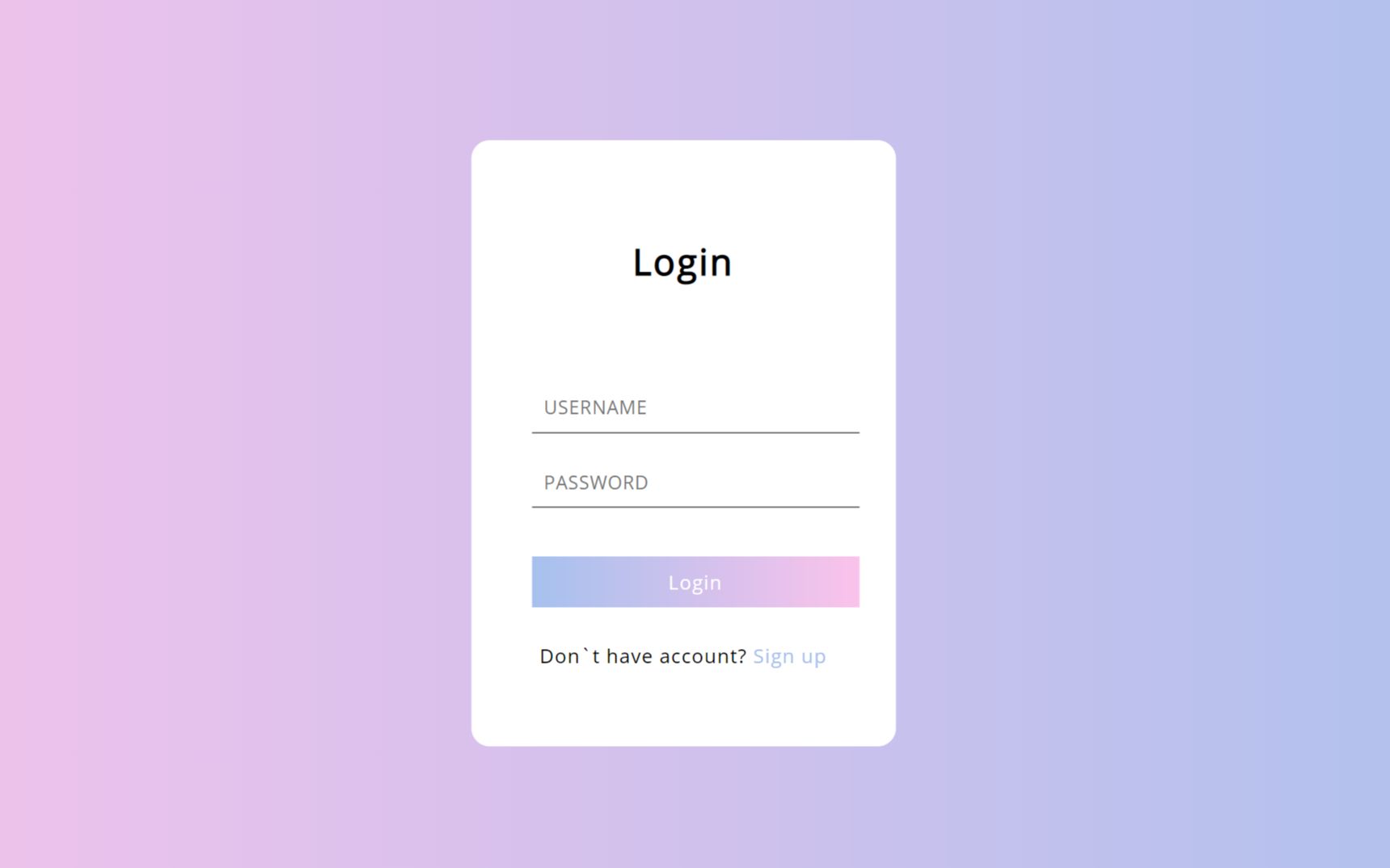
【每天学一点CSS】CSS 总是可以漂亮到你的心坎上 ~

 星辰月空子:
星辰月空子:
如果对源 码感兴趣的胖友,可以访问~
https://w.url.cn/s/AJ2Pheg
【回复】还没仔细看完, 不过感觉不错,先感谢楼主分享
【回复】口以口以,流弊流弊,马上打卡学习起来了! 账号已注销:
账号已注销:
各位给大家点顺序,html5之后可以css,再试java,不用精通,差不多会就行,然后就可以学javascript简称js,学差不多可以学jquery,这样你就有当前端的基础
js和jquery的关系是什么
jquery 是js的一种封装
还行吧(没有狗头)
【回复】JQ这种上时代的产物现在确实不推荐了,确实小需求你是方便了,但是迭代起来成本更高
【回复】回复 @吟的一口好诗 :推荐一套最新 高口碑的2020年web前端面试题:BV1TK411p7Hj
【回复】前端学习的html,css,javascript完全可以一起学习,根本没有任何前置知识点
甚至jq不需要怎么熟悉javascript都可以使用 沐寒晚枫:
沐寒晚枫:
老哥牛皮呀~ 这些都不是难写的东西,但是在我手里就写不出这么漂亮的效果[大哭]
【回复】实际的开发流程应该是设计师出这些好看的样式,然后你用代码实现就可以了
【回复】回复 @nonetwork :推荐一套最新 高口碑的2020年web前端教程:BV1Xg4y1B71T
【回复】我都是用插件和框架比较多[奸笑],这种东西写这么漂亮真的费时间而且还很难 燕莲玖:
燕莲玖:
登我搞完毕业设计就从收藏夹里把你拎出来
【回复】回复 @若木i :的确,但是错误中找到了相同的人
【回复】回复 @若木i :我也是同专业 我超能摸滴:
我超能摸滴:
谁能想到我进来的原因是我名字缩写是CSS。。。。
【回复】回复 @绿灯侠 :你是最骚的兄弟 有条咸鱼叫梦鱿:
有条咸鱼叫梦鱿:
想了半天啥叫css 为什么这么耳熟 然后。。。 这特么竟然是我曾经的必修课之一[热词系列_知识增加] 整点薯条Offical:
整点薯条Offical:
