个人设计作品UI界面展示

 Daniel-Jewel:
Daniel-Jewel:
阴影太大,视觉上有压抑,配色也杂,互相干扰,banner还是主题色没融入,视觉上一坨。整体配色太深了,色块大,干,厚涂。改进:朦胧效果,突出你标题文字,重化内容,减少留白,icon位置大,中,你这个容易误点。标签页距离宽点,能融合的icon融合,不要外放(误触和节约空间,观感上清爽),直播界面强调文字(色差突出,不要凑进去看,伤眼,疲劳),目录加排序和筛选。阅读页面你这个icon位置太偏了,然后订阅优化图标大小,融合,订阅有色差,不要强调订阅这个意思。profile背景色朦胧且多点,绿色真的不看好还深,绿紫不搭(真的)。加点加载动画(可以类似平滑切换之类的,你懂的)。总的来说,你强调内容过多,不清爽,配色太大胆,呆板过度,总体颜色不能一致,稍微浅点,来点蒙版。Axure过时了,试试figma,翻墙的话,国内其他真不推荐(master到还好,及时设计用久了觉得有包袱那种),figma趁手,你可以看看我的home,私信的话。我做的web,大二做的,大三大四没做了。
【回复】哇,这么多仔细的建议,我会继续修改的[OK]谢谢你
【回复】老哥,即时设计什么叫有包袱啊[笑哭],我只用过即时设计,这个和figma有什么明显的区别呀[保佑]
【回复】前端表示管他怎么样,好看就行了,最多再加点设计规范,从不讲究配色,非要配的话蓝白粉白要么加渐变阴影[笑哭] 春霄散:
春霄散:
很明显这是个并没有UI经验的作品,几个主要问题讲一下
1、安全距离:app是需要用手指操作和鼠标不一样,过近的距离会导致实际操作时按钮或内容误触,建议将页面倒入手机进行查验这是涉及到实际应用层面一定要考虑到,
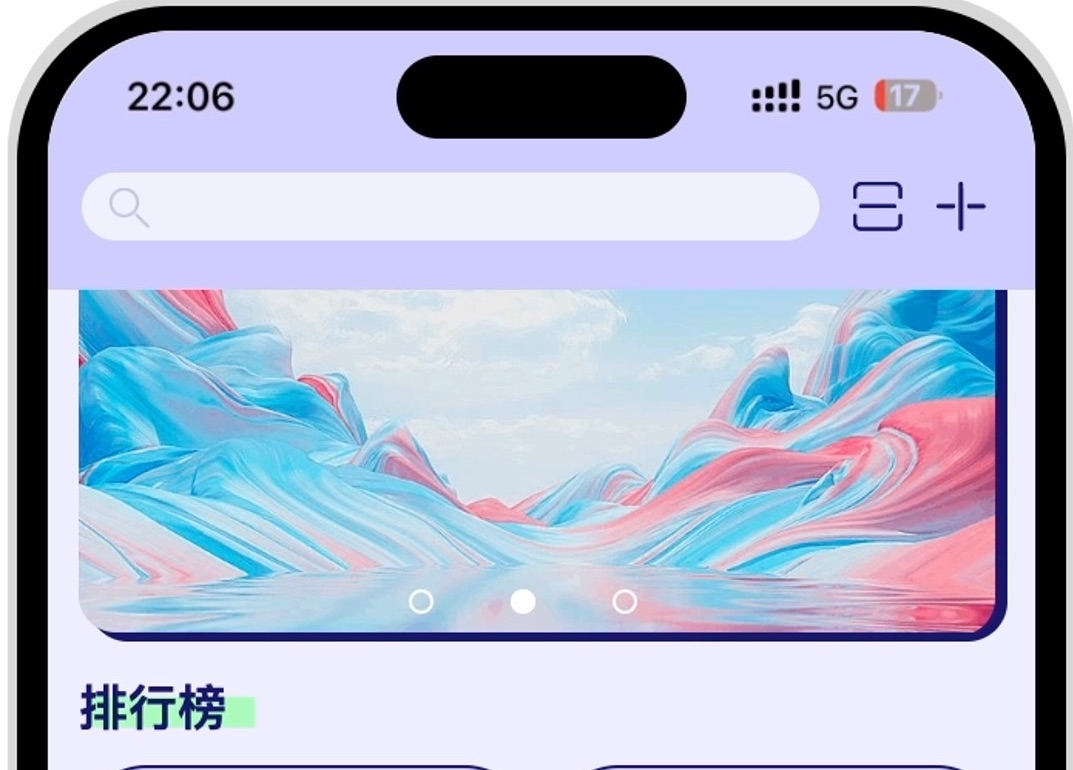
2、配色:UI界面整体的配色占比大部分基本遵循着7:2:1、其中2和1为重要内容或功能的配色;比如白色页面左上角退出icon会用红色等,而且配色的搭配越抢眼的颜色越要放在重要的地方,像你的首页进入之后我第一眼会被你底部的白色文字内容区抢走,而首页最重要的部分应该是头部banner和金刚区。页面如何配色你可以借鉴目前市面上的竞品。
3、竞品分析:音频app竞品有很多,头部喜马拉雅,在做之前可以进行同类竞品分析,你的页面中有的功能我无法直观的看懂他的功能,比如视频中我的页面中我的喜爱收藏等大部分app操作习惯为点击进入下一层页面展示内容,看了两次我才理解明白你底部的三个内容是显示我的喜爱,如果这种展示形式的话要在内容区添加和上面一样的元素比如小心心作为区分和提示更容易理解和分辨
总结:整体来说up主是用来练习的,能看出来想要的功能逻辑基本都完成了,但是一些细节上的页面逻辑功能逻辑还是走不通达不成闭环,UI视觉方面做的实在是差强人意,尤其视传专业的更应该再多努力空间还是很大的。最后几点建议(页面按照UI设计规范绘制)(页面逻辑和UI视觉可以分开进行练习)(多临摹现在市面上的页面和视觉,抄改抄先别急着自己创作,多去抄别人的)(练习动效,这个以后工作会很加分)还是很棒的加油! Yaindrop:
Yaindrop:
淡紫色和亮绿色做主色调...做平台类型的app要兼顾各种各样的内容,最好还是用简单的黑白灰,这种主题色容易喧宾夺主。另外很多图标元素周围的 padding 明显偏小了,视觉上比较挤
【回复】收到,记下这个问题了,下次好好斟酌 破梦值几两:
破梦值几两:
界面简洁一点,配色别太多,颜色淡一点 开心果星球:
开心果星球:
首先第一点,别用Axure RP,用专业的Ui设计软件,RP产品的原型工具,会用就可以,没必要用他做Ui设计稿。软件推荐:国内的免费即时设计,MG,市面最广的figma,苹果特有的Sketch。
其次多看别人的作品。 红尘一小童:
红尘一小童:
在校学生啊,那很不错了,公司的还是要深究下的 小沐丫:
小沐丫:
颜色太复杂,没有重点,不过已经很厉害了,加油[doge]
【回复】哈哈哈在学习了[doge]等我搞新的 渴望有存在感的喵喵:
渴望有存在感的喵喵:
一致性很重要,爱如icon的风格,面/线。 圆角度视觉统一,字体大小不同层级的定义。 颜色倾向等。
你可以找一个你喜欢的app的风格,去做你想要的功能这样不容易出错。


