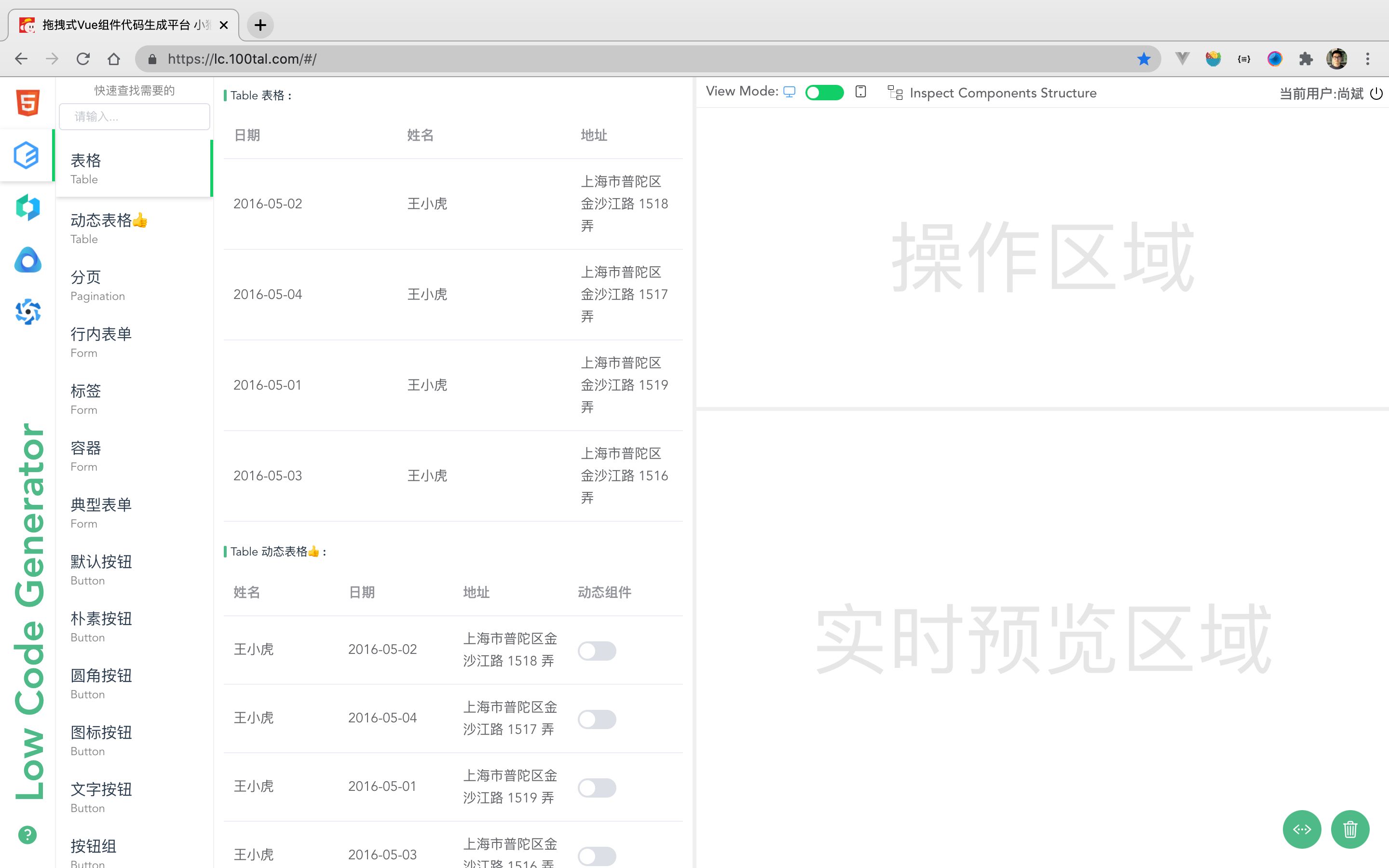
拖拽式Vue组件代码生成平台(LCG)介绍视频

 薄荷冰菓椰:
薄荷冰菓椰:
个人在项目过程中,会前期跟前端说明UIkits是由UI设计写html+css样式文件的,原因有3:
一是就算给前端协助平台(摹客墨刀之类的也有代码)但布局就是做的很敷衍,导致中后期,UI需要花大量时间跟进项目页面中样式的问题.
二是class的规范命名问题,不引用前端框架,进行项目的预搭建,修改起来自由度就非常高.例如用了Element封装好的组件后,如需数据字段或者样式的修改就会非常困难,特别是样式问题.
