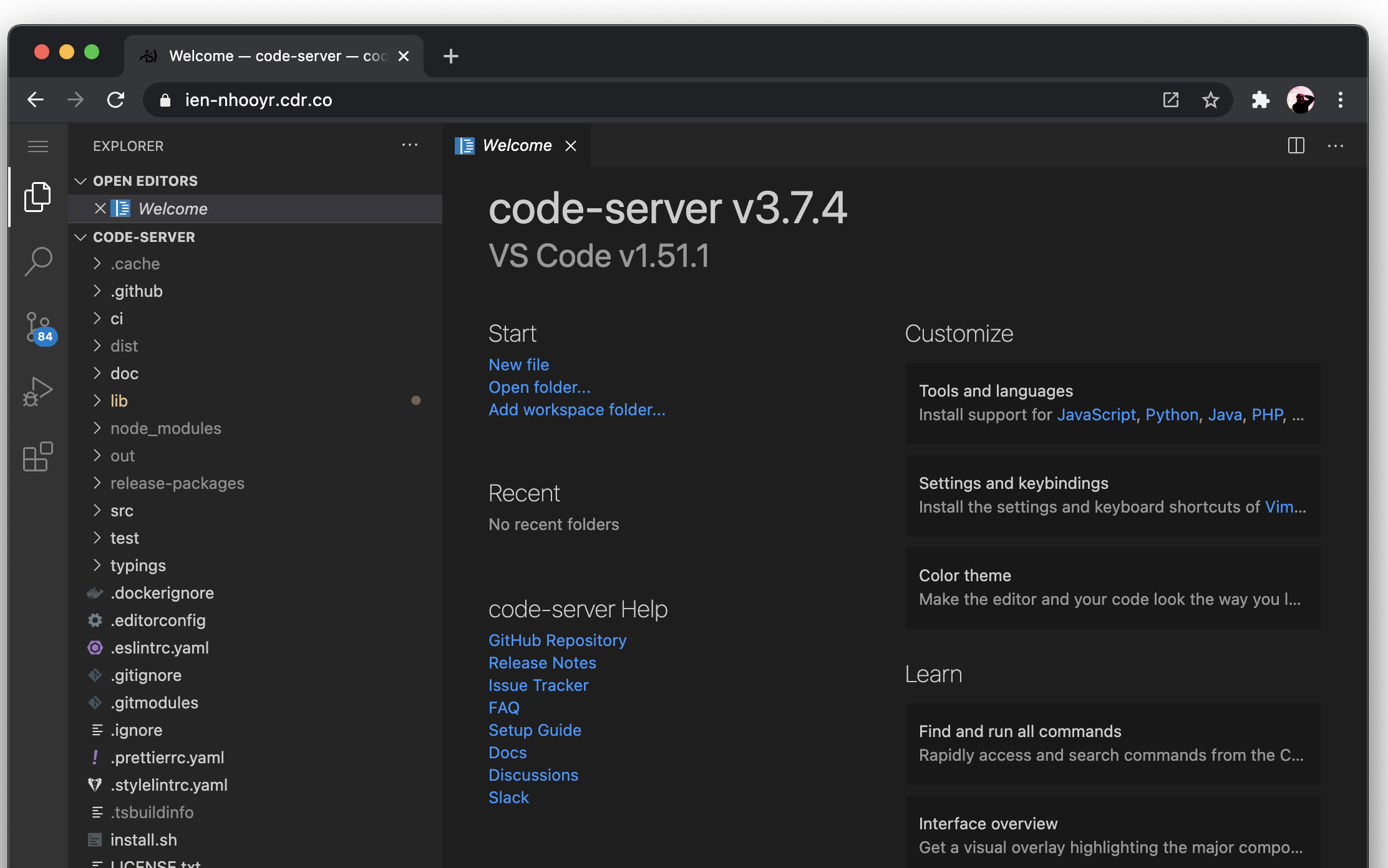
部署code-server,在浏览器中运行VSCode

 摸鱼的小灰栗:
摸鱼的小灰栗:
目前微软发布vscode.dev了。在浏览器地址栏输入vscode.dev,即可体验web版的VSCode[呲牙][呲牙][呲牙]
【回复】如果要引用电脑本地文件,请问路径怎么写呀,d:/识别不出来呀
【回复】回复 @H遗忘H :应该是没问题的,你再看看视频,我怎么说你怎么做,绝对没坑的。
【回复】装好了 怎么启动失败呢? 欧阳GY:
欧阳GY:
请问一下可以在自己电脑部署code-server然后在浏览器访问vscode运行代码吗
【回复】Windows
We currently do not publish Windows releases. We recommend installing code-server onto Windows with yarn or npm.
