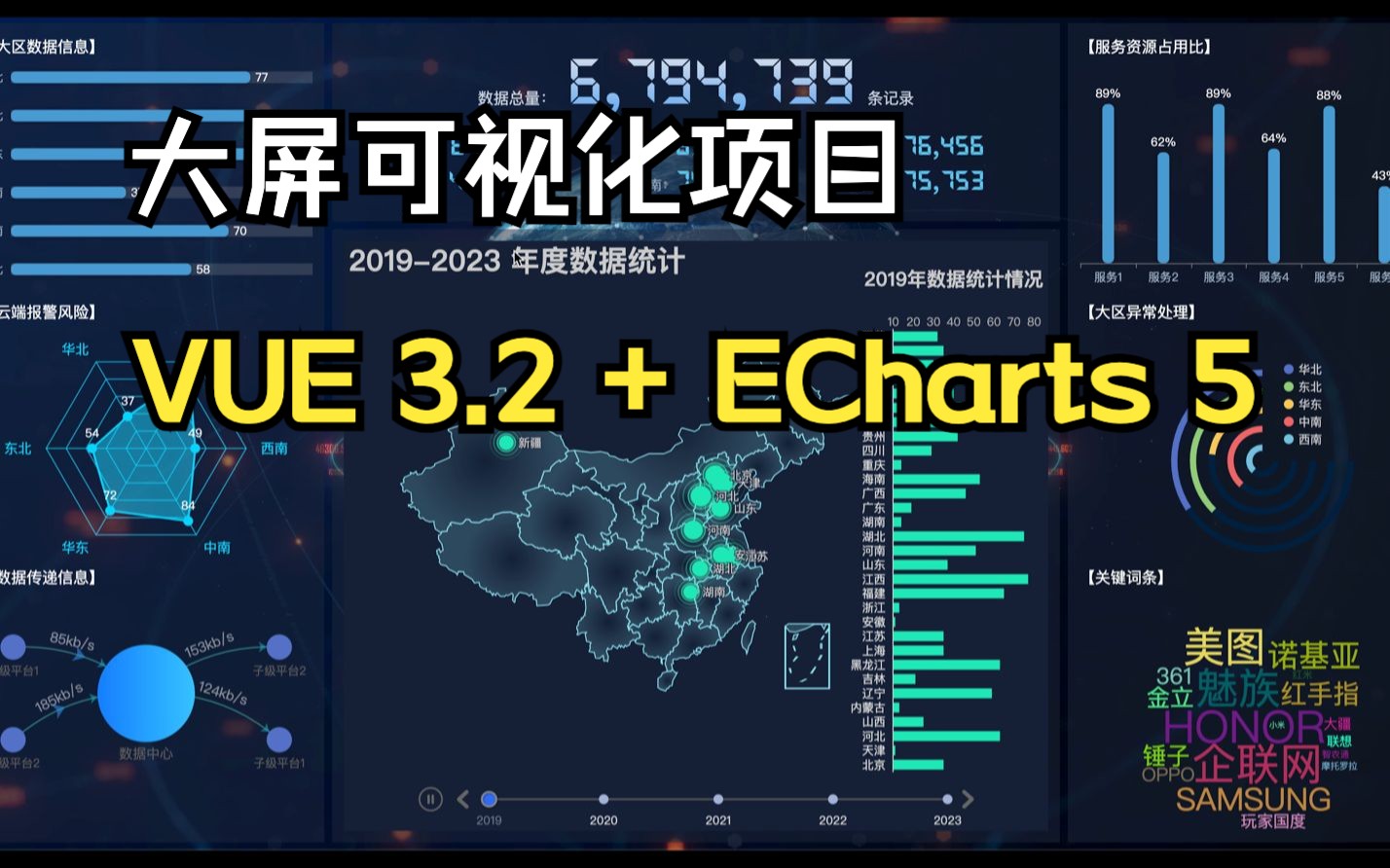
2023最新:ECharts 数据可视化大屏项目

 kingking1518:
kingking1518:
此时此刻才知道是慕课网的sunday老师,就说声音这么熟悉
【回复】回复 @阿白晨曦 : 置顶关注公众号【 程序员Sunday 】,回复【6】获取课程源码
【回复】回复 @程序员Sunday : 求源码 guaika_hb:
guaika_hb:
感谢sunday 老湿 跟着视频敲了一遍 很nice https://gitee.com/gklhb/data-v.git 项目已上传,自取[给心心]
【回复】你好大佬 下载了你的项目跟着写了一遍但是最后用npm run-script build打包之后变成空白了
【回复】回复 @HaoZhengLei :添加了一个,可以去看看
【回复】回复 @hunhan4120 : 排查接收到的数据名称 光浪:
光浪:
黑马官号那个大屏项目我自己也用 vue3 重构了一版,有需要的可以拿走
https://github.com/hqm012/HM-vue3-echarts 光永不流逝:
光永不流逝:
家人们已经写完了,很不错,http://47.115.209.116:8087/
【回复】回复 @落花聚 : https://gitee.com/zcr_nxq/data-screen 快卷起来
【回复】回复 @莱莱的大哥 : 好小子,改了一下端口号 让你跳到我其他网站上去了 那个3d效果就是一个库 Vanta.js https://www.vantajs.com/?effect=clouds
【回复】好哥们,你那个登录页面的背景3D效果怎么弄的 老云聊IT-云凤程:
老云聊IT-云凤程:
在大屏可视化项目中使用echarts和axios获取动态数据。首先需要安装echarts和axios,并编写定时获取数据的功能。然后在API文件夹中定义请求接口,并在视图中导入接口并获取数据。最后通过定时获取数据,实现数据的实时更新和图表绘制。同时,还介绍了如何配置使V支持at符号表示SRC路径。 只给月亮写诗:
