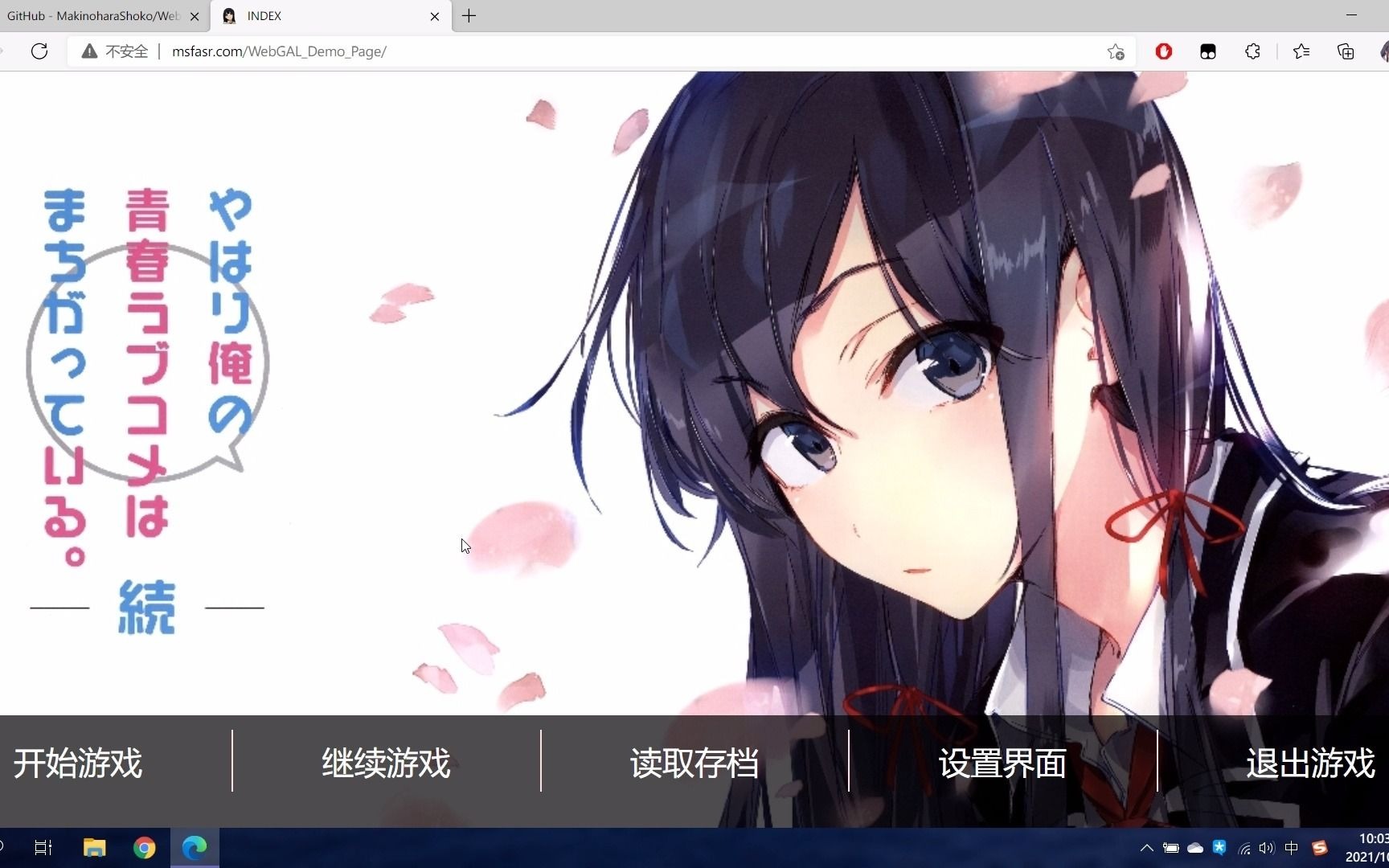
我自己开发了一款网页端 Galgame 引擎

 御坂08120号:
御坂08120号:
任何语言都能做gal,毕竟gal就是图片+文本+视频+音频。[doge]
【回复】回复 @up主俺抱走了 :b站有个老哥拿ppt做出了第三人称3d射击游戏,还特么是两年前吧。。。。
【回复】回复 @up主俺抱走了 :AV932721193[doge]植物大战僵尸都能做出来了 梦太晓:
梦太晓:
一个链接就能玩,好是好,但怎么说呢,目前国内的环境,网站要备案,备案了搞gal这种瑟琴的,被举报的话挺难搞的。总不能只发全年龄吧
【回复】可以用electron部署到本地,做成一个本地运行的APP。当然,要是能过审那种,就上云也没问题
【回复】今后我也会出一个electron版本,方便本地调试和本地部署
【回复】为什么一定要搞色呢?[呆] LeeYee11:
LeeYee11:
每次新开一个项目做到一半,过不了多久就会发现有人做了差不多的东西出来[笑哭]
【回复】但即便这样,也要坚持做下去,因为这样也算是对自己的一种激励,激励自己继续学习新的技术。
【回复】回复 @MakinoharaShouko :[笑哭]真的完全没动力,比如我自己准备写个HVM虚拟机,针对自己语言的特别优化,因为我不太喜欢现有的任何语言,所以准备自己写一套出来,如果有幸,等我高中毕业完善这个引擎并尝试增加对gal的支持[笑哭]
【回复】这说明你的方向是对的
这是好事 真真天神下凡:
真真天神下凡:
一个对话需要一个txt文档吗 不能依靠某个符号作为对话结束吗
【回复】当然不是,是一段对话使用一个txt文档,这段对话你可以自己决定长度。但是为保证性能,最好不要超过500行。
【回复】事实上,一句对话对应的是txt文件中的一行。
【回复】回复 @天神下凡诺手空间教学 :可以进行bgm改变、背景图片和立绘改变、人物对话改变,可以自行切换到其他场景,但是为了保证分支的独立性,分支选择的不同分支不能写在同一个txt内。如果是为了达到共通线时多个不同选项不影响最终结果的效果,那么在写完各个选项对应的分支后,可以让它们指向同一场景。 邻家码农真昼酱:
邻家码农真昼酱:
2.35版本发布了!新版本现已加入语音与背景音乐功能,文本回溯与跳转功能也已经上线,同时还改善了多方面操作体验!
