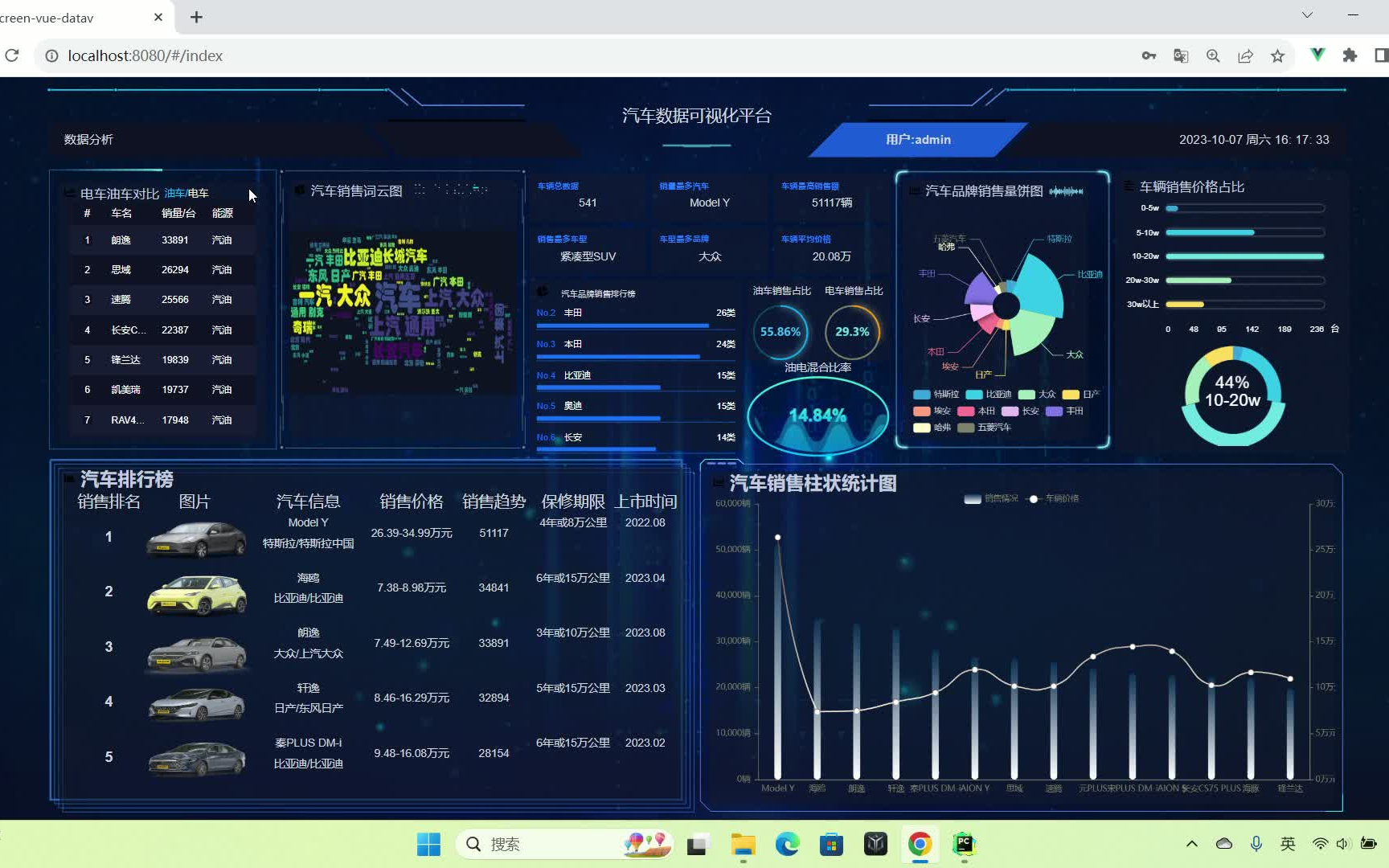
【数据分析大屏】基于Django+Vue汽车销售数据分析可视化大屏,计算机毕业设计实战项目,免费全集教学。

 好学的顿乖:
好学的顿乖:
老师,我跟着您的视频做完了可视化大屏。很感谢您的视频[打call],收获很大。但是我看见您的视频里有展示过后端,这部分可以出个视频教一下吗?[星星眼]
【回复】回复 @林子孟 :就跟着视频做啊,大屏部分都做出来了,和第一个视频差不多。后端管理数据的网页老师没给视频就没做。
代码视频里都给了,没有存在不全。
【回复】那个管理页面不是Django自带的吗,不用做的
【回复】回复 @好学的顿乖 :你好,我的那个前后端无法连接,会报错是啥情况 新晋小白10:
新晋小白10:
中间部分不显示的,把这个标签里的<p class="ml-3 colorBlue fw-b fs-xl"></p> 把ml-3和 fs-xl自己定义一下或者删掉就可以了 bili_46110384470:
bili_46110384470:
谢谢老师,跟你学完了课程,收获很大。现在请教一个问题,如何在滚动的文本上加上链接,打开新窗口,显示具体内容呢?比如在汽车销售价格分布那个板块里,给“车名”那个列每条加链接,点击打开新窗口,看到该汽车更多详细信息。网上有示例,通过windows.open()方法来实现,我试写了一下,没有成功,不知道如何写到这个前端框架里。请老师指导。 bili_46110384470:
bili_46110384470:
按照第6讲的视频进行操作,将爬取的数据写入mysql数据库时出现错误:mportError: cannot import name 'COMMAND' from 'MySQLdb.constants' (E:\***\车展大屏可视化\.venv\lib\site-packages\MySQLdb\constants\__init__.py)。求老师指点迷津。 The_third_bank:
The_third_bank:
老哥求份源码,我要崩溃了[大哭][大哭] 張一岁:
張一岁:
麻烦问一下,我这里标题这块显示的是-,但是选中的时候显示却有信息,而且html代码也有信息 北临心夏:
北临心夏:
npm install安装pakage.josn第三方依赖库总是有问题怎么办[大哭]
【回复】回复 @北临心下 :哥们,前后端连接成功了吗