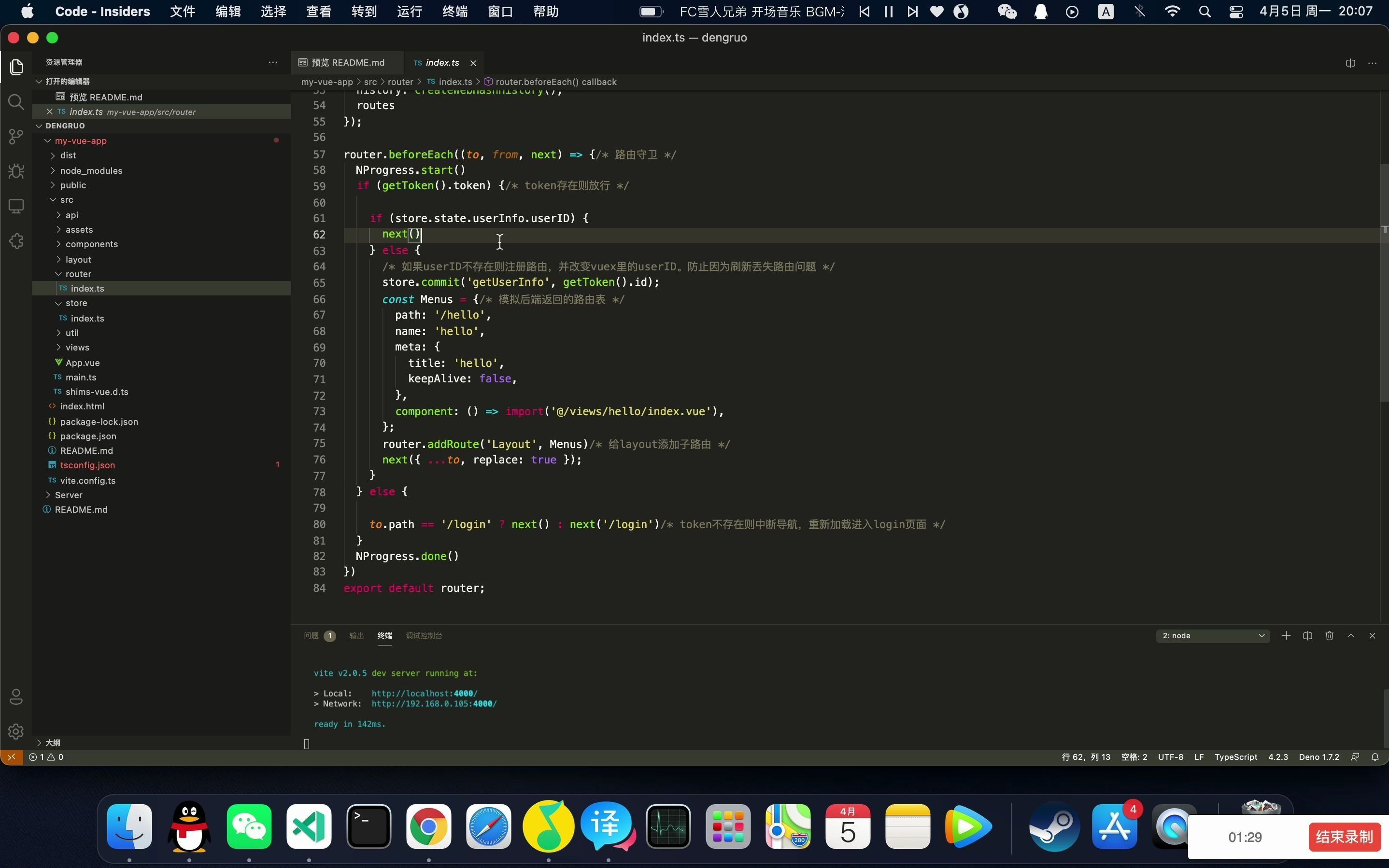
vue3.0 模拟后端返回路由表,前端注册添加路由,实现路由权限控制

 雾邮:
雾邮:
有一个问题,后端模拟返回的菜单,component字段只是一个组件路径。那么怎么动态import呢。动态import组件路径好像会报错
【回复】打包后有问题确实,开发环境没问题 bu善言辭:
bu善言辭:
为什么我router.addRoute完全无效,添加不进去的?router.addRoute({
path: '/test',
name: 'test',
component: () => import('@/pages/test/test.vue')
})
【回复】你需要绑定到一个父页面的路由,router.addRoute('Layout', Menus【index】);
学习 编程 经验分享 学习心得