新版本演示视频及教程:https://www.bilibili.com/video/BV15T4y1f7BP/
项目地址:https://github.com/MakinoharaShoko/WebGAL
演示地址:http://msfasr.com/WebGAL_Demo_Page/
开发版下载:https://www.lanzouw.com/inZzwv9ur6d
【回复】开发者请注意:现在你无需安装 Node.js 即可直接开始调试!只需要运行解压后目录下的 WebGAL-win.exe 即可。
【回复】欢迎加入 WebGAL 开发者交流群:709293432。 闪光的搓手苍蝇:
闪光的搓手苍蝇:
我以前自己动手用过mfc做过类似的功能。此外我现在是写3d渲染的,mitsuba或OpenGL都用。然后我觉得up的这份技能很大程度上接近开发引擎的用户交互部分和脚本编译部分。所以我会忍不住考虑如果研发大型3d引擎的架构,我的话肯定负责图形,而up对应用程序的开发技能是我想拥有但却没时间研究的。最后,小说插画雪之下赛高
【回复】我就搞不来3D,因为数学不好[doge]
其实用前端写交互难度没有那么大,至少已经比桌面端好太多了。我以前用过pyqt写桌面端,体验令人一言难尽......但是前端的话,其实稍微花点时间看看html css,也是可以写一些简单的界面的。
【回复】回复 @邻家码农真昼酱 :哈哈,我最早用python的tkinter写了几个小工具,后来学了前端才发现tkinter这种界面样式混合的开发方式太难受 拓扑三角:
拓扑三角:
不错,[脱单doge]希望能添加更多api,功能啥的。自定义性更强,比如界面振动,插入sound,还有背景音乐等等。
【回复】语音系统和背景音乐播放将在下个版本更新。除此以外,立绘的自定义演出也将在几个版本内更新
【回复】回复 @MakinoharaShouko :up加油
【回复】回复 @MakinoharaShouko :加油加油 皆允皆空:
皆允皆空:
做成响应式以后能在平板手机上也能玩[滑稽] kroulis:
kroulis:
有一个小建议:
建议人物对话和其他功能的语法分开。因为当后面功能越加越多后,会出现关键字抢占的情况。
最简单的解决方案是在特殊命令前面增加一个特殊字符前缀。比如:
正常对话:
雪之下雪乃:请用茶;
由比滨:啊,谢谢;
小町:谢谢雪乃姐!;
一色:谢谢学姐。;
特殊操作:
!changeBG:testBG03.jpg;//改变背景
!changeP:testFigure02.png;//改变人物立绘
!changeBG:none;//关闭背景
!changeP:none;//关闭人物立绘
整体而言非常不错! 但确实当引擎完善后,最好能有一个带图形界面的IDE。
同时反驳一下,你这个确实已经可以叫做引擎了。 希望继续加油。 桜抄丶:
桜抄丶:
之前有想法搞过这种,但是galgame玩的有点少,具体细节应该做什么不太好想就没实际做了[捂眼] 星街_:
星街_:
我连力扣都写不动,大佬都在做引擎了[笑哭] 萌神の十香:
萌神の十香:
之前也写过一个,steam里面的暴龙建造师,就是这样的东西,就是他那个打包贼纯,pc版所有资源全部打包进exe,然后exe巨大 小殇今天加碗饭:
小殇今天加碗饭:
又是React啊,写的不错,转发了。
另外,up有没有看过avg.js,也是基于React。
【回复】我看了Avg,js,做的确实不错,完成度相当高,令我自愧不如。但是目前看来好像是停止开发了(至少GitHub那边是17年停止更新的,),界面也停留在以前的水平(比较有年代感),实在是有点可惜。
Avg.js的文档我研究了一下,这款引擎的可拓展性比较好,但是对于新手而言,可能上手的难度有点大,因为我看了一会文档,发现他的文档对于很多技术细节解释的比较多,却没有考虑到有些行外人可能是本身没有代码水平,也想开发galgame的。我也是用vscode搜索后才知道脚本文件放在哪个文件夹内,而文档里面很难找到(并且我到现在也没找到,可能是文档更新问题)。我以后编写文档时会尽可能避免这种情况,尽可能让让行外人也能够明白如何快速上手制作。
除此以外,在我的浏览器上,好像这个引擎的页面还不能做到页面自适应,只能以固定长宽比运行,不清楚是还没有支持还是什么原因。
总而言之,在这个引擎上,我看到了许多值得学习的点,比如提高拓展性以让开发者能自行添加功能,而我的引擎则是尽可能避免开发者做额外的工作,让他们只能使用我提供好的功能。但是就脚本的复杂度来说,我认为目前我的脚本还是具有一定优势的,不知道后面功能变多后会怎么样。
【回复】回复 @MakinoharaShouko :对对对,就是这个意思,你们都是基于React,up应该能从它的历程中找到成功或者失败的点进一步完善自己的项目或者规避潜在的风险,这年头有梦想有时间的人不多了,还是希望你的项目走下去的。
【回复】回复 @MakinoharaShouko :avgplus一直在拖更[doge]

