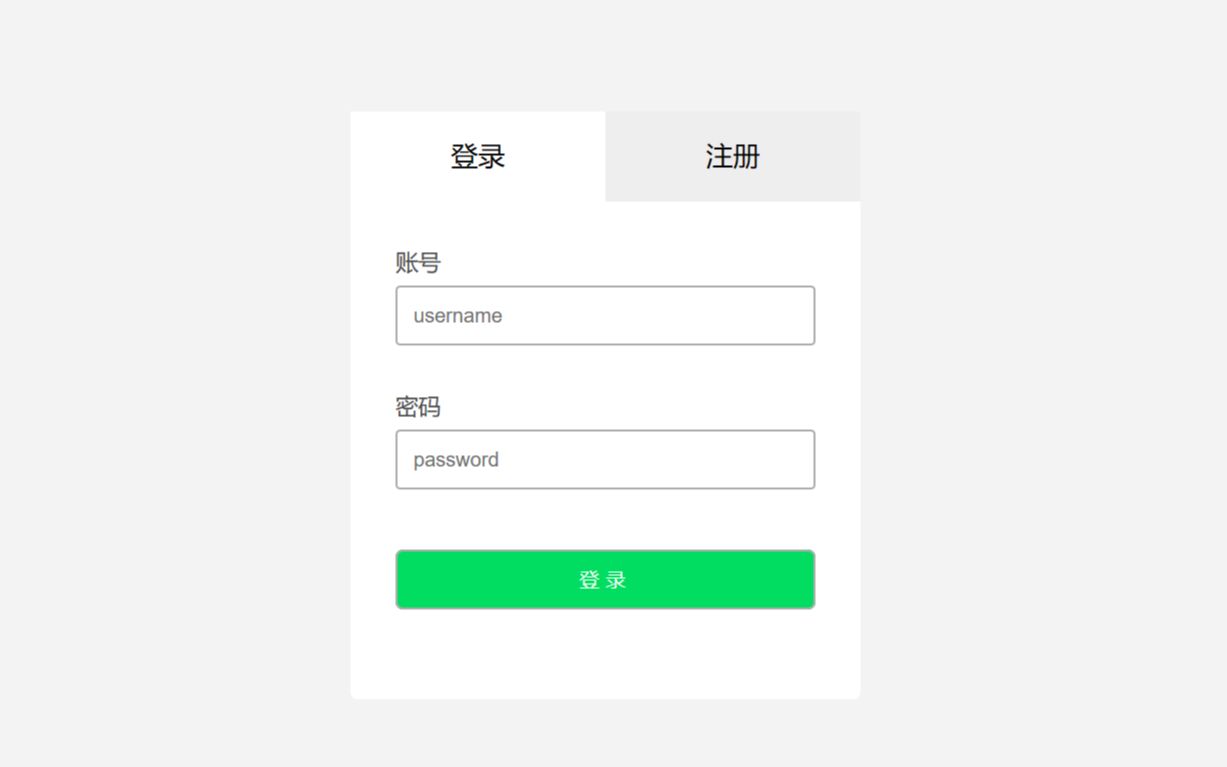
【HTML+CSS+JS】选项卡+登录注册表单

 LV7正式大会员:
LV7正式大会员:
再新增一句 .item{display: flex;},不然两个170px的div并列会换行。
【回复】因为display设置为inline-block会产生间距
【回复】能不能说一下加到哪里啊?哪页代码的第几行啊
【回复】大佬,为什么视频里的代码不用这行代码就没啥问题啊[微笑] 珍珠芋圆都要多放:
珍珠芋圆都要多放:
js代码复制过去显示有错误 我也不知道哪里错了:window.onload = function(){
var item = document.getElementsByClassName("item");
var it = item【0】.getElementsByTagName("div");
var content = document.getElementsByClassName("content");
var con = content【0】.getElementsByTagName("div");
for(let i=0;i<it.length;i++){
it【i】.onclick = function(){
for(let j=0;j<it.length;j++){
it【j】.className = '';
con【j】.style.display = "none";
}
this.className = "active";
it【i】.index=i;
con【i】.style.display = "block";
}
}
}
【回复】回复 @珍珠芋圆都要多放 :不知道现在回你还有没有用,你有很多错误,中括号要是英文符号,div要有引号,赋值等号后面要有东西,你循环里面的等号后面都是字符串,要加单引号或双引号,空字符串写个单引号或双引号 夜七君-:
夜七君-:
咋全是切换不了的,这个js的原理很简单啊,就算点击登录,然后隐藏注册页面,点击注册,隐藏登录页面的tab切换啊
【回复】回复 @哔站小学生之父 :大佬
【回复】我的也切换不了,大佬可否指导一下 Cpaopao:
Cpaopao:
.item{font-size:0},不加这个display:inline-block换行,又遇到这个问题的吗
【回复】行元素有默认空格,前面的font size是清楚,这个意思?? 可爱的可乐呀:
可爱的可乐呀:
有大佬给我发代码吗?我明天就得交实训作业了,爸爸们!救救我
【回复】现在当你爸 还来得及吗
【回复】回复 @Rescuemeqjh :别笑了,救救我[辣眼睛]
【回复】回复 @Rescuemeqjh :你也有这个需求吗 _万事不求人:
_万事不求人:
up,界面乱码了是怎么回事,我html里有写charset="utf-8" 啥得呢:
啥得呢:
up,up每一行之间太宽了,要调那里才能变短些呢? 荼白今天学习了吗:
荼白今天学习了吗:
代码没有问题,只要耐心敲完,没有敲错,能够做出来切换效果的[OK]
【回复】回复 @荼白今天学习了吗 :切换效果是有(功能也基本到了),但显示并没有up视频中的那么优美[奸笑]
【回复】回复 @小艾冂学 :不会啊
【回复】还是有占灬问题的[喜极而泣] Already白鸽:
Already白鸽:
切换不了的是js写错了
我重打一遍就可以切换了 木子璃璃:
木子璃璃:
我的代码照着打的 然后登陆注册不能一行过去
【回复】在index.html 重新联想一下js的路径 yellowsanji:
yellowsanji:
把 js 的最后一句改为 con【this.index】.style.display = block; 也就是把 i 改为 this.index Jessital-xt:
Jessital-xt:
看了很多up主的都没用,试了您的成功了,感恩!
【回复】回复 @团团08458 :解决了吗?我也是不行
【回复】@Jessital-xt 可以解答一下为什么登录注册跳转不成功吗[笑哭] AI有信仰-算法有力量:
AI有信仰-算法有力量:
不知道js代码哪里有问题切换不了,然后我用jQuery解决了
【回复】咋整的,大佬救命[大哭]