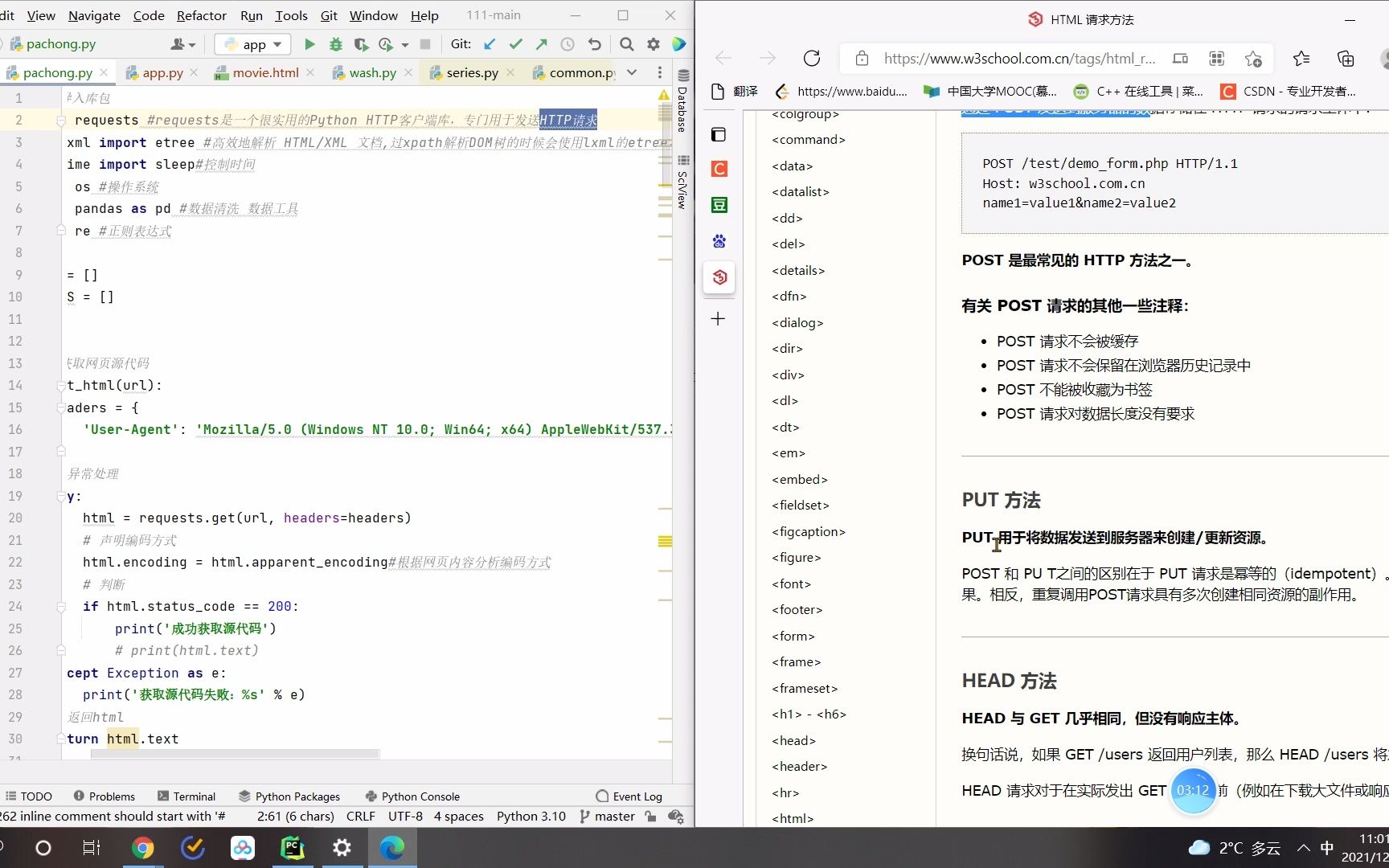
【速成课设】超详细讲解pycharm+flask+echarts豆瓣图书爬虫及数据可视化(答辩已过)

 chenchen的小马:
chenchen的小马:
我在期末周到来前的慌乱中刷到了这个视频。首先,我先看了第一遍视频,觉得很不错就在店铺购买资料。资料到手,我又听了第二遍,跟着up主细致入微的讲解成功运行了源代码,很开心。为了大作业答辩,我又听了第三遍,还在百度查了很多东西,还问了店家一些问题,得到了解决,完善了注释。最后大作业展示中很顺利!!!老师说很好,讲的非常细致!认可了我的作业,真的很开心。这个视频,还激发了我对前端的兴趣,现在放暑假了,我开始研究前端啦。真的真的很感激良心up主!!拯救了我的期末大作业!爱了!已三连,已投币! 华科2021的第一场雪:
华科2021的第一场雪:
坏了,我毕设的东西在这属于课设级别的[笑哭][笑哭][笑哭]
【回复】人家是有团队的啦,你是一个人在战斗 旗幻玉:
旗幻玉:
csv出现乱码的,bookdata.to_csv(csv_name, encoding='utf_8_sig'),即加上encoding='utf_8_sig'
【回复】秀,我百度了好久,都弄出来了。原来在这就有大佬答案[打call] 梁俊琦:
梁俊琦:
里面静态文件中的js和css文件是自己打还是有获取的地方?每个css js有什么作用哇?[拥抱] 318老网民:
318老网民:
点赞!声音好好听!我毕设就牵涉到了这个地方想了好久,主要不是计算机专业的,只能摸着石头过河了 别人得不到的人:
别人得不到的人:
up你好,我的也是data:{{data|tojson}格式,但是为什么没有生成图表呢,你有没有遇到这方面的问题,想请教一下
【回复】回复 @意中人RR :解决了,我的是echarts.min.js的问题,没有导入到正确的路径下,你可以仔细查一下代码 在地球OL打杂工:
在地球OL打杂工:
upup,把书名转成链接的是哪个语法呢[给心心] 气宝-:
气宝-:
阿婆主,数据清洗那块,我的国家那里,我的没有变化咋整,明清没变,国也没去掉 木公呢:
木公呢:
有人会pycharm做flask框架做博客系统不[辣眼睛][辣眼睛] 南水北冥:
南水北冥:
ciyun.py和wordcloud.py这两个文件从哪里来的? Keep_s_:
Keep_s_:
已经购买了,后面的视频讲解还有吗(创建数据表。web网站搭建、数据可视化)
【回复】回复 @干嘛喲 :刚看下了淘宝,她下架了
【回复】回复 @do-or-die23 :能问下淘宝链接吗
【回复】回复 @城西少爷 : 淘宝up不是有吗,才10块钱 一秒秒秒:
一秒秒秒:
up主,我运行了app文件只有首页,点其他的看不到图是为什么呀