三是类似这样的saas业务向的工具类,其实真的很多.阿里云腾讯云旗下的建站业务,大多数都是使用这类saas平台制作网页的.当软件方跑路或者不进行续约,你的账号连同你的项目也就跟你说掰掰了.
这也就是为什么开发项目的时候,前端就算非常不情愿手打代码.我这边也会在立项前就说明,非核心业务外可使用第三方UIkits的原因
【回复】回复 @其实我叫菊花 :零食能偷着吃,技术不能偷着用[喜极而泣]
【回复】回复 @其实我叫菊花 :其实我们公司有一个自己的element ui的fork版本,原版库问题实在太多,现在好像也没人维护了,自己的用起来还是放心一点。
【回复】回复 @KingFarGrace :[doge]把改好的组件库copy一份白嫖哈哈哈 Nougat666:
Nougat666:
up主,这个网站一直重定向,到好未来的网站
【回复】这个目前做了登录限制,这有个体验版不限制登录:https://imonkey-static-test.oss-cn-beijing.aliyuncs.com/vue-creater-platform/index.html#/
【回复】回复 @无远开发平台 :牛逼拉斯 第十一届计算机系装逼犯:
第十一届计算机系装逼犯:
看着不错,现在一些开源项目已经集成这种工具了,比如若依微服务,jeecg这些,我觉得你这个比较有特色的就是生成代码是全可视化的,我有个想法,你做个前端模板,这个平台生成的代码直接放进去就好,还有就是api接口这些调用自动生成。 胆小怕事老油门:
胆小怕事老油门:
超棒,正好最近要赶一个项目,试试用这个应该能大幅度减少不必要的重复的工作[呲牙][呲牙]三连支持
【回复】嗯,这个如果是要新启一个项目的话,确实能用得着 EvilSnowTech:
EvilSnowTech:
这种拖拽生成的业务类型叫什么呀[笑哭],最近写文档一直不知道怎么描述这种方式 哼哼哼哼大王:
哼哼哼哼大王:
你这还是初级,中级:可以想象下自动生成代码到项目里,高级:无代码但是拖拽生成页面能显示能用,提示用json,究极:招人
【回复】其实不能这么简单划分,你说的高级其实现在很多公司早就有了,但通常都不支持二次开发,尤其是不支持复用。这个和招聘也不违背,重点还是提效。
【回复】回复 @SahadevLG :高级咋就不支持二次开发了,我重新编辑拖拽呀 京都雾霾:
京都雾霾:
新时代的Dreamweaver,依稀记得当年用Dreamweaver拖拽,Android Studio也拖拽过[捂脸]
【回复】[歪嘴],都是借鉴过来的 退休领低保:
退休领低保:
这个项目可以解决普通页面快速开发,但是不是不能组件复用了?还有比如vfor这种方法还能被用到吗,如果不能的话,那是不是违背数据驱动视图的初衷呢
【回复】您提了俩问题,我先来回答第一个问题。这个平台主要就是为了组建快速复用而生的,任何的组件都可以通过拖拽来生成代码,同样也包含您生成的这个组件,只是目前还不支持。第二个问题,v-for其实是一种指令,而这个指令可以作用在任何组件上,而这个平台主要是关注于组件创建初期一些重复代码的快速生成,您可以在页面骨架搭建完之后,然后把代码拷贝下来做二次开发,比如再加一些v-for的指令什么的。因为这个平台的产出就是一个SFC文件,帮助进行二次开发的。所以谈不上什么违背。
【回复】回复 @秋祺2020 :建议从MVC模式开始看,看到MVVC模式 伪切图仔:
伪切图仔:
实习的时候有个预研任务就是这个[酸了] 没有雪的冬:
没有雪的冬:
没啥用,灵活度不够,对小白来说来说功能不够,对大拿来说不实用,这种东西就是鸡肋 lucifer3653:
lucifer3653:
up加油挺好的 很多复杂功能以后开源了慢慢添加 大家一起给你提pr[呲牙] 淘气喵w:
淘气喵w:
有没有python的类似网站呢[doge]求求,三连了
【回复】回复 @淘气不是受QAQ :PyQt吗?自带的designer可以拖拽生成界面。
【回复】或者软件也可,反正是类似的功能就可 Caqlatufi丶茶沨:
Caqlatufi丶茶沨:
点进来前我以为是做一个可随意拖拽的组件[小电视_吃惊]