.input_item 和 .btn设置padding之后溢出父元素了,看起来就是界面中间的部分向右偏移了(因为width = 100%是content的宽度等于父元素的宽度,没有把padding和border算在内),最好给这两个设置boxsizing:border-box,这样就不会歪了[妙啊]
【回复】回复 @柯慕灵 :感谢,不过好像试了一下没成功…
【回复】好像我……还是没有解决?求大佬指点 候补生ELY:
候补生ELY:
感谢教程!
视频中出现的【源代码】整理在我的博客里啦!
连接:https://blog.csdn.net/sinat_38368658/article/details/105491217
有需要的同学可以看看!
【回复】太感谢大佬了,我回去好好研究一下 34140010:
34140010:
每天看一下各位老哥们的案例,提升审美[吃瓜] 英理惠:
英理惠:
新手问一下在写代码的时候高度宽度那些是写死多少px还是用算法计算 比如居中展示什么的 在不同分辨率上是不是显示的不一样
【回复】底层是媒体查询,实现响应式布局,封装好的常见的响应式可以是flex布局,或者bootstrap的栅格系统
【回复】如果是新手的话,web端其实可以用px写死的,版心居中就行,像写App的话就用rem来调,很多的框架就自带有自适应功能,比如bootstrap 的栅格系统
【回复】完美的解决不同屏幕的适应 学而不思则罔须知:
学而不思则罔须知:
这个视频就像是知识的魔力药丸,让我变得聪明又有趣!
https://b23.tv/U8nlgQ2[黎明觉醒_怒了鸦] 林远夏爱吃炒年糕:
林远夏爱吃炒年糕:
感谢!照着敲了一个
预览效果:https://manqisun.github.io/Login-Form-Gradient-Background/index.html
代码:https://github.com/ManqiSun/ManqiSun.github.io/blob/master/Login-Form-Gradient-Background/index.html
【回复】非常好 [点赞][点赞][点赞] 我是个大诗人:
我是个大诗人:
最近在学这些,感觉,有希望了呢[吃瓜] 水理漩洑:
水理漩洑:
最近在学CSS,感觉我学的和一些大佬学的不一样[灵魂出窍]


