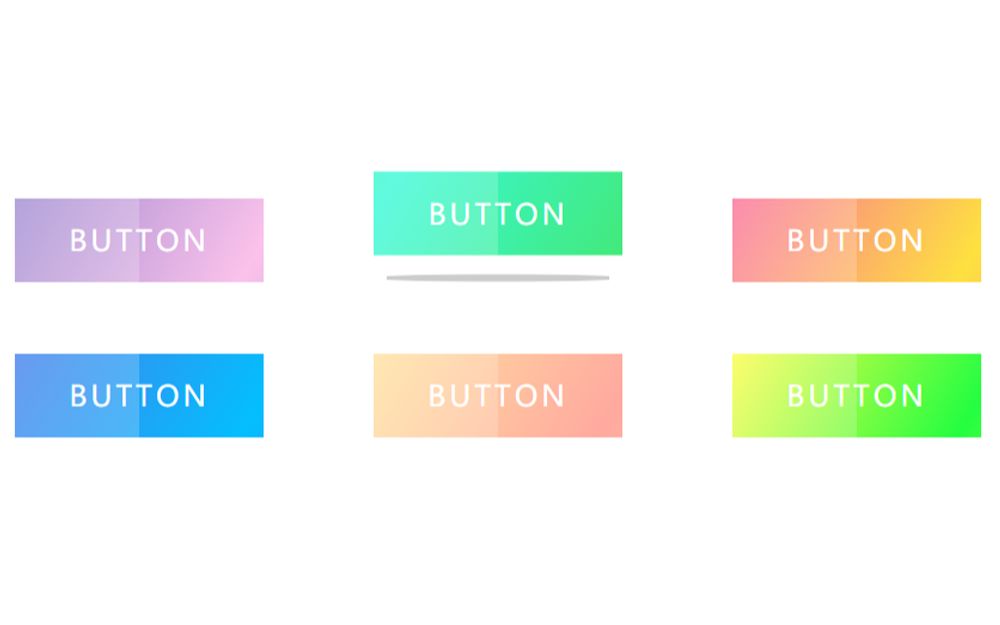
【三分钟学会这个按钮样式】-代码逐行讲解-纯HTML CSS实现简洁大方美观的按钮样式 保姆级讲解 学不会你来打我

 讨厌起名字iii:
讨厌起名字iii:
支持你。坚持自已初心就好。加油![tv_斜眼笑]
【回复】回复 @努力学习的阿喵 :谢谢支持 我会加油的 九鲲啦:
九鲲啦:
不要脸,搬运装B说自己写的,还不带自己讲解,还尼玛贴自己二维码
【回复】回复 @_mclly_ :谢谢理解与支持[保佑]
【回复】回复 @Code_97 :处理煞笔,是成为up的必修课,一开始可能很在意,其实你没办法说服所有人,大部分都是懂得人就行了,尤雨溪直播还被人说不懂vue,有些人不用放心上。内行都知道,代码不重要,思路讲解才重要。给你看一眼就能造的话要什么研究院?
【回复】BV1wE411r798真尼玛不要脸人家都是转载 MMA自飞:
MMA自飞:
up主,我对于div::after 然后设置content为空内容,块元素清楚左右浮动这类元素究竟是啥意思有啥作用搞不清楚,还有before这种 能讲一下吗
【回复】没看明白你意思 你➕我吧 ZeonX:
ZeonX:
三连了,up主的注释对于我这初学者来说太棒了[tv_点赞] 吃不胖的小松鼠:
吃不胖的小松鼠:
请问我想做一个卡片布局,类似9宫格这样,每个格子有自己的背景,点击就会跳转,不知到怎么写
【回复】回复 @吃不胖的小松鼠 :客气啦 可以的话三连➕关注[鸡腿] kenaze:
kenaze:
刚学到Css 3 正好练手。已[热词系列_三连]
学习 视频教程 CSS 教学视频 HTML 教程 前端 按钮 网页制作 button


