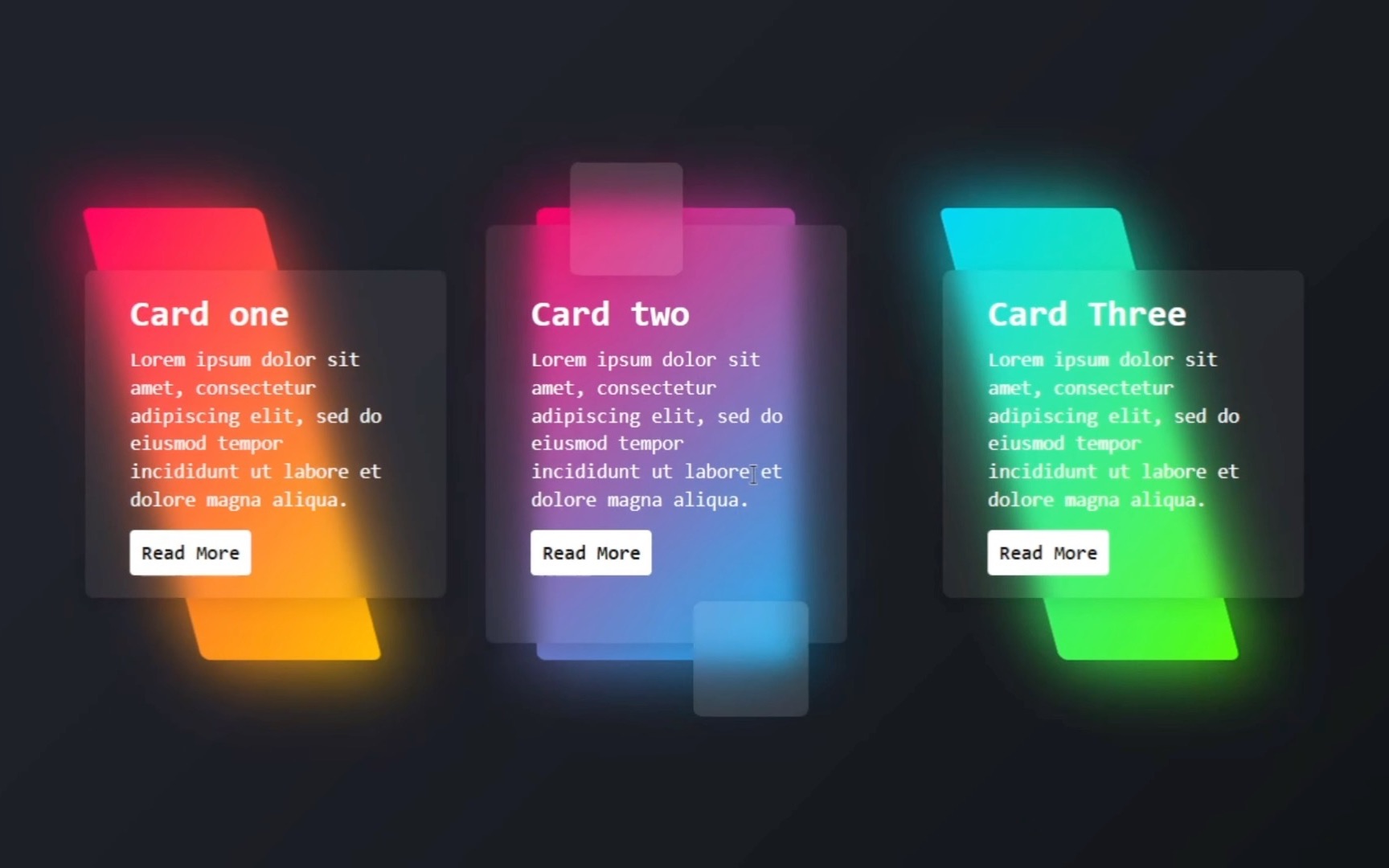
手摸手实现玻璃质感的渐变卡片

 潇潇暮妤:
潇潇暮妤:
其中最重要的一条代码就是backdrop-filter:blur(10px);
【回复】回复 @巷尾玫瑰花店 :这都 2023 年了,Edge 早用上 Chromium 了,怎么不支持[吃瓜]
【回复】BLUR可以预处理一下。直接读结果。需要的时候优化。 会在晚风中相逢:
会在晚风中相逢:
这就发给我们前端看,MD天天说我设计的花里胡哨的实现不了[生气] 欧洲进口水桶:
欧洲进口水桶:
emmmm,我中专生看的津津有味,但主要是没有注释css看不懂一点[辣眼睛],不过不管怎么说,我会自己学着做和了解的[脱单doge] duaa哄睡:
duaa哄睡:
唉,关于代码这种的实在是搞不懂,只能玩玩AE,PR,PS,C4D这种的了
【回复】这就是传说中的数字媒体艺术和数字媒体技术吗?
【回复】小企业,创业公司做炫酷网站,或者科技公司整活动会用。平时不建议,特效太多影响用户体验。 鼓哥Raiko_那由多谁何:
鼓哥Raiko_那由多谁何:
摸摸我的手🥵🥵
很酷炫的效果,以及bgm很带感[小林家的龙女仆S_举手] 一只小小星哦:
一只小小星哦:
最近学ppt比较多,点进来以为是PPT教学,结果是Python嘛还是
【回复】你说python的时候我人傻了[doge]
【回复】回复 @chKe-子熙 :应该是没接触过这一块的小白吧,很正常的,很多人大学才第一次接触编程,第一个学的就是py 取名字真是个技术活:
取名字真是个技术活:
看不懂,但是我能拿
ae做预览视频[笑哭] 兰风秋言:
兰风秋言:
虽然很好看,但是毛玻璃确实是被玩了很久的,up对设计很感兴趣的话可以看看国外最近的风格,[doge] 哇武佐条野:
哇武佐条野:
点进来前还以为用figma或者ps来做的哈哈哈,结果是敲代码的,完全看不懂哈哈哈 快快ka:
快快ka:
非常厉害,不过这效果对性能低下的设备怕是不太友好 虫扁虫畐侠:
虫扁虫畐侠:
可以配合一下讲解吗,比如每条是干嘛用的,这样小白学起来快一点[doge]
【回复】copilot(chatgpt)可以对代码逐条分析
【回复】新人UP还在努力学习制作视频中[打call][打call] 肉馒头bm:
肉馒头bm:
感谢分享!!!!!!!!!!!!!!