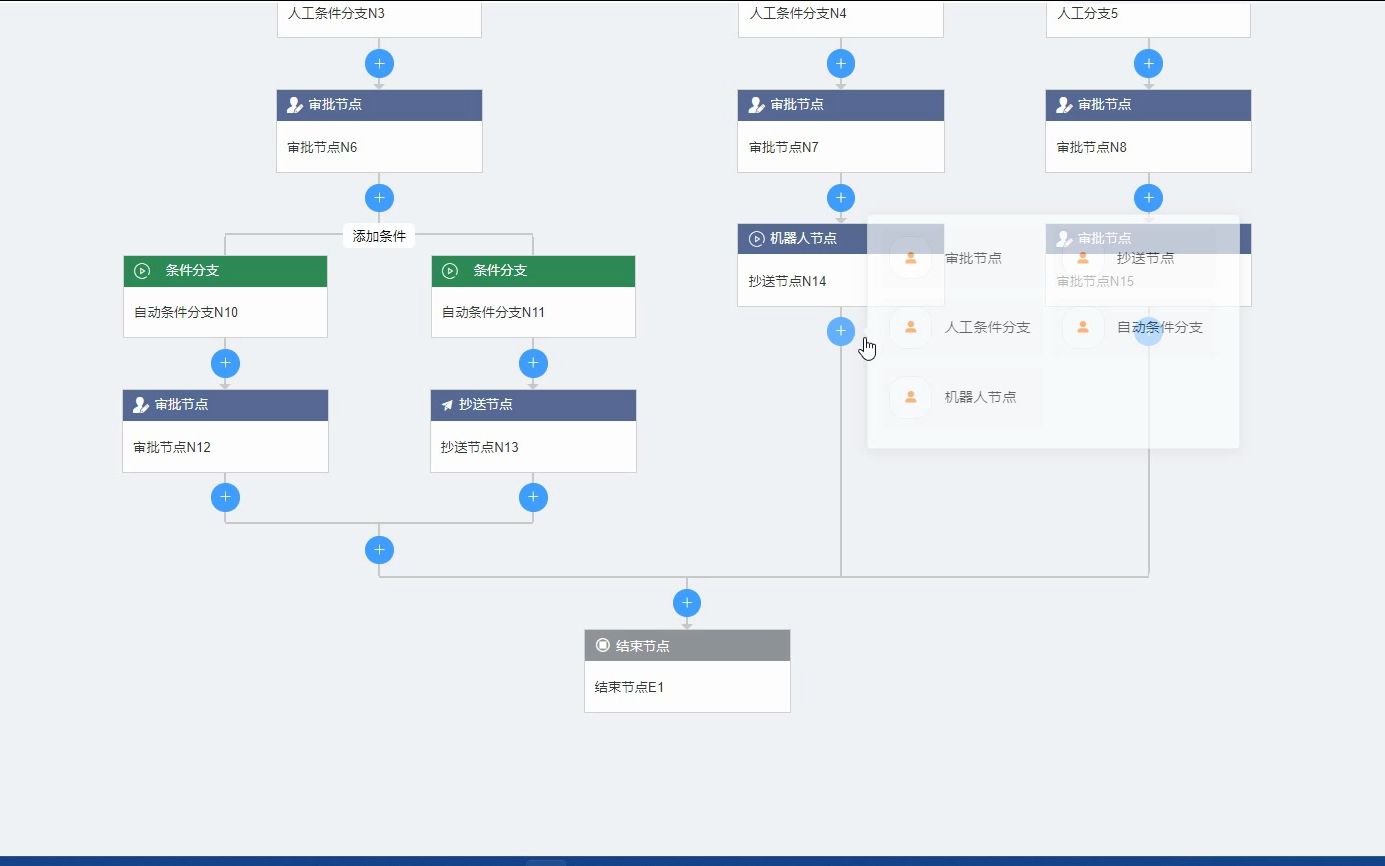
用VUE手撸流程图

 林彬有礼:
林彬有礼:
后面会讲解这个流程图是怎么一步一步用vue写出来的。 ddai小呆呆:
ddai小呆呆:
还是用后端自带的工作流引擎吧,人家太强大了 性格内向胆小卑微男孩:
性格内向胆小卑微男孩:
我开源了一个类似的,感兴趣的可以看我投稿。 腾讯文档官方:
腾讯文档官方:
制作流程图不再复杂!在腾讯文档中,我们提供了多种流程图模板和工具,让制图变得简单有趣。 人活着就是为了JOJO哒:
人活着就是为了JOJO哒:
我现在就是这个,主要是从后端拿到数据 展示,再拿下来传给后端,而且不能存模型,这才是最恶心的
【回复】我看过源码(VUE2),好像是用render函数渲染的,直接抄是可以的。 梦打卡:
梦打卡:
可以再加一个删除的功能就更好了[打call] 梦打卡:
梦打卡:
可以再加一个删除的功能就更好了[打call] 猛some:
猛some:
能分享下数据结构是怎么样的吗?最近的业务需求,头大了 sky-Flyone:
sky-Flyone:
就想问问在这流程图自己用啥画的,SVG还是说 什么工具库
Vue 流程图

