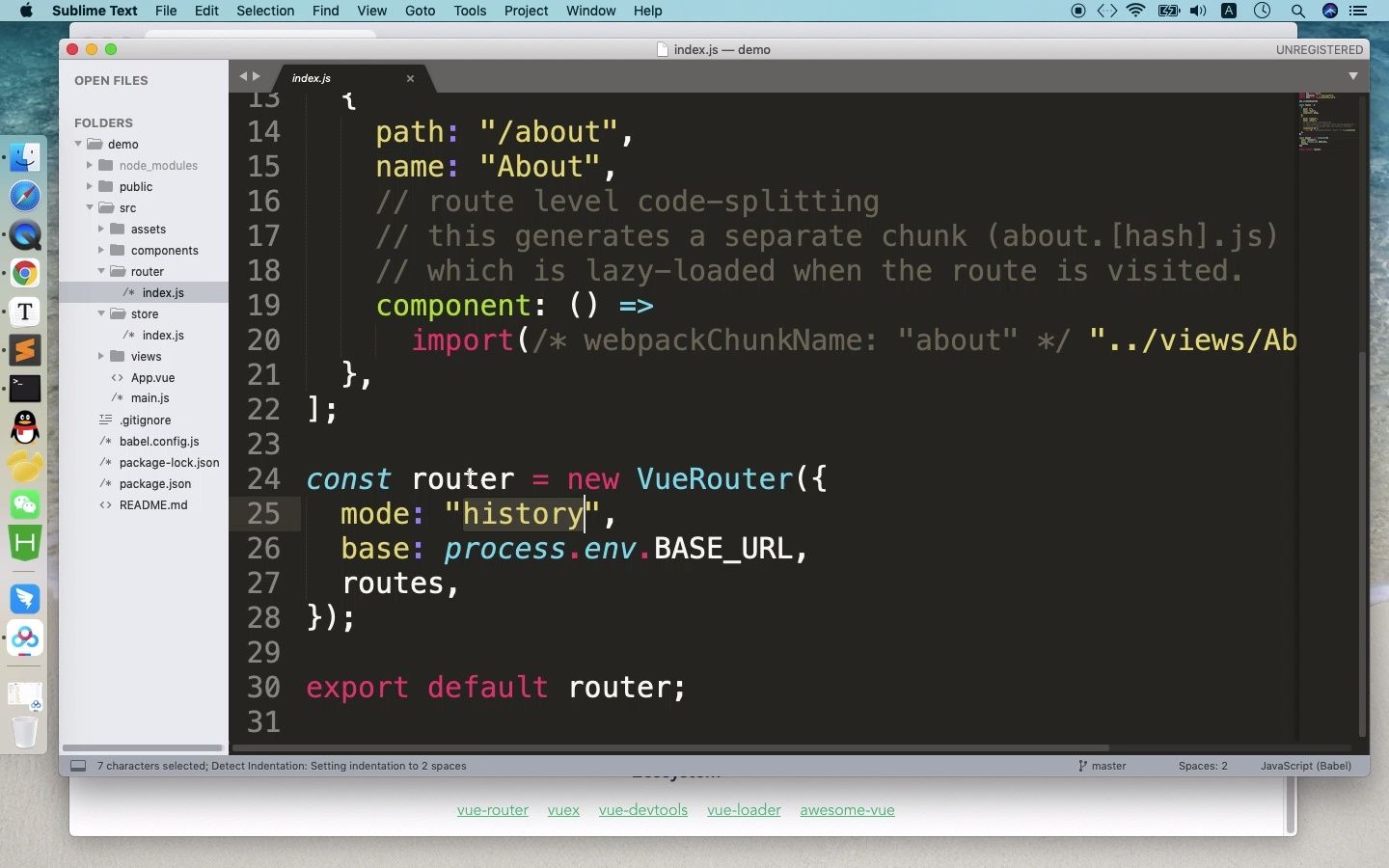
vue项目打包上线 1》打包路径和路由模式

 okookokk:
okookokk:
后端重定向是怎么搞的,这样就能看到页面了?可是只有一个html文件啊[捂脸] okookokk:
okookokk:
并且history模式下,必须设置publicPath为 /,否则,路由中不能使用组件懒加载,会加载不出来 okookokk:
okookokk:
我的环境是liveserver插件服务器 和 springboot中的tomcat,使用histroy模式,publicPath不设置为 / 的话,懒加载的组件加载不出来 前端程序员来了:
前端程序员来了:
程序员来了
粉丝群1 Qq : 536993959 【未满】
粉丝群2 Qq : 647462939【未满】
粉丝群3 Qq: 704134874 【未满】
粉丝群4 Qq : 790105532【未满】
粉丝群5 Qq : 861244803【未满】
粉丝群6 Qq: 707487432【未满】
uni-app零基础入门到项目实战:
https://www.bilibili.com/video/BV11Z4y1K7yY?share_source=copy_web
制作 教育 视频教程 制造 自制 科学 课程 学习 教程 经验分享

