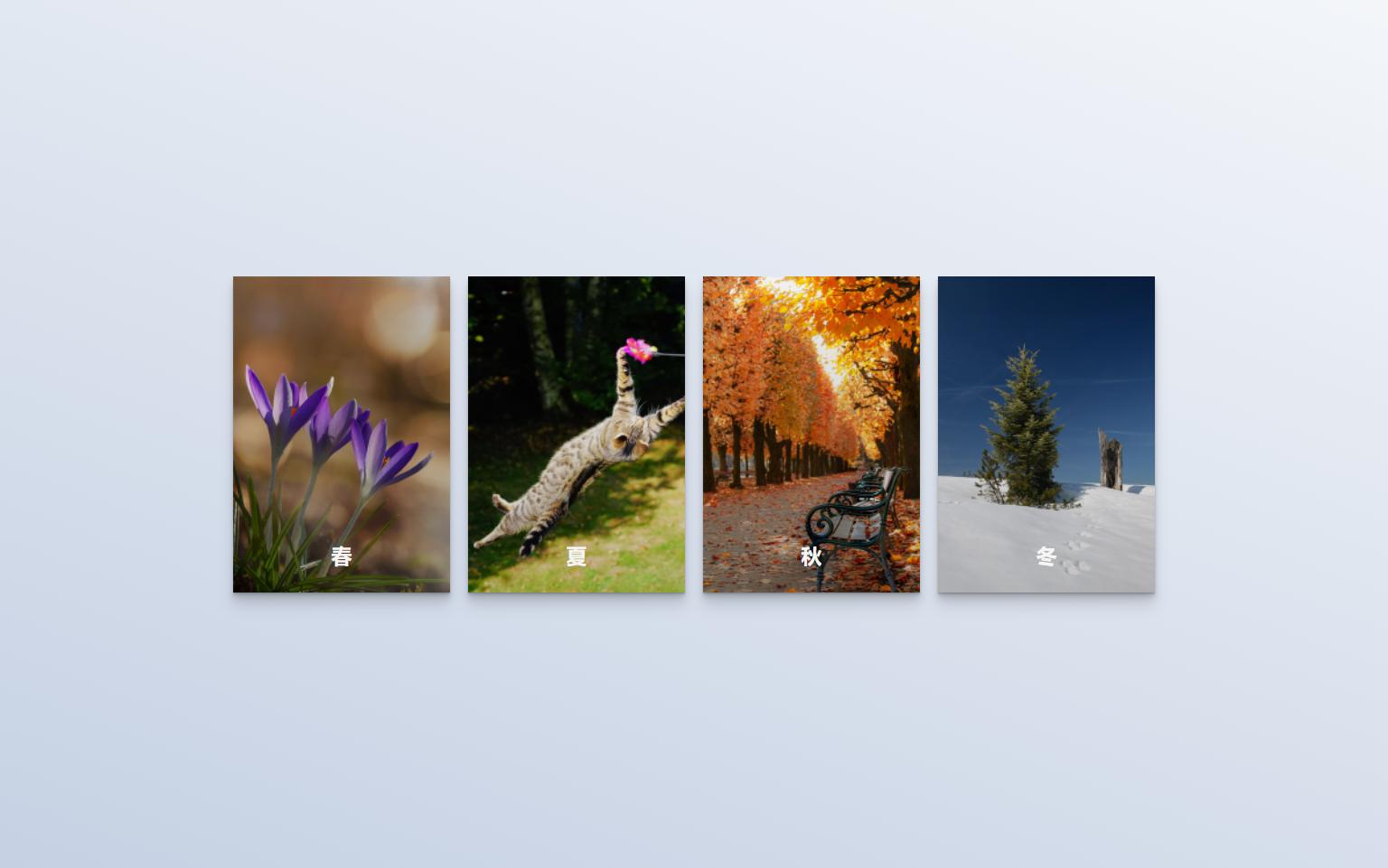
HTML5+CSS3小实例:卡片悬停图文遮罩显示特效

 小提琴手_宫园薰:
小提琴手_宫园薰:
怎么做到边写代码浏览器边进行改变的呢
【回复】回复 @酥酥就是酉禾酥 :[吃瓜]我没用过,不知道,不过我知道有插件
【回复】回复 @乌冬面里没有乌冬 :这个插件怎么安装啊[蛆音娘_疑问] 阿亮真的睡不醒:
阿亮真的睡不醒:
up上传个vue脚手架的小项目吗,刚学完vue没有练手项目 我只是个robey:
我只是个robey:
用的什么软件啊,好想学,用一下您的模板
【回复】回复 @艾恩小灰灰 :多谢多谢[给心心][给心心] 口羊你别猜:
口羊你别猜:
up哥,为啥改了child(1)(2)(3)(4)照片还一样啊(已经把上面的/**/) 普鲁戎:
普鲁戎:
up,为啥换了图源就不显示图片了呀[哭泣]
【回复】回复 @普鲁戎 : [doge]是中文路径的问题吧[笑哭]俺也是个被大学课程名骗来学前端的冤种,没想到学校教的是十一年前的dw cs6
【回复】回复 @猕猴桃怎么还不熟 :就是说 还没解决(´;ω;`)
【回复】想问问这个问题怎么解决的呜呜[大哭] 窟窿_08:
窟窿_08:
谢谢你,我的期末作业有着落了[脱单doge] 叁佰玖拾三:
叁佰玖拾三:
今天也是贴贴灰灰的一天,斯哈斯哈~[微笑][微笑][微笑] 悠闲鱼竿:
悠闲鱼竿:
up主,p标签里面的字数多少会影响h标签里的文字在卡片上显示的位置,怎么让他们不影响啊,求答案[保佑][保佑][保佑]
【回复】回复 @取名没了 :没有[笑哭]
【回复】请问一下你解决这个问题了吗
编程 卡片特效 悬停效果 图文遮罩 经验分享 html css 前端开发 必剪创作 技能提升营


