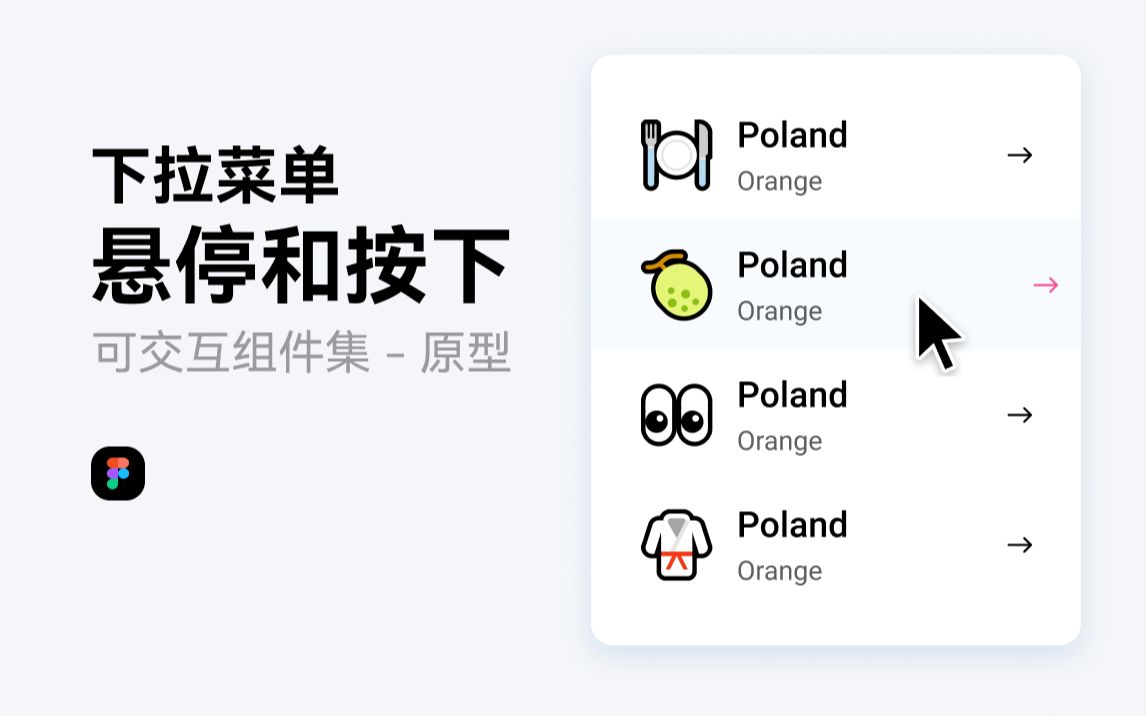
Figma 原型 | 鼠标悬停和鼠标点击触发下拉菜单(Interactive Components)

 Eyedazzler:
Eyedazzler:
每次看到视频都收藏一波,等用的时候翻出来现学现卖[妙啊] Hiddleston:
Hiddleston:
点击选项,展开下拉菜单;按下样式保留搞出来了。默认连悬停还是hover,悬停连按下用mouse down,然后按下连默认用mouse leave。open overlay 还是一样的设置。只是没有设置下拉的选项就没办法保留按下状态[笑][笑][笑] 镜子米勒:
镜子米勒:
大佬~ 打扰啦,我想请问一下,做了悬停效果之后,同时增加点击跳转效果是不是会冲突啊? 我这边尝试很久直接加上去的跳转完全跳不动......[委屈]
【回复】回复 @沧海夢蝶 :你找个真实案例,发个链接,我看看是什么交互
【回复】回复 @草帽sMao :之前我也遇到相同的问题,想做类似京东首页分类那种悬停与点击效果,应该是无法同时存在悬停与点击
【回复】你要把 overlay 的弹出逻辑搞清楚,hover 一个就是弹出了一个层,下一个操作应该在哪个层上触发 designerrrrrrrr:
designerrrrrrrr:
帽,你这期视频不是讲过这个弹出层的实现吗?【用 Figma 做网页的弹窗交互(鼠标悬停、按下)案例教学-哔哩哔哩】https://b23.tv/JUD51f
【回复】是啊是啊,脑子抽了又做一期 ckevinit:
ckevinit:
#笔记
【遗留问题】 1、设置按钮点击触发下拉菜单,应该变成预设的加粗+置灰,实际只有加粗;2、设置按钮悬停触发下拉菜单,应该变成加粗,实际无
【回复】回复 @dahuangfr : 你试试啊,我忘了
【回复】回复 @草帽sMao : hello 老师 现在这个遗留问题有解决方案了嘛 你丫才美工十三:
你丫才美工十三:
后面说的那个插件,能够编辑子组件那个场景,感觉跟取消子组件再去编辑,没有啥区别呀
【回复】在一个子组件内部,去把某个层变为 frame,是不行的,你想想这个逻辑。 红色荒漠化:
红色荒漠化:
老师问下在点击一个按钮让它变成被点击状态后,其他的按钮变成初始状态,这个要怎么做
【回复】回复 @红色荒漠化 :没办法,figma 不给力
【回复】这个互斥交互做不到,或者笨方法,把几种状态都做一遍,然后让他们互相跳转
【回复】回复 @草帽sMao :谢谢老师,我最后就是用了笨办法[笑哭] 怖怖高兴:
怖怖高兴:
草帽老师 考虑出有关于下拉选择器的教学视频吗,筛选框内容会根据子级信息一起变动
【回复】那得看看 Figma 原型是否支持这种交互,Figma 的高级原型教程我还没出呢,到时候会一起看看。 ladydavi:
ladydavi:
草帽老师我想请教下为什么我的鼠标进入之后弹出菜单,菜单会不停的闪烁[大哭]
【回复】我这个鼠标进入区域后也一直闪烁,鼠标在这个区域里移动就会不停的闪烁,重启也不管用[委屈]
【回复】回复 @草帽sMao :嗯嗯,多谢老师指点!
【回复】回复 @ladydavi :有问题的时候先 reload 一下 即将好运的派大星:
即将好运的派大星:
目前还是没有解决..还是只能大页面跳转这种笨方法了 li沉梦昂志:
li沉梦昂志:
草帽老师,在按钮的触发状态时,怎么样设置能点击空白处或者别的对象把按钮的触发状态改变成未触发状态呢?
【回复】回复 @草帽sMao : 好的好的。谢谢草帽老师~[给心心]
【回复】弹层的设置里,有一个点击外部关闭弹层 固化肩甲空间:
固化肩甲空间:
我给选中状态做了回到默认的处理,但还是不能单选是为啥啊
【回复】看图层是不是没连对,原型基础再看看:https://www.craft.do/s/dbj8QJkuZ5ruTB