只给月亮写诗:
尊敬的UP主,这个笔记可以分享一下吗?
【回复】回复 @只给月亮写诗 : 关注公众号【 程序员Sunday 】,回复【6】获取课程源码 老云聊IT-云凤程:
老云聊IT-云凤程:
视频介绍了如何使用vite和tailwindcss构建大屏可视化项目。首先通过npm create安装vite最新版本,创建名为IMOVISUALIZATION的项目。然后导入tailwindcss的CSS文件,并在项目中使用8个组件,包括横向柱状图、雷达图、数据传递关系图等。最后调整样式,实现左中右三部分的分割布局。通过这个视频,可以快速了解如何开始构建大屏可视化项目。 一切都还来的及呀:
一切都还来的及呀:
老师,请问一下在div的class属性里输入样式没有反应是怎么回事呢?
【回复】回复 @雷碧官方 :哈哈去年的评论了,不过谢谢你的回复哈
【回复】你需要重新安装tailwindcss之后再重新跑一遍项目npm run serve/dev 然后就可以了,我也遇到了这个问题
【回复】你需要重新安装tailwindcss之后再重新跑一遍项目npm run serve/dev 然后就可以了,我也遇到了这个问题 AI课代表呀:
AI课代表呀:
AI课代表的笔记:这个视频是关于ECharts数据可视化大屏项目的教程。视频中介绍了如何快速开发大屏项目的具体代码和功能。项目包含了横向柱形图、竖向柱形图、雷达图、环形图、关系图、数据云图、数据展示图和地图可视化等八个部分。视频还按照难易顺序逐步讲解了这些图表的绘制方法。从下一小节开始,将开始本章项目的开发。
- 0:00 📊大屏可视化项目需求
- 0:33 📝项目介绍与功能
- 1:08 📈不同类型图表绘制
本内容由AI课代表自动生成,关注并 @AI课代表呀 总结其它视频吧~(课代表认为本视频是精品,主动前来分享) 阿帆AFANS:
阿帆AFANS:
后端数据库怎么本地化啊,求大佬指点[大哭] 阿八阿九阿十阿十一:
阿八阿九阿十阿十一:
老师 网页里点击F11 echarts图表地图大小依旧,没有适配成功怎么解决[无语] 苏瑾儿修:
苏瑾儿修:
为什么我下载了打开了项目是个空白呢


