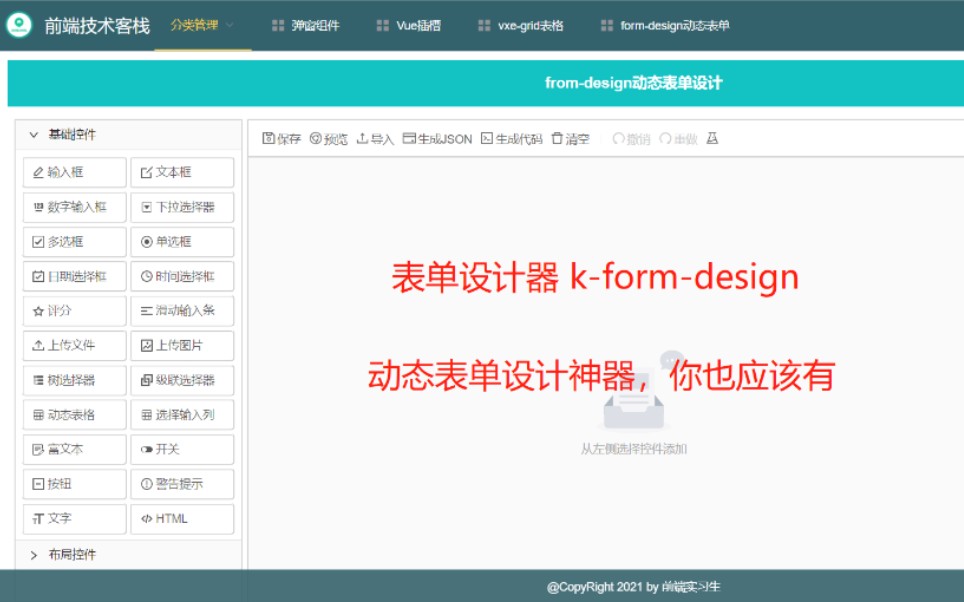
表单设计神器k-form-design

 一只小猫的老公:
一只小猫的老公:
如何只保留 输入框和文本框
<k-form-design showToolbarsText :fields="【'Input', 'Textarea'】" />,这样不可以,没有效果
【回复】你把他源码拷贝到vue组件,再加自己的变量到里面进行控制你要显示的类型[打call][打call]
【回复】回复 @布依前端 : 请问在小程序中如何使用这个插件 人生得意我摆烂:
人生得意我摆烂:
老师能发一下您的源码吗,gitee上的源码点击保存不能像您那样显示
【回复】回复 @布衣前端 :就是kchengz/k-form-design吗[星星眼]
【回复】那个就是我源码呀,你仔细检查一下,之前的输出是我写的日志而已,提交的时候我删了的
【回复】回复 @GanYuDarling :嗯嗯,是这个啊,你还有问题可以加我扣扣1766226354,帮你看看也是可以的 GiveYouPeace:
GiveYouPeace:
拖拽出一个表单的时候 怎么设置每行的高度 或者说 每个控件 的高度 0.0 莹妹哔哔:
莹妹哔哔:
https://www.kcz66.com/k-form-design/#/ 直接搜索k-form-design文档不就能找到吗,加文档两个字.你都没找到呀 灼_狱:
灼_狱:
Kformdesign 代码里面有个自定义指令不知道干嘛的,也找不到定义的位置,可以说一下么? 布依前端:
布依前端:
大家使用过程中如果出现其他坑,可以留个评论,这样可以帮助更多新手啦。谢谢各位看官了[打call][打call][打call]
【回复】@布衣前端 这个可以跟后端交互嘛
【回复】回复 @橘冬- :可以的,能拿到数据 mseaspring:
mseaspring:
这个表达设计器有很多功能,动态表格,这些很难实现
开发 程序员 学习 前端 WEB前端 打卡挑战

