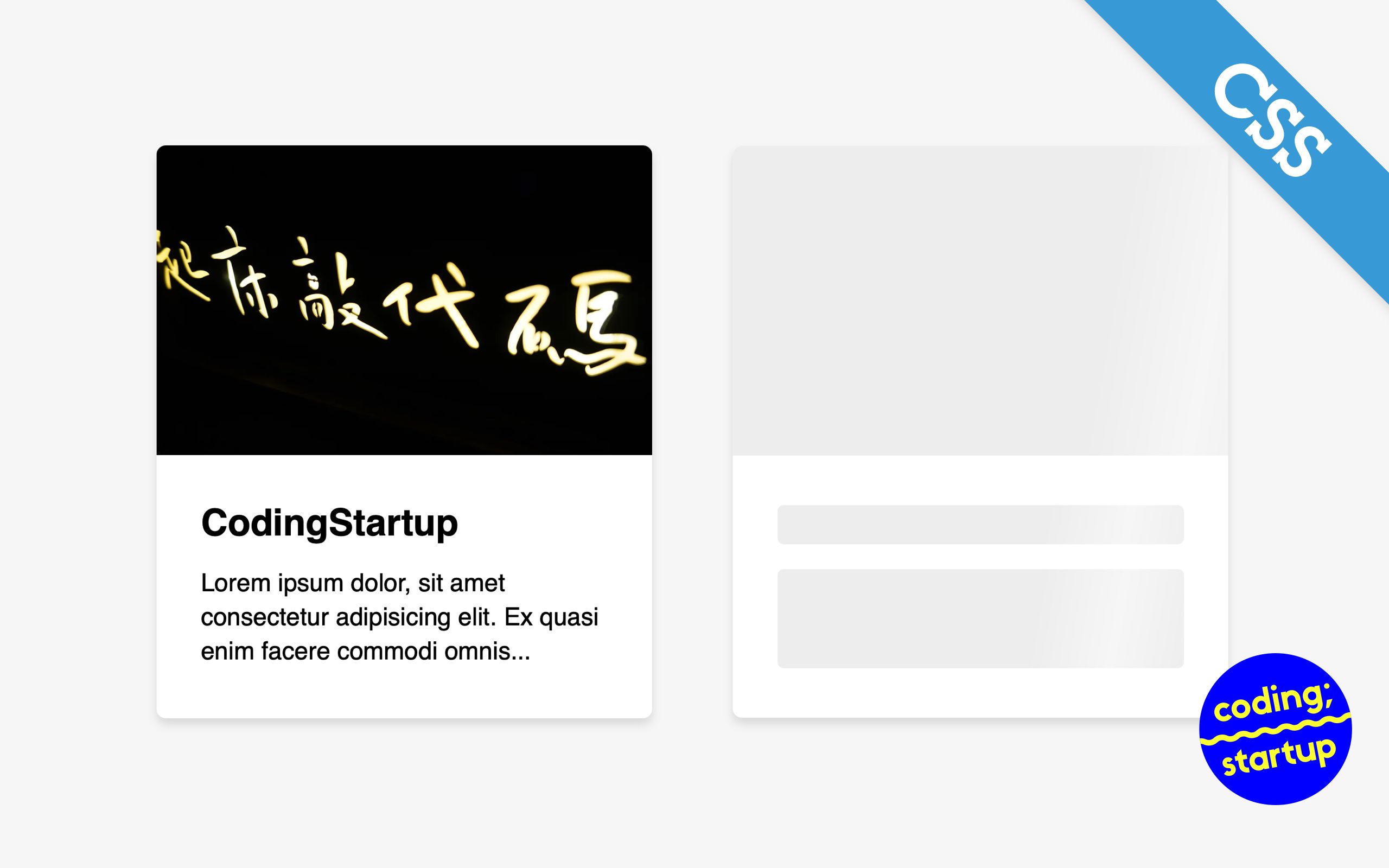
【CSS】骨架屏效果

 Gody小胖子:
Gody小胖子:
background: linear-gradient(
100deg,
rgba(255, 255, 255, 0) 40%,
rgba(255, 255, 255, .5) 50%,
rgba(255, 255, 255, 0) 60%
) var(--loading-grey);
background-size: 200% 100%;
background-position-x: 180%;
这个内容是重点啊,有那么点不好理解
【回复】回复 @xgmzhhnj :css入门简单,平常用的话,选择器,盒模型,flex,基本上也就这些了。css玩的6的国内很少有的,对css感兴趣的话可以去看看 前端圈 的有个关于css的演讲,讲的很好。
【回复】推荐《css揭秘》 这本书,有讲过类似的,还有其他意想不到的实现效果
【回复】回复 @やっべっ :我是操作背景那里不理解,像上面老哥说的换成背景图片好理解,css组合起来的效果真的千变万化,一时间让我做这个效果我还得搜一下才做得出来 Maxuan-:
Maxuan-:
要显示数据未加载状态下的dom样式是这么做的么,我知道css有个 :empty 和 :blank 选择器,但是从来没用过,一直以为这个选择器是给数据未加载时的样式用的[思考]
【回复】确实可以这样优化,谢谢你的分享! https://codepen.io/stevenlei/pen/xxEJymZ -羽流-:
-羽流-:
后端看的一脸蒙蔽[热词系列_知识增加],当时html,css了解了一下就过去了。 打不了字:
打不了字:
看up主的好多写法感觉都是响应式布局的吧,还没怎么去学过响应式布局的内容,up主能讲讲吗[打call]
【回复】回复 @打不了字 :缩放因为是主动的行为,所以这个一般就由它的
【回复】回复 @CodingStartup起码课 :谢谢up,已三连[OK]
【回复】回复 @CodingStartup起码课 :不过还是想问一下,现在笔记本都有使用屏幕缩放比例125%那如果要对应这个缩放比进行设置的话要进行什么调整吗 阎罗王要收你:
阎罗王要收你:
大神啥时候研究下webgl啥的。。。资源更稀缺。。。
【回复】回复 @CodingStartup起码课 :加油
【回复】我都在努力学习中[奋斗] AirTed:
AirTed:
滴滴滴,投币 ,小白卡。[热词系列_爷青回][热词系列_三连]