Note: You will also need to build cdr/cloud-agent manually if you would like to use code-server --link on Windows.
这是官方的原话,我们目前没有发布Windows 的版本,我们推荐你在Windows上安装code-server用npm这一node包管理工具或者是yarn这一Hadoop资源管理器。如果你是苹果电脑或者Linux电脑的话,官方有相应的版本;如果是Windows电脑的话,可以用上述两种工具来部署。我估计你是Windows电脑。建议还是直接用vscode软件编写代码。没必要这么折腾,因为vscode中的一些插件,codeserver没有。实在需要的话,可以在浏览器地址栏输入vscode.dev,用官方近期推出的vscode浏览器版本。
【回复】回复 @摸鱼的小灰栗 :谢谢up[tv_点赞] 北京的201个蓝天:
北京的201个蓝天:
可以试试SmartIDE,一键即可完成vscode WebIDE的部署 https://www.bilibili.com/video/BV1zb4y1i7B1?spm_id_from=333.999.0.0
【回复】回复 @摸鱼的小灰栗 :怎么设置中文啊,我用自带的插件,没有用
【回复】求助,安装后无法设置中文 我想AC:
我想AC:
大佬,我问一下,宝塔版本必须安你安装的这个版本吗,其余的可以吗,之前安过其他的版本
【回复】回复 @摸鱼的小灰栗 :我觉得也是,有人找我安在本地电脑,30一次心动了,可惜不会
【回复】回复 @我想AC :我的直觉告诉我可以,但是没必要这么折腾,本地的话直接VSCode软件不就完事了嘛,最近微软推出了网页版的vscode。插件什么的还不是很全面,但是随着后期的更新,功能肯定会非常完善的。你可以在浏览器的地址栏中输入vscode.dev。回车,然后就会出现vscode的界面。效果等同于部署在本地电脑,只是插件目前还不完善。
【回复】回复 @摸鱼的小灰栗 :大佬能出教程就更棒了 油而不皮:
油而不皮:
请问up 这个能登录github吗,我找了好多办法,也尝试了issue里面的方法,但还是没解决。
服务器是腾讯云上海的,已经通过520改了host
可以的话贴个有解决办法的地址,谢谢!!![脸红] 用户1457895063:
用户1457895063:
如果要引用电脑本地文件,请问路径怎么写呀,d:/识别不出来呀 Hyyrthhgguhfghj:
Hyyrthhgguhfghj:
请问在这个里面写代码,怎么写电脑本地的路径呢?
【回复】本地直接安装vscode打开即可,这个是服务器上部署vscode,浏览器打开vscode,写代码的文件是在服务器上的。[呲牙]
【回复】回复 @摸鱼的小灰栗 :请问本地的vscode怎么通过remote-ssh连接这个code-server呢?配置文件config应该怎么写?config需要写code-server对应的端口吗?
【回复】回复 @摸鱼的小灰栗 : 感谢您的回复!!也就是说,在服务器上写代码,d:/这种路径是读取不出来的哈?得把本地文件上传到服务器才行? 理工男柚子:
理工男柚子:
谢谢,搞了半天原来是宝塔面板坑了我一下。[喜极而泣] Aster1sm:
Aster1sm:
感谢大佬,部署完发现一退出ssh后code-server就用不了了,在这找到了解决方法,非常感谢